DrawerLayout(官方側滑選單)的簡單使用
本節引言:
本節帶給大家基礎UI控制部分的最後一個控制項:DrawerLayout,官方為我們提供的一個側滑選單 控件,和上一節的ViewPager一樣,3.0以後引入,低版本使用它,需要v4兼容包,說到側滑,相信 很多人都用過github上的SlidingMenu,不過好像有兩個版本,一個是單獨的,另一個需要依賴另一 個開源專案:ActionBarSherlock;既然Google為我們提供了這個控件,為何不用咧,而且在 Material Design設計規格中,隨處可見的許多側滑選單的動畫效果,大都可以透過Toolbar + DrawerLayout來實現~,本節我們就來探究下這個DrawerLayout的一個基本用法~還有人喜歡把他 稱為抽屜控制~官方文件:DrawerLayout
1.使用的注意事項
- 1.主內容視圖一定要是DrawerLayout的第一個子視圖
- 2.主內容視圖寬度與高度需要match_parent
- #3.必須顯示指定側滑視圖的android:layout_gravity屬性android:layout_gravity = "start"時,從左向右滑出選單 android:layout_gravity = "end"時,從右向左滑出選單 不建議使用left和right!!!
- 側滑視圖的寬度以dp為單位,不建議超過320dp(為了總是能看到一些主內容視圖)
- 設定側滑事件:mDrawerLayout.setDrawerListener(DrawerLayout.DrawerListener);
- 要說一點:可以結合Actionbar使用當使用者點擊Actionbar上的應用程式圖標,彈出側滑選單! 這裡就要透過ActionBarDrawerToggle,它是DrawerLayout.DrawerListener的具體實作類, 我們可以重寫ActionBarDrawerToggle的onDrawerOpened()和onDrawerClosed()來監聽抽屜拉出 或隱藏事件!但這裡我們不講,因為5.0後我們用的是Toolbar!有興趣的可以自行查閱相關 文件!
2.使用程式碼範例
範例1:單一側滑選單的實作
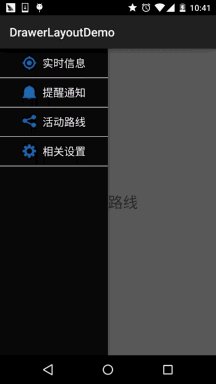
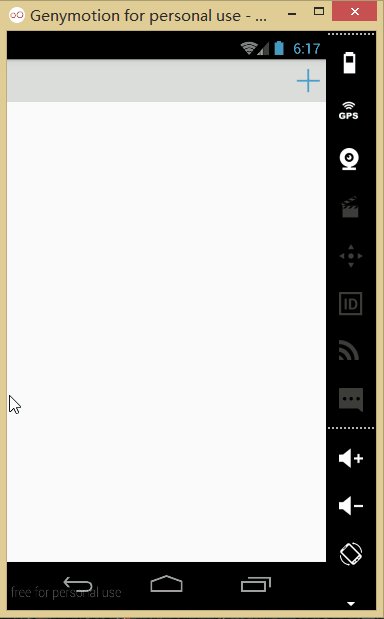
運行效果圖:

實作關鍵程式碼:
首先是我們的主佈局,注意:最外層要是DrawerLayout哦! ! ! !
activity_main.xml:
android:id="@+id/ Drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
layout_width="match_parent"
android:layout_height="match_parent" />
android:layout_gravity="start"
android :choiceMode=" singleChoice"
android:divider="#FFFFFF"
android:dividerHeight="1dp" />
#android.support.v2.
連接ListView的版面碼和域類別:Item比較簡單,不會給結果,直接上中間Fragment的 佈局程式碼以及吧!版本=「1.0」編碼=「utf-8」? ## android:layout_height="match_parent"
android:orientation="vertical">
ContentFragment.java:
* 由 Jay 創建於 2015/10/8 0008.
