##<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com / tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"## ## <計時器
<計時器
android:id="@+id/chronometer"
android:gravity=" center"
android:textColor="#ff0000"
android:textSize="60dip" />
## 「
android: layout_height="wrap_content"
android:layout_margin="10dip"
android:orientation="horizonntal">
# @+id/btnStart"
android :layout_width="fill_parent"
android:layout_height="wrap_content"
:text="開始記時" />
<按鈕
android:id="@+id/btnStop"
android:lay android:layout_weight="1"
android:text="停止記時" />
<鈕
android:id="@+id/btnReset"
android:layout_width="fill_parent"
android:layout_weight="1"
android:text="重置" />
<按鈕
android:id="@+id/ android:layout_height="wrap_content"
android :text="格式化" />
MainActivity.lickList
公共類別MainActivity擴充實作View.OnCjavaListener ,Chronometer.OnChronometerTickListener{
private Chronometer chronometer;
private Button btn_start0 void onCreate(Bundle savedInstanceState) ) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main # ate void initView() {
計時器 = (計時器) findViewById(R.id.chronometer);
btn_start = (按鈕) findViewById(R.id.bStart款;
btn_base = (Button) findViewById(R.id.btnReset);
btn_format = (Button) findViewById(R.id.b # btn_start. setOnClickListener( this);
btn_stop.setOnClickListener(this);
btn_base.setOnClickListener(this);
btn_format.setOnClickListener(this);
}
## switch (v. getId()){
case R.id.btnStart:
break;
case R.id.btnStop:
停止計時
break;
chronometer.setBase(SystemClock.elapsedRealtime());// 復位
.btn_format:
chronometer.setFormat("Time:%s");// 變更時間顯示格式
}
}
@Override
public void onChronometerTick(Chronometer chronometer) {
String time = chronometer.getText().toString();
Toast.makeText(MainActivity.this, "時間到了~",Toast.LENGTH_SHORT).show();
}
}
#}
#
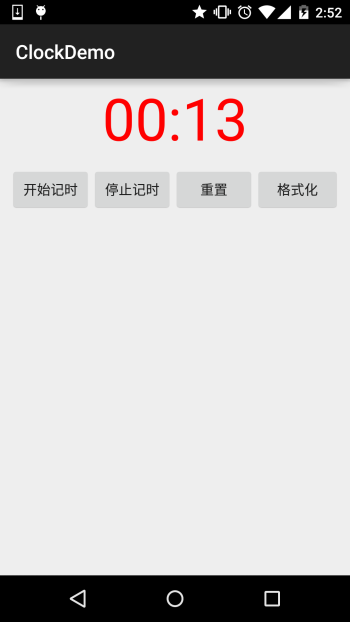
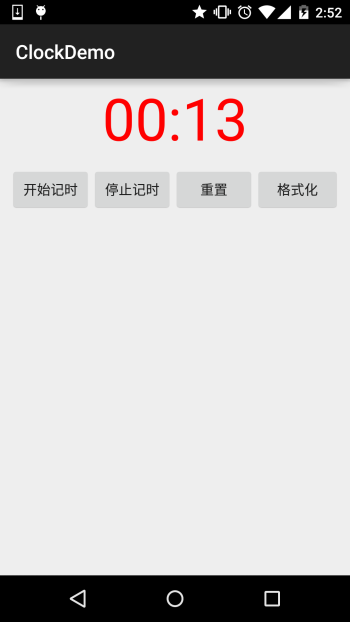
運行截圖:

#本節小結:
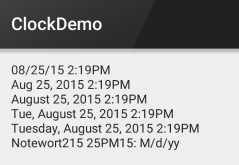
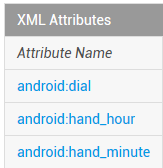
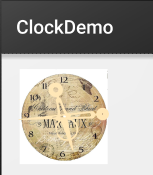
本節跟大家簡單的介紹了TextClock,AnalogClock,Chronometer這三個元件,從篇幅就可以看出
其實這幾個東西用得不多,幾乎是沒用過...知道下就好,用法也超簡單...
就這樣吧,本節就到這裡~謝謝