Canvas API詳解(Part 2)剪切法集
本節引言:
本節繼續帶來Android繪圖系列詳解之Canvas API詳解(Part 2),今天要講解的是Canvas 中的ClipXxx方法族!我們可以看到文件中提供給我們的Clip方法有三種:clipPath( ),clipRect( ),clipRegion( );
透過Path,Rect,Region的不同組合,幾乎可以支援任意形狀的裁剪區域!
Path:可以是開放或閉合的曲線,線構成的複雜的集合圖形
Rect:矩形區域
Region:可以理解為區域組合,例如可以將兩個區域相加,相減,並,疑惑等!
Region.Op定義了Region所支援的區域間運算種類!等下我們會講到, 另外要說一點,我們平常理解的剪切可能是對已經存在的圖形進行Clip,但是Android中對 Canvas進行Clip,是要在畫圖前進行的,如果畫圖後再對Canvas進行Clip的話將不會影響 到已經畫好的圖形,記住Clip是針對Canvas而非圖形! 嗯,不BB,直接開始本節內容!
官方API文件:Canvas
#1.Region.Op組合方式詳解
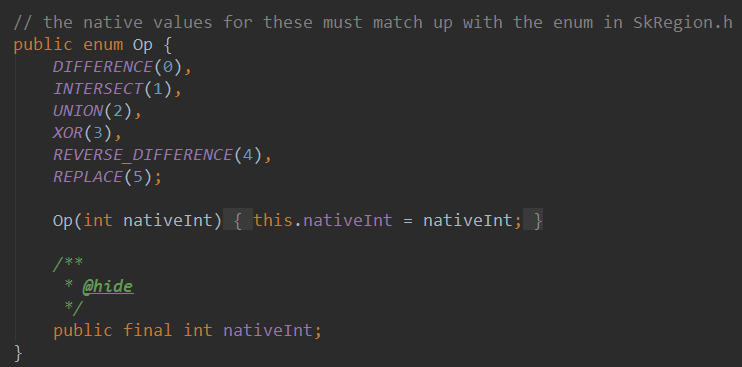
其實難點無非這個,Region代表著區域,表示的是Canvas圖層上的某一塊封閉區域! 當然,有時間你可以自己慢慢去扣這個類,而我們一般關注的只是他的一個枚舉值:Op
下面我們來看看個個枚舉值所扮演的角色: 我們假設兩個裁切區域A和B,那麼我們呼叫Region.Op對應的枚舉值:
#DIFFERENCE:A和B的差集範圍,即A - B,只有在此範圍內的繪製內容才會被顯示;
INTERSECT:即A和B的交集範圍,只有在此範圍內的繪製內容會被顯示
UNION:即A和B的並集合範圍,也就是兩者所包含的範圍的繪製內容都會被顯示;
XOR:A和B的補集範圍,此例中即A除去B以外的範圍,只有在此範圍內的繪製內容才會被顯示;
REVERSE_DIFFERENCE:B和A的差集範圍,即B - A,只有在此範圍內的繪製內容才會被顯示;
REPLACE:不論A和B的集合狀況,B的範圍將全部進行顯示,如果和A有交集,則將覆蓋A的交集範圍;
如果你學過集合,那麼畫個Venn(韋恩圖)就一清二楚了,沒學過?沒事,我們寫個例子來試試 對應的結果~!寫個初始化畫筆以及畫出矩形的方法:
private void init() {
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setStrokeWidth(6);
mPaint.setColor(getResources().getColor(R.color.blush));
}
private void drawScene(Canvas canvas){
canvas.drawRect(0, 0, 200, 200, mPaint);
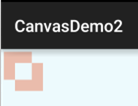
}Op.DIFFERENCE:
canvas.clipRect(10, 10, 110, 110); //第一个 canvas.clipRect(50, 50, 150, 150, Region.Op.DIFFERENCE); //第二个 drawScene(canvas);
結果:

##先後在(10,10)以及(50,50)為起點,裁剪了兩個100*100的矩形,得出的裁剪結果是:
A和B的差集= A - (A和B相交的部分)Op.INTERSECT
:canvas.clipRect(10, 10, 110, 110); //第一个
canvas.clipRect(50, 50, 150, 150, Region.Op.INTERSECT); //第二个
drawScene(canvas);
:
先後在(10,10)以及(50,50)為起點,裁切了兩個100*100的長方形,得到的裁切結果是:
A和B的交集= A和B相交的部分Op.UNION
:canvas.clipRect(10, 10, 110, 110); //第一个
canvas.clipRect(40, 40, 140, 140, Region.Op.UNION); //第二个
drawScene(canvas);
:
先後在(10,10)以及(50,50)為起點,裁切了兩個100*100的長方形,得到的裁切結果是:
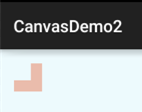
A和B的並集= A的區域+ B的區域Op.XOR
:canvas.clipRect(10, 10, 110, 110); //第一个
canvas.clipRect(50, 50, 150, 150, Region.Op.XOR); //第二个
drawScene(canvas);
:
先後在(10,10)以及(50,50)為起點,裁切了兩個100*100的長方形,所得的裁切結果是:
A和B的補集= A和B的集合- A和B的交集#Op.REVERSE_DIFFERENCE
:canvas.clipRect(10, 10, 110, 110); //第一个
canvas.clipRect(50, 50, 150, 150, Region.Op.REVERSE_DIFFERENCE); //第二个
drawScene(canvas);
:
先後在(10,10)以及(50,50)為起點,裁剪了兩個100*100的長方形,得出的裁切結果是:
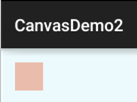
B和A的差集= B - A和B的交集Op.REPLACE
canvas.clipRect(10, 10, 110, 110); //第一个
canvas.clipRect(50, 50, 150, 150, Region.Op.REPLACE); //第二个
drawScene(canvas);
:
先後在(10,10)以及(50,50)為起點,裁剪了兩個100*100的長方形,得出的裁剪結果是:
不論A和B的集合狀況,B的範圍將全部進行顯示,如果和A有交集,則將涵蓋A的交集範圍;##2. Region.Op使用實例:
範例參考自:Android 2D Graphics學習(二)、Canvas篇2、Canvas裁剪和Region、RegionIterator
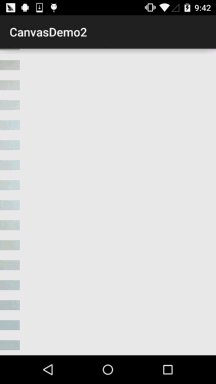
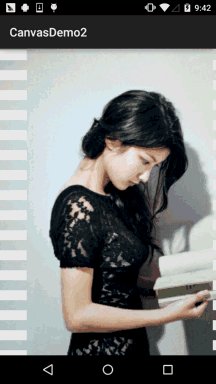
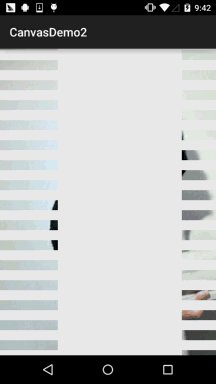
#運行效果圖
:
關鍵部分程式碼MyView.java:
/**
* Created by Jay on 2015/11/10 0010.
*/
public class MyView extends View{
private Bitmap mBitmap = null;
private int limitLength = 0; //
private int width;
private int heigth;
private static final int CLIP_HEIGHT = 50;
private boolean status = HIDE;//显示还是隐藏的状态,最开始为HIDE
private static final boolean SHOW = true;//显示图片
private static final boolean HIDE = false;//隐藏图片
public MyView(Context context) {
this(context, null);
}
public MyView(Context context, AttributeSet attrs) {
super(context, attrs);
mBitmap = BitmapFactory.decodeResource(getResources(), R.mipmap.img_meizi);
limitLength = width = mBitmap.getWidth();
heigth = mBitmap.getHeight();
}
public MyView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onDraw(Canvas canvas) {
Region region = new Region();
int i = 0;
while (i * CLIP_HEIGHT <= heigth) {//计算clip的区域
if (i % 2 == 0) {
region.union(new Rect(0, i * CLIP_HEIGHT, limitLength, (i + 1) * CLIP_HEIGHT));
} else {
region.union(new Rect(width - limitLength, i * CLIP_HEIGHT, width, (i + 1)
* CLIP_HEIGHT));
}
i++;
}
canvas.clipRegion(region);
canvas.drawBitmap(mBitmap, 0, 0, new Paint());
if (status == HIDE) {//如果此时是隐藏
limitLength -= 10;
if(limitLength = width)
status=HIDE;
}
invalidate();
}
}##實作分析: 初始化的時候獲得寬高,然後循環,可以理解把圖片分割成一條條的線,循環條件是:i * 每條的高度 不大於高度,然後線又分兩種情況,調用的是Region的union,其實就是結合方式為UNINO的剪切方式 而已,最後是對此時圖片的是否顯示做下判斷,隱藏和顯示的情況做不同的處理,最後調用invalidate() 重繪!蠻簡單的,自己理解理解吧~
另外要說一點:Canvas的變換對clipRegion沒有作用
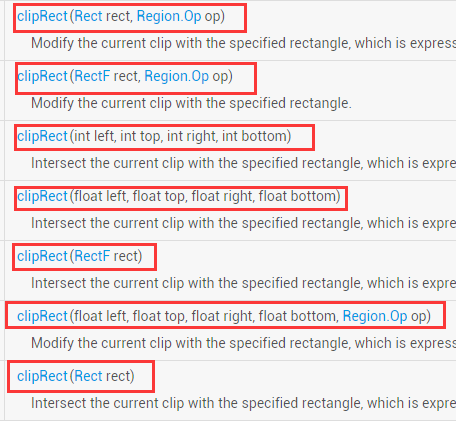
3.clipRect方法詳解:
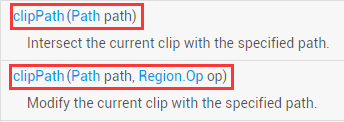
clipRect提供了七個重載方法:

#參數介紹如下:
rect:Rect對象,用於定義裁剪區的範圍,Rect和RectF功能類似,精度和提供的方法不同而已
left:矩形裁剪區的左邊位置
top:矩形裁切區的上邊位置
right:矩形裁切區的右邊位置
##bottom :矩形裁切區的下邊位置
op:裁切區域的組合方式
上述四個值可以是浮點型或整數
使用範例:
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setColor(Color.BLACK);
mPaint.setTextSize(60);
canvas.translate(300,300);
canvas.clipRect(100, 100, 300, 300); //设置显示范围
canvas.drawColor(Color.WHITE); //白色背景
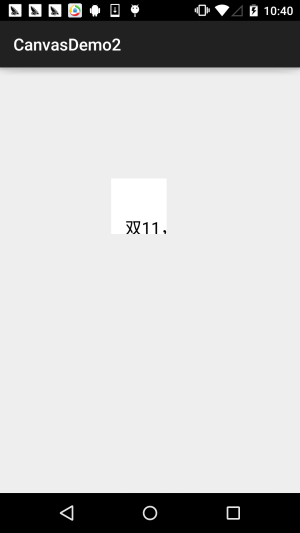
canvas.drawText("双11,继续吃我的狗粮...", 150, 300, mPaint); //绘制字符串執行結果:

4.clipPath方法詳解:

使用範例:
這裡複用我們先前在ImageView那裡寫的圓形ImageView的範例~實作程式碼:
自訂ImageView:RoundImageView.java/**
* Created by coder-pig on 2015/7/18 0018.
*/
public class RoundImageView extends ImageView {
private Bitmap mBitmap;
private Rect mRect = new Rect();
private PaintFlagsDrawFilter pdf = new PaintFlagsDrawFilter(0, Paint.ANTI_ALIAS_FLAG);
private Paint mPaint = new Paint();
private Path mPath=new Path();
public RoundImageView(Context context, AttributeSet attrs) {
super(context, attrs);
init();
}
//传入一个Bitmap对象
public void setBitmap(Bitmap bitmap) {
this.mBitmap = bitmap;
}
private void init() {
mPaint.setStyle(Paint.Style.STROKE);
mPaint.setFlags(Paint.ANTI_ALIAS_FLAG);
mPaint.setAntiAlias(true);// 抗锯尺
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if(mBitmap == null)
{
return;
}
mRect.set(0,0,getWidth(),getHeight());
canvas.save();
canvas.setDrawFilter(pdf);
mPath.addCircle(getWidth() / 2, getWidth() / 2, getHeight() / 2, Path.Direction.CCW);
canvas.clipPath(mPath, Region.Op.REPLACE);
canvas.drawBitmap(mBitmap, null, mRect, mPaint);
canvas.restore();
}
}佈局程式碼:activity_main.xml:
<com.jay.demo.imageviewdemo.RoundImageView android:id="@+id/img_round" android:layout_width="200dp" android:layout_height="200dp" android:layout_margin="5px"/>
MainActivity.java:
public class MainActivity extends AppCompatActivity {
private RoundImageView img_round;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_round = (RoundImageView) findViewById(R.id.img_round);
Bitmap bitmap = BitmapFactory.decodeResource(getResources(),R.mipmap.meinv);
img_round.setBitmap(bitmap);
}
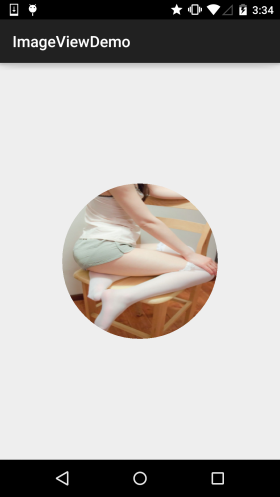
}運行效果圖:

Android基礎入門教學——8.3.6 Paint API之—— Xfermode與PorterDuff詳解(三)