EditText(輸入框)詳解
本節引言:
上一節中我們學習了第一個UI控制項TextView(文字方塊),文中給出了許多實際開發中可能遇到的一些需求 的解決方法,應該會為你的開發帶來便利,在本節中,我們來學習第二個很常用的控制項EditText(輸入框); 和TextView非常類似,最大的差別是:EditText可以接受使用者輸入!和前面一樣,我們不一個個講屬性, 只講實際應用,要扣屬性可以自己查看API文件:API文件;那麼開始本節內容吧!
1.設定預設提示文字
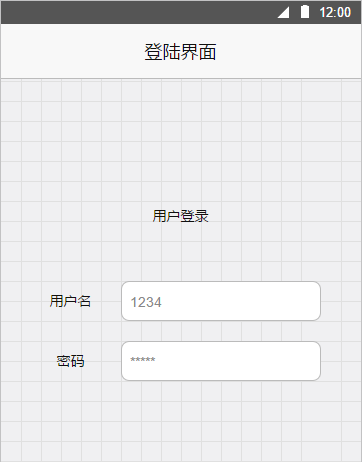
如下圖,相信你對於這種使用者登入的介面並不陌生,是吧,我們很多時候都用的這種介面

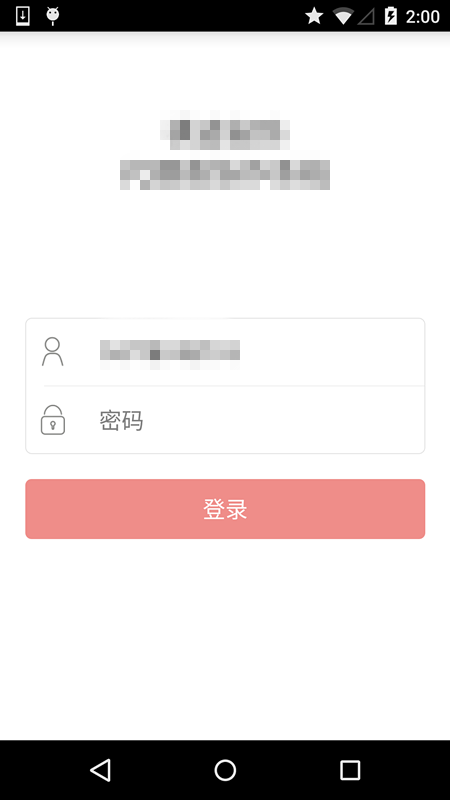
比相比另外這種,下面這種又如何?

還不賴是吧,當然,不會在這裡貼佈局,這裡只介紹預設提示文字的兩個控制屬性:
預設提示文本的兩個屬性如下:
android:textColorHint="#95A1AA"
前者設定提示的文字內容,後者設定提示文字的顏色!
2.獲得焦點後全選元件內所有文字內容
當我們點擊想當我們的輸入框獲得焦點後,不是將遊標移到文字的開始或結尾;而是 取得到輸入框中所有的文字內容的話!這時候我們可以使用selectAllOnFocus屬性
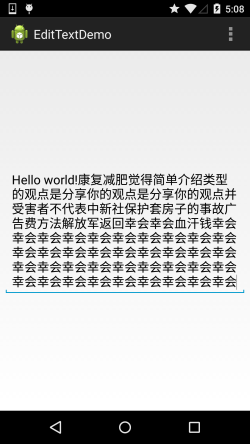
例如下面的效果圖: 第一個是設定了該屬性的,第二個是沒設定該屬性的,設定為true的EditText取得焦點後 選中的是所有文字!

3.限制EditText輸入類型
#有時我們可能需要對輸入的資料進行限制,例如輸入電話號碼的時候,你輸入了一串字母,這 顯然是不符合我們預期的,而限制輸入類型可以透過inputType屬性來實現!
例如限制只能為電話號碼,密碼(textPassword):
and android:layout_height="wrap_content"
android:inputType="phone" />
可選參數如下:
文字類型,多為大寫、小寫和數字符號
android:inputType="text"
android:inputType="textCapCharacters"
android:inputType="textCapWords"
android:inputType="textCapSentences" ##androidinin 「textAutoCorrect」
android:inputType="textAutoComplete"
android:inputType="textMultiLine"
android:inputType="textImeMultiLine"
android:#android:inputType="textImeMultiLine" ##android:#android:inputType="textImeMultiLine" 「textUri」
android:inputType="textEmailAddress"
android:inputType="textEmailSubject"
android:inputType="textShortMessage" ##(android:putType="text 「textPersonName」
android:inputType="textPostalAddress"
android:inputType="textPassword"
android:inputType="textVisiblePassword"
android:inputType="Webdit7" "textFilter"
android:inputType="textPhonetic"
分數類型
android :inputType="numberSigned" android:inputType="numberDecimal" android:inputType="phone"//撥號鍵盤
android:inputType="datetime"android:inputType="time"//時間鍵盤
#
4.設定最小行,最多行,單行,多行,自動換行
EditText預設是多行顯示的,並且能夠自動換行,即當一行顯示不完的時候,他會自動換到第二行

