Date & Time component (Part 2)
Introduction to this section:
In this section we will continue to study several native Date & Time components provided by the Android system. They are: DatePicker (date picker), TimePicker (time picker), CalendarView (date view), okay, In fact, I refused when I was asked to deduct these things at first, because in my impression, they were like this:
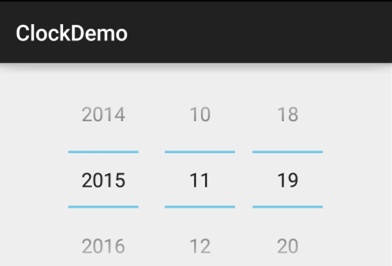
It made me cry because I was so ugly. No, I finally understand why so many people like to customize this type of control! But after all I wrote it in the outline. I wrote the outline myself, and I had to finish it with tears in my eyes... When I wrote the DatePicker into the layout, and then looked at it Preview picture, yo:
It turns out that it looks pretty good and I’m in a good mood, haha, let’s start this section!
1.DatePicker (date picker)
The attributes available to us are as follows:
- android :calendarTextColor: The color of the text of the calendar list
- android:calendarViewShown: Whether to display the calendar view
android:datePickerMode : Component appearance, optional values: spinner, calendar The effect of the former is as follows, the default effect is the latter
- android:dayOfWeekBackground: The background color of the top day of the week
- android:dayOfWeekTextAppearance: The text color of the top day of the week
- android:endYear: Last year (content) such as 2010
- android:firstDayOfWeek: Set the calendar list to start with the day of the week
- android:headerBackground: The background color of the entire header
- android:headerDayOfMonthTextAppearance: The color of the header date font
- android: headerMonthTextAppearance: The font color of the header month
- android:headerYearTextAppearance: The font color of the header year
- android:maxDate: Maximum Date displayed in this calendar view mm/dd/yyyy format
- android:maxDate: Minimum date displayed in this calendar view mm/dd/yyyy format
- android:spinnersShown: Whether to display spinner
- android:startYear: Set the first year (content), such as 19940
- android:yearListItemTextAppearance: The text of the list appears in the list.
- android:yearListSelectorColor: The color selected in the year list
attributes are the above, you can play how you want, let’s talk about it next Download his DatePicker event: DatePicker.OnDateChangedListener In addition, the strange thing is that if the above mode is set for the calendar event and there is no response, it seems that the above You can only get the corresponding value after selecting it. If your mode does not have spinner, you can use the following code to complete event monitoring:
The implementation code is as follows:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
DatePicker dp_test = (DatePicker) findViewById(R.id.dp_test);
Calendar calendar = Calendar.getInstance();
int year=calendar.get(Calendar.YEAR);
int monthOfYear=calendar.get(Calendar.MONTH);
int dayOfMonth=calendar.get(Calendar.DAY_OF_MONTH);
dp_test.init(year,monthOfYear,dayOfMonth,this);
}
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
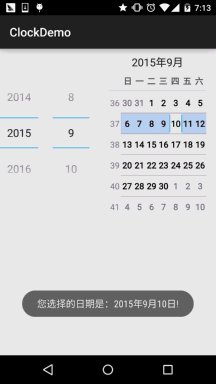
Toast.makeText(MainActivity.this,"您选择的日期是:"+year+"年"+(monthOfYear+1)+"月"+dayOfMonth+"日!",Toast.LENGTH_SHORT).show();
}
}
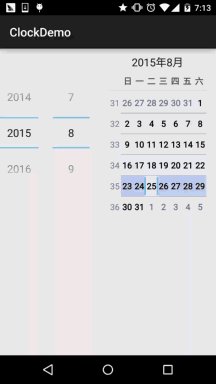
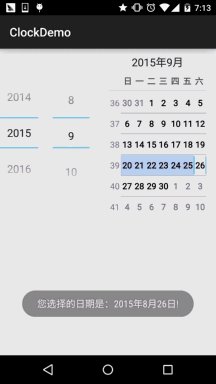
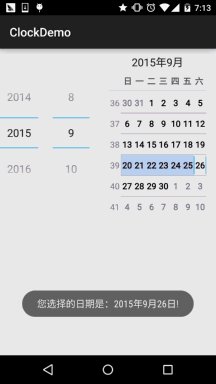
Running rendering:

