Date & Time組件(下)
本節引言:
本節我們來繼續學習Android系統提供給我們的幾個原生的Date & Time元件,他們分別是: DatePicker(日期選擇器),TimePicker(時間選擇器),CalendarView(日期視圖),好吧, 其實一開始讓我扣這幾個玩意我是拒絕的,因為在我的印像裡,他們是這樣的:
簡直把我醜哭了,有木有,終於知道為什麼那麼多人喜歡自訂這種類型的控制了!但畢竟 提綱上寫了,自己寫的提綱,含著淚也要把他寫完...當我把DatePicker寫到佈局中,然後看下 預覽圖,喲:
原來,看起來還不錯,心情大好,哈哈,那麼開始本節內容吧!
1.DatePicker(日期選擇器)
可供我們使用的屬性如下:
屬性就是上面這些,你想怎麼玩就怎麼玩,接下來我們說下他的DatePicker的事件:
- android :calendarTextColor :日曆清單的文字的顏色
- android:calendarViewShown:是否顯示日曆檢視
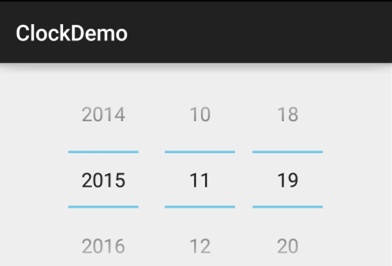
#android:datePickerMode :元件外觀,可選值:spinner,calendar 前者效果如下,預設效果是後者
- android:dayOfWeekBackground:頂部星期幾的背景顏色
- android:dayOfWeekTextAppearance:頂部星期幾的文字顏色
- android:endYear:去年(內容)例如2010
- android:firstDayOfWeek:設定日曆清單以星期幾開頭
- android:headerBackground:整個頭部的背景顏色
- android:headerDayOfMonthTextAppearance:頭部日期字體的顏色
- #android: headerMonthTextAppearance:頭部月份的字型顏色
- android:headerYearTextAppearance:頭部年的字型顏色
- ##android:maxDate:最大日期顯示在這個日曆檢視mm / dd / yyyy格式
- android:maxDate:最小日期顯示在這個日曆檢視mm / dd / yyyy格式
- # android:spinnersShown:是否顯示spinner
- android:startYear:設定第一年(內容),例如19940年
- #android:yearListItemTextAppearance:清單的文字出現在清單中。
- android:yearListSelectorColor:年列表選擇的顏色
DatePicker.OnDateChangedListener另外,奇怪的是,如果是上面這種mode為calendar的設定了事件並沒有回應,看來上面這種 只能選擇完後取得對應的值了,如果你的mode未spinner的話,使用下述程式碼就可以完成事件監聽:
實作程式碼如下:
##
@Override
## protec void savedInstanceState);
setContentView ( R.layout.activity_main);
DatePicker dp_test = (DatePicker) findViewById(R.id.dp_test);## int year=calendar.get(Calendar. YEAR) );
int monthOfYear=calendar.get(Calendar.MONTH);
int day (year,monthOfYear,dayOfMonth,this);
}
@Override
public void onDateChanged(DatePicker view, int year, monthOfYearride,cker view, int year, monthOfYear,cker view, int year, akeText(MainActivity.this,"您選擇的日期是: "+年+"年"+(monthOfYear+1)+"月"+dayOfMonth+"日!",Toast.LENGTH_SHORT).show();
}
}
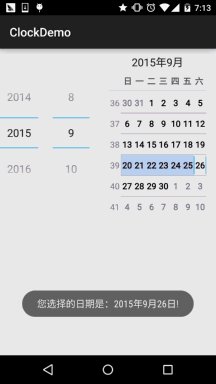
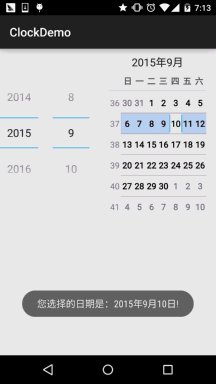
執行效果圖:

#2.TimePicker(時間選擇器)
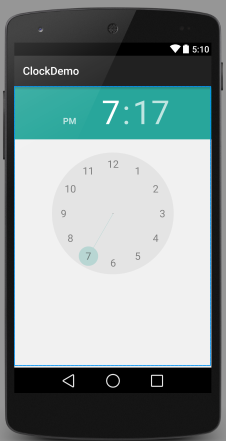
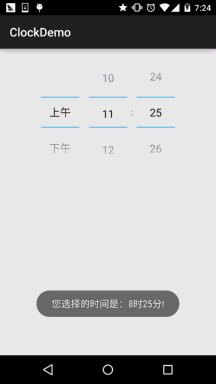
先來看看5.0的TimePicker長什麼樣子:
樣子還蠻標緻的哈,我們發現官方給我們提供的屬性只有一個:android:timePickerMode #:元件外觀,同樣可選值為:spinner和clock(預設) 前者是舊版的TimePicker~ 而他對應的監聽事件是:TimePicker.OnTimeChangedListener
下面來個程式碼範例:
@Override
protected void onCreate(Bundle savedInstanceState) {#" setContentView(R.layout.activity_main);
TimePicker tp_test = (TimePicker) findViewById(R.id.tp_test);
tp_test.setOnTimeChangedListener(new TimePicker.OnTimeChangedList public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
# Toast.makeText(MainActivity.this,"您選擇的時間為:"+hourOfDay+"時"+minute+"分 });
}
}
#
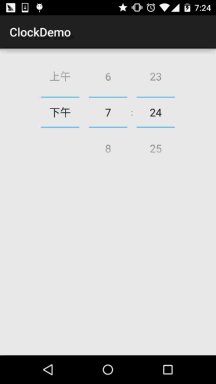
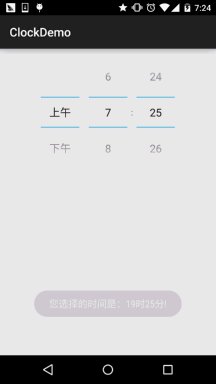
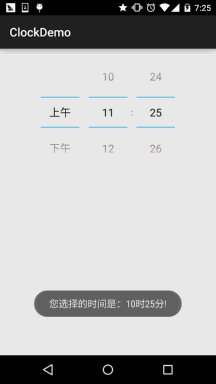
運行效果圖:可惜的是,同樣需要舊版的TimePicker才會觸發這個事件!

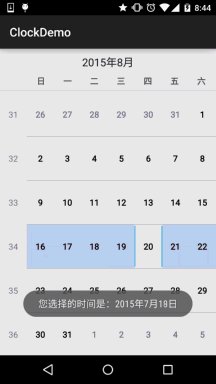
3.CalendarView(日曆檢視)
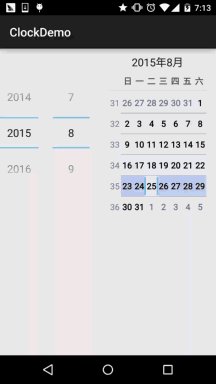
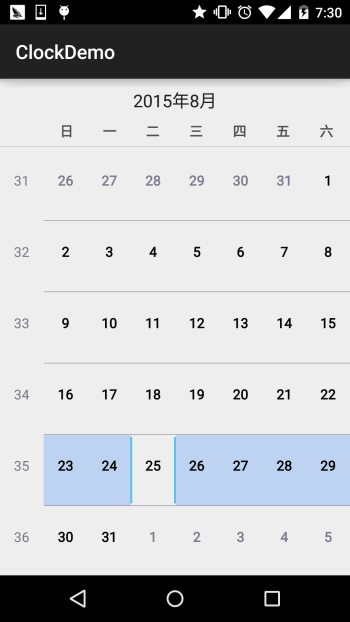
好的,一樣是看看樣子先:

嗯,好像變化不大,接下來我們簡單的看下文檔中給我們提供的屬性:
- #android:firstDayOfWeek:設定一個星期的第一天
- android:maxDate :最大的日期顯示在這個日曆檢視mm / dd / yyyy格式
- android:minDate:最小的日期顯示在這個日曆視圖mm / dd / yyyy格式
- android:weekDayTextAppearance:工作日的文字出現在日曆標題縮寫
#處理上面的還有其他,但是都是被棄用的... 對應的日期改變事件是:CalendarView.OnDateChangeListener
範例程式碼:
Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedIn卷 CalendarView cv_test = (CalendarView) findViewById(R.id.cv_test );
cv_test.setOnDateChangeListener(new CalendarView.OnDateChangeListener() {
onSelectedDayChange(CalendarView view, int year, int month, int dayOfMonth) {
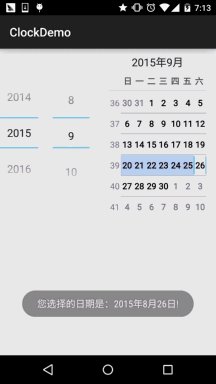
this,"您選擇的時間是:"+ year + "年" + month + "月" + dayOfMonth + "日",Toast.LENGTH_SHORT).C )# );
}
}
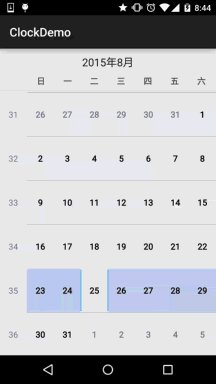
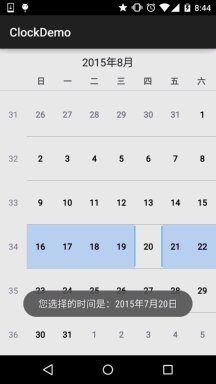
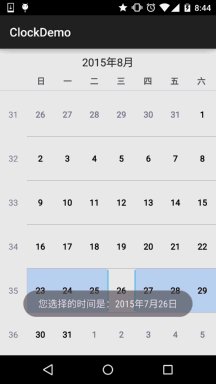
運行效果圖:

#本節小結:
#好的,關於這三個控制項的介紹就到這裡,實際開發中這些控制項我們一般都是自訂的, 在進階系列我們會來自己寫控件,敬請期待,謝謝~