*/
public class ContentFragment 擴充Fragment {
# private TextView tv_content;
## @Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)( fg_content, container, false);
tv_content = (TextView) view.findViewById(R.id.tv_content);
String text = getArguments().getString("text");
}
}
最後是我們的Activity類別
MainActivity.java:
私有 DrawerLayout drawer_layout;
# menuLists;
private MyAdapter
## @Override
protected void onCreate(Bundle savedInstanceState) setContentView(R.layout.activity_main);
drawer_layout = (DrawerLayout) findViewById(R.id.drawer_layout);
menuLists = new ArrayList
menuLists.add(new Item(R.mipmap.iv_menu_realtime,"即時資訊"));
menuLists.add(new Item(R.mipmap.offR. .add(new Item(R.mipmap.iv_menu_trace,"活動路線"));
menuLists.add(new Item(R.mipmap.iv_menu_settings,"相關設定值Item>(menuLists,R.layout.item_list) {
@Override
holder.setImageResource(R.id.img_icon,obj.getIconId() ) ;
holder.setText(R.id.txt_content, obj.getIconName());
list_left_drawer.setAdapter(myAdapter);
list_left_drawer.setOnItemClickListener(this) ;
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
# args = new Bundle();
args.putString( "text", menuLists.get(position).getIconName());
contentFragment.setArguments(args);
.beginTransaction().replace(R.id .ly_content,contentFragment).commit();
drawer_layout.closeDrawer(list_left_drawer);
}
}
嗯,不知道你有沒有發現,從上面的DrawerLayout的佈局,我們大概可以猜到,DrawerLayout 最多由三個部分組成,中間的內容部分,左邊的側滑選單部分,右邊的側滑選單部分組成! 下面我們來寫一個有兩個側滑選單的範例!
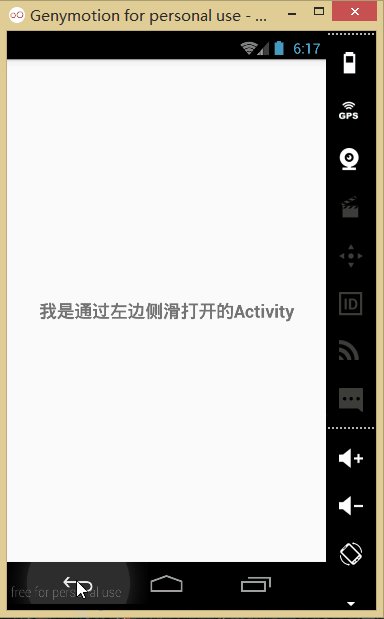
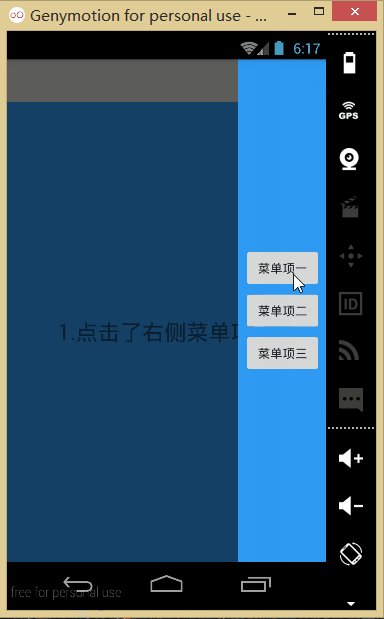
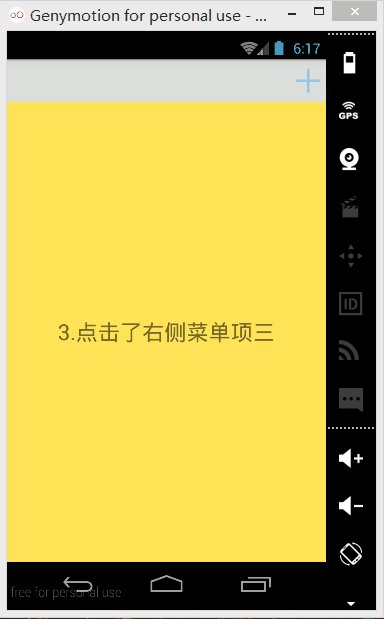
執行效果圖
:

:#首先我們創建兩個Fragment以及對應的佈局,他們分別是左右側滑選單!