##2. TimePicker (time selector)
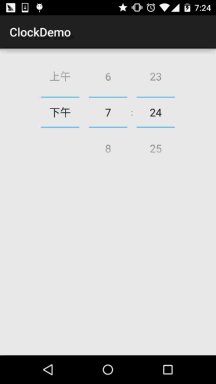
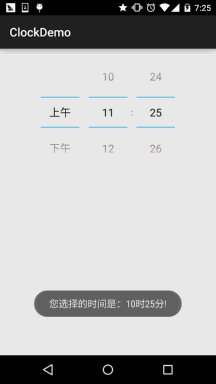
Let’s first take a look at what the 5.0 TimePicker looks like:It looks quite beautiful. We found that there is only one attribute provided by the official:
android:timePickerMode: Component appearance, the same optional values are: spinner and clock (default) The former is an old version of TimePicker~ And its corresponding listening event is: TimePicker.OnTimeChangedListener
Here is a code example:
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TimePicker tp_test = (TimePicker) findViewById(R.id.tp_test);
tp_test.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
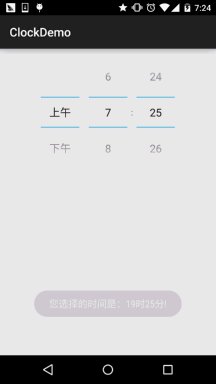
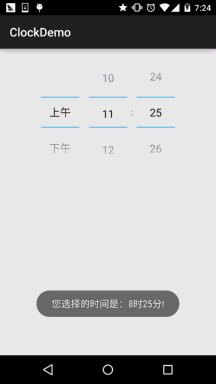
Toast.makeText(MainActivity.this,"The time you selected is: "+hourOfDay+"hour"+minute+"minute!",Toast.LENGTH_SHORT).show();
}
});
}
}
Running rendering: Unfortunately, an old version of TimePicker is also required to trigger this event!

3.CalendarView
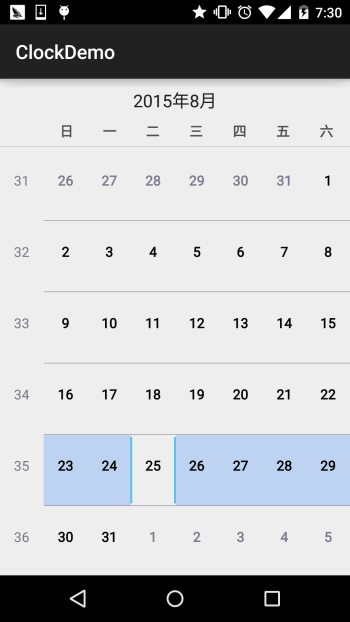
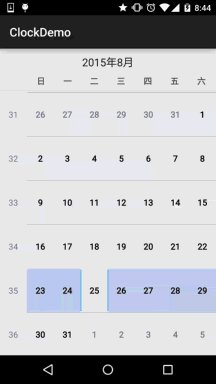
Okay, let’s take a look first:

Well, it seems that there is not much change. Next, let’s take a brief look at the attributes provided to us in the document:
- android:firstDayOfWeek: Set a week The first day
- android:maxDate: The maximum date displayed in this calendar view in mm/dd/yyyy format
- android:minDate: Minimum dates displayed in this calendar view mm/dd/yyyy format
- android:weekDayTextAppearance: The weekday text appears above the calendar title abbreviation
handle There are others, but they are all deprecated... The corresponding date change event is: CalendarView.OnDateChangeListener
Sample code:
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
CalendarView cv_test = (CalendarView) findViewById(R .id.cv_test ) ; # Toast.makeText(MainActivity. this,"The time you selected is: "+ year + "year" + month + "month" + dayOfMonth + "day",Toast.LENGTH_SHORT).show();
}
});
}
}
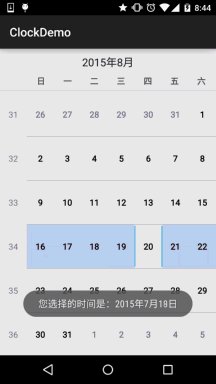
Running renderings:

#Summary of this section:
Okay, that’s it for the introduction of these three controls. In actual development, we usually customize these controls. In the advanced series we will write our own controls, so stay tuned, thank you~