我們可以對其進行限制,例如
設定最小行的行數:android:minLines ="3"
或設定EditText最大的行數:android:maxLines="3"
PS:當輸入內容超過maxline,文字會自動向上捲動! !
另外很多時候我們可能要限制EditText只允許單行輸入,而且不會滾動,例如上面的登陸介面的 例子,我們只需要設定
<p>
即可實現單行輸入不換行</p>
<hr />
<h2>5.設定文字間隔,設定英文字母大寫型別</h2>
<p>我們可以透過下述兩個屬性來設定字的間距:
</p>
<pre>
android:textScaleX="1.5" //設定字與字的水平間隔
android: textScaleY="1.5" //設定字與字的垂直間隔
另外EditText也為我們提供了設定英文字母大寫類型的屬性:android:capitalize預設none,提供了三個可選值:
sentences:僅第一個字母大寫
words:每一個單字首字母大小,用空格區分單字
characters:每一個英文字母都大寫
#6.控制EditText四周的間隔距離與內部文字與邊框間的距離
我們使用margin相關屬性增加元件相對其他控制項的距離,例如android:marginTop = "5dp" 使用padding增加元件內文字和元件邊框的距離,例如android:paddingTop = "5dp"
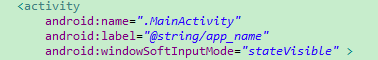
7.設定EditText取得焦點,同時彈出小鍵盤
關於這個EditText獲得焦點,彈出小鍵盤的問題,前不久的專案中糾結了筆者一段時間 需求是:進入Activity後,讓EditText獲得焦點,同時彈出小鍵盤供使用者輸入! 試了很多網路上的方法都不可以,不知道是不是因為筆者用的5.1的系統的問題! 下面小結下:
首先是讓EditText取得焦點與清除焦點的
#edit.requestFocus(); //請求取得焦點
edit.clearFocus(); //清除焦點
獲得焦點後,彈出小鍵盤,筆者大部分時間都花在這個上:
低版本的系統直接requestFocus就會自動彈出小鍵盤了
#稍微高一點的版本則需要我們手動地去彈鍵盤: 第一種:
imm.toggleSoftInput(0, InputMethod.HIDEInputMethod.HIDE_NO_WA.
不知道是什麼原因,上面這兩種方法並沒有彈出小鍵盤,筆者最後使用了:windowSoftInputMode屬性解決了彈出小鍵盤的問題,這裡跟大家分享下:
android:windowSoftInputModeActivity主視窗與軟鍵盤的互動模式,可以用來避免輸入法面板遮擋問題,Android1.5後的新功能。
這個屬性能影響兩件事:
【一】當有焦點產生時,軟鍵盤是隱藏還是顯示
【二】是否減少活動主視窗大小以便騰出空間放軟鍵盤簡單點就是有焦點時的鍵盤控制以及是否減少Act的視窗大小,用來放小鍵盤
有下述值可供選擇,可設定多個值,用"|"分開
stateUnspecified:軟鍵盤的狀態並沒有指定,系統會選擇一個適當的狀態或依賴主題的設定
stateUnchanged:當這個activity出現時,軟鍵盤將一直保持在上一個activity裡的狀態,無論是隱藏還是顯示
stateHidden:用戶選擇activity時,軟鍵盤總是被隱藏
stateAlwaysHidden:當該Activity主視窗取得焦點時,軟鍵盤也總是被隱藏的
stateVisible:軟鍵盤通常是可見的
stateAlwaysVisible:使用者選擇activity時,軟體鍵盤總是顯示的狀態
adjustUnspecified:預設設置,通常由系統自行決定是隱藏還是顯示
adjustResize:該Activity總是調整螢幕的大小以便留出軟鍵盤的空間
adjustPan:目前視窗的內容將自動移動以便當前焦點從不被鍵盤覆蓋和用戶能總是看到輸入內容的部分
我們可以在AndroidManifest.xml為需要彈出小鍵盤的Activity設定這個屬性,例如:

然後在EditText物件requestFocus()就可以了~
#8.EditText遊標位置的控制
有時可能需要我們控制EditText中的遊標移動到指定位置或選取某些文字!
EditText為我們提供了setSelection()的方法,方法有兩種形式:
一個參數的是設定遊標位置的,兩個參數的是設定起始位置與結束位置的中間括的部分,即部分選取!
當然我們也可以呼叫setSelectAllOnFocus(true);讓EditText取得焦點時選取全部文字!
另外我們還可以呼叫setCursorVisible(false);設定遊標不顯示
還可以呼叫getSelectionStart()和getSelectionEnd取得目前遊標的前後位置
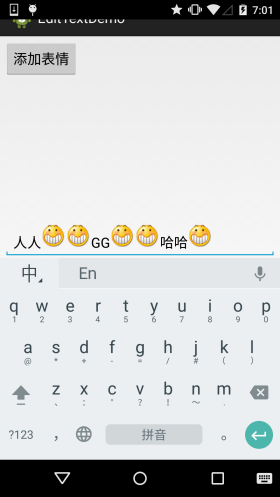
9.帶有表情的EditText的簡單實作
相信大家對於QQ或微信很熟悉吧,我們發送文字的時候可以連同表情一起發送,有兩種簡單的實作方式:
1.使用SpannableString來實作
2.使用Html類別來實作
這裡筆者用的是第一種,這裡只實作一個簡單的效果,大家可以把方法抽取出來,自訂一個EditText;
也可以自己動手寫個類似QQ有多個表情選擇的輸入框!
看下效果圖(點選新增表情即可完成表情新增):

程式碼也很簡單:
private Button btn_add;
private EditText edit_one;
) {
super.onCreate(savedInstanceState );
setContentView(R.layout.activity_main);
btn_add = (按鈕) f ) findViewById(R.id.edit_one);
btn_add.setOnClickListener(new OnClickListener() {
@O. # SpannableString spanStr = new SpannableString("imge");
this。 ImageSpan span = new ImageSpan(drawable,重要。 edit_one.getSelectionStart();
edit_one.getText().插入(遊標,spanStr) ;
}
# });
}
# });
}
}
PS:對了,別忘了放一張圖片喔~
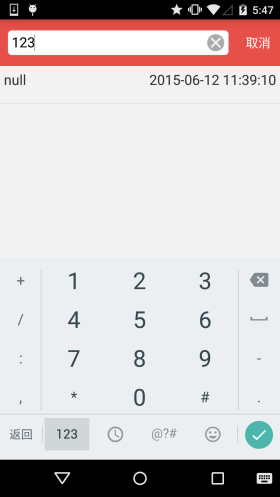
10.帶刪除按鈕的EditText
我們常常在App的輸入介面上看到:

當我們輸入內容後,右面會出現這樣一個小叉叉的圖標,我們點擊後會清空輸入框中的內容!
實作其實也很簡單:
為EditText設定addTextChangedListener,然後重寫TextWatcher()裡的抽象方法,這個用來監聽輸入框變化的;然後setCompoundDrawablesWithIntrinsicBounds設定小叉叉的圖片;最後,重寫onTouchEvent方法,如果點擊區域是小叉叉圖片的位置,清空文字!
實作程式碼如下:
private final static String TAG = "EditTextWithDel";
private Drawable ;
## public EditTextWithDel(Context context) {
super(context);
}
public EditTextWithDel(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mContext = context## ate void init() {
imgInable = mContext. getResources ().getDrawable(R.drawable.delete_gray);
addTextChangedListener(new TextWatcher() {
onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public vo }
@Override
s) {
setDrawable();
}
});
# setDrawable();
}
if (length() < 1)
setCompoundDrawablesWithIntrinsicBounds(null, null, null, null);
rinsicBounds(null, null, imgInable, null);
}
// 處理事件
@Override
public boolean onTouchEvent(MotionEvent event) {
if (imgInable != null¢ int eventX = (int) event.getRawX();
int eventY = (int) event.getRawY();
eventY);
矩形 = new 矩形() ;
getGlobalVisibleRect(rect);
.contains(eventX, eventY))
setText("");
setText(" ");
}
返回super.onTouchEvent(event);
}
super.finalize();
}
}
本節小結:
本節給大家介紹了Android UI控制項中的EditText(輸入框)控件,用法有很多,當然上述情況肯定滿足不了實際需求的,實際開發中我們可能需要根據自己的需求來自訂EditText!當然,這就涉及到了自訂控制這個高級一點的主題了,在進階部分我們會對Android中的自訂控制項進行詳細的講解!現在會用就可以了~