左邊Fragment:佈局:
fg_left.xml,這裡就用了一個圖片而以,點擊後彈出一個新的Activity; 當然你可以根據自己的需求來擴展!
<?xml version="1.0" encoding="utf-8"?>android:layout_height="match_parent">
## android:layout_height="match_parent">
## "@+id/img_bg"
android:layout_width="match_parent"
android:layout_height="match_parent"# and >
</LinearLayout>
#
對應的LeftFragment.java:
* 由 Jay 創建於 2015/10/9 0009.
*/
public class LeftFragment 擴充 Fragment{
# private DrawerLayout Drawer_layout ;
@Over
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstance) _left, container, false);
ImageView img_bg = (ImageView) view.findViewById(R.id.img_bg);
img_bg.setOnClickList發現## public void onClick(View v) {
getActivity().startActivity(new Intent(getActivity(),OtherActivity.class));
drawer_layout. });
返回檢視;
}
//曝光至Activity,用於命名DrawerLayout,因為點擊後想關掉DrawerLayout
public void setDrawerLayout(DrawerLay ## }
}
右邊的Fragment:
佈局就三個按鈕,點選後取代中間部分的Fragment,佈局fg_right.xml程式碼如下:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android 「
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="../ /android-tutorial-drawer:html ="center"
android:orientation="vertical">
<Button
android:id=" ## android:layout_height="wrap_content"
android:text="選單項目一" /> android:layout_width="wrap_content"
android:layout_height="wrap_content"
android: id="@ +id/btn_three"
android:layout_width="wrap_content"
android:layout_height="wrap, arLayout> ;
然後對應的是RightFragment.java:
* 由 Jay 創建於 2015/10/9 0009.
*/
public class RightFragment 擴充 Fragment 實作 View.OnClickListener{
private DrawerLayout Drawer_layout;
# private FragmentManager fManager; @Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
view.findViewById(R.id .btn_one).setOnClickListener(this);
view.findViewById(R.id.btn_two).setOnClickListener(this);
/定5> # fManager = getActivity().getSupportFragmentManager();
return view;
}
switch (v.getId() ) {
case R.id.btn_one:
);
fManager.beginTransaction().replace ( R.id.fly_content,cFragment1).commit();
drawer_layout.closeDrawer(Gravity. case R.id.btn_two:
內容片段cFragment2 = 新片段ContentFragment(" 2.點選右選單項目二",R.color.red);
fManager.beginTrans drawer_layout.closeDrawer(等級) .END);
break;
case R.id.btn_three:
ContentFragment cFragment3 = new Cont fManager.beginTransaction().replace(R.id. fly_content,cFragment3).commit();
drawer_layout.closeDrawer(Gravity.END); }
}
public void setDrawerLayout(DrawerLayout drawer_layout){
this.drawer_layout = drawer_layout;
}
}
#另外另有一個中間部分填入的版面配置:##fg_#1.xml##fg
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk /res/android" android:layout_width="match_parent"
android:layout_height="match_parent"and android:textSize="25sp" />
</RelativeLayout>
#
ContentFragment.java:
private TextView b;
public ContentFragment(String strContent,int bgColor) {
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
## view.setBackgroundColor(getResources().getColor(bgColor ));
tv_content = (TextView) view.findViewById(R.id.tv_content);
}
}
編寫好以後,就到我們的Activity的佈局了以及Activity的程式碼了: 在此之前我們還需要一些頂部條形欄的佈局:
view_topbar.xml
:
<?xml version="1.0" encoding ="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent" android:layout_width="match_parent" :layout_height="wrap_content"
android:background="../style/images/android-tutorial-drawerlayout.html">and? android:layout_alignParentRight="true"
android:background ="../style/images/btn_selctor"/>
</RelativeLayout>
然後是activity_main.xml:
xmlns:tools="http:// schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
and? LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent
layout="@layout/view_topbar"
48dp" />
< FrameLayout
android :id="@+id/fly_content"
android:layout_width="match_parent"
ayout>
< fragment
android:id="@+id/fg_left_menu"
android:name="=" android:layout_height="match_parent 「
android:layout_gravity="start"
android:tag="LEFT"
android:id ="@+id/fg_right_menu"
android:name="jay.com.drawerlayoutdemo2.RightFragment"
anddp:layout_width="#100"# android:layout_height="match_parent"
android:layout_gravity="end"
android:tag="R /android.support.v4.widget.DrawerLayout>
最後是MainActivity.java:
私有 DrawerLayout drawer_layout;
_right;
私有RightFragment fg_right_menu;
私有LeftFragment fg_left_menu;
私有FragmentManager fManager;
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
fManager = getSupportFragmentManager();
fg_right_menu. # fg_left_menu = (LeftFragment) fManager .findFragmentById(R .id.fg_left_menu);
initViews();
}
# private vo findViewById(R.id.drawer_layout);
fly_content = (FrameLayout) findViewById(R.id.fly_content);
topbar = findViewById(R.id.topbar);
btn_right .setOnClickListener(this);
//設定右側的側邊滑動選單只能透過程式開啟
drawer_layout. Gravity.END);
drawer_layout.setDrawerListener(new DrawerLayout.DrawerListener() {
(View view, float v) {
# }
@Override
public void # public void onDrawerClosed(View view) {
# DrawerLayout .LOCK_MODE_LOCKED_CLOSED, 重力.END);
}
@Override
public void onDrawerStateChanged(int i) {
}
});
fg_right_menu.setDrawerLayout(drawer_layout);
fg_left_menu.setDrawerLayout(drawer_layout);
v) {
drawer_layout.openDrawer(Gravity .RIGHT) );
drawer_layout.setDrawerLockMode(DrawerLayout.LOCK_MODE_UNLOCKED,
//解除鎖定
}
}
#
好的,至此就大功告成了~,呼呼,下面說下看程式碼時可能會有的疑惑:
- ##1. drawer_layout.openDrawer(Gravity.END);這句話是設定開啟的哪個選單START代表左邊,END代表右邊
- 2.drawer_layout.setDrawerLockMode (DrawerLayout.LOCK_MODE_LOCKED_CLOSED,Gravity.END); 鎖定右面的側滑選單,不能透過手勢關閉或打開,只能透過程式碼打開!即呼叫openDrawer方法! 接著 drawer_layout.setDrawerLockMode(DrawerLayout.LOCK_MODE_UNLOCKED,Gravity.END); 解除鎖定狀態,即可透過手勢關閉側滑選單 最後在drawer關閉的時候呼叫: drawer_layout.setDrawerLockMode(DrawerLayout.LOCK_MODE_LOCKED_CLOSED, Gravity.END); 再次鎖定右邊的側滑選單!
- 3. 佈局程式碼中的Tag屬性的作用? 答:這裡沒用到,在重寫DrawerListener的onDrawerSlide方法時,我們可以通過他的第一個 參數drawerView,呼叫drawerView.getTag().equals("START")判斷觸發選單事件的是哪一個 菜單!然後可以進行對應的操作!
3.程式碼範例下載DrawerLayoutDemo.zipDrawerLayoutDemo2.zip
本節小結:
好的,本節給大家介紹了官方的側滑控制DrawerLayout的基本用法,使用起來非常的方便! 當然這裡只是簡單的使用演示,另外看到弘揚大神寫過一篇:Android DrawerLayout 高仿QQ5.2雙向側滑菜單有興趣可以看看,如果看完本節的內容,相信你看起來不會怎麼吃力~好的! 本節就到這裡,跟UI控制這一章說拜拜了~下一章我們開始繪圖與動畫了, 為我們進階部分的自訂控制系列打基礎!









