基於回呼的事件處理機制
本節引言
在3.1中我們對Android中的一個事件處理機制-基於監聽的事件處理機制進行了學習,簡單的說就是 為我們的事件來源(元件)新增一個監聽器,然後當使用者觸發了事件後,交給監聽器去處理,根據不同的事件 執行不同的操作;那麼基於回呼的事件處理機制又是什麼樣的原理呢?好吧,還有一個問題:你知道 什麼是方法回呼嗎?知道嗎?相信很多朋友都是了解,但又說不出來!好了,帶著這些疑問我們 對android事件處理機制中的回呼事件處理機制進行解析吧!
1.什麼是方法回呼?
文字表述:
#答案:是將功能定義與功能分開的一種手段,一種解耦合的設計思想;在Java中回調是透過介面來實現的, 作為一種系統架構,必須要有自己的運行環境,且需要為用戶提供實現接口;實現依賴於客戶,這樣就可以 達到介面統一,實現不同,系統透過在不同的狀態下"回呼"我們的實現類別,從而達到介面和實現的分離!
舉個簡單例子:
你和老媽約定了一個接口,你通過這個接口叫老媽煮飯,當飯煮好了的時候,你老媽 又透過這個接口來回饋你,"飯煮好了"!#例如:你週五放學回家,你問你老媽煮好飯沒,你媽說還沒煮;然後你跟她說: 老媽,我看下喜羊羊,你煮好飯叫我哈!
分析:
2.Android回呼的事件處理機制詳解:
在Android中基於回呼的事件處理機制使用場景有兩個:
#1)自訂view當使用者在GUI元件上激發某個事件時,元件有自己特定的方法會負責處理該事件 通常用法:繼承基本的GUI元件,重寫該元件的事件處理方法,即自訂view 注意:在xml佈局中使用自訂的view時,需要使用"全限定類別名稱"
#常見View元件的回呼方法:###android為GUI元件提供了一些事件處理的回呼方法,以View為例,有以下幾個方法###
另外,這了解釋下什麼是軌跡球,不過用處不大,在以前黑莓的手機上可以看到;當我們瀏覽網頁的的時候 ,可以把軌跡球看作滑鼠,不過這樣的操作,我們用onTouchEvent就可以解決了,而且不夠美觀,所以現在 用的很好,基本上不用,如果你有興趣想看看的話,可以在原始Android模擬器按f6就可以看到了①在該元件上觸發螢幕事件: boolean onTouchEvent(MotionEvent event);
②在該元件上按下某個按鈕時: boolean (int keyCode,KeyEvent event);③放開元件上的某個按鈕時: boolean
onKeyUp(int keyCode,KeyEvent event);④長按元件某個按鈕時: boolean
onKeyLongPress(int keyCode,KeyEvent event);⑤鍵盤快捷鍵事件發生: boolean
onKeyShortcut(int keyCode,KeyEvent event);⑥在元件上#⑥在元件上#⑥觸發軌跡球屏事件: boolean
onTrackballEvent(MotionEvent event);*⑦當組件的焦點改變,和前面的6個不同,這個方法只能夠在View中重寫哦! protected void
onFocusChanged(boolean gainFocus, int direction, Rect previously FocusedRect)

我們自訂一個MyButton類別繼承Button類別,然後重寫onKeyLongPress方法; 接著在xml檔中透過全限定類別名稱呼叫自訂的view
效果圖如下:
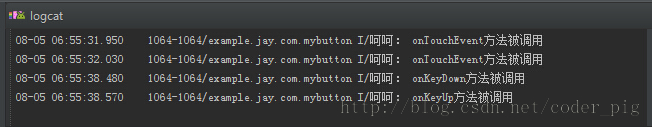
#一個簡單的按鈕,點擊按鈕後觸發onTouchEvent事件,當我們按下模擬器上的鍵盤時, 按下觸發onKeyDown,離開鍵盤時觸發onKeyUp事件!我們透過Logcat進行查看!

實作程式碼:MyButton.java
#private static String TAG = "呵呵";
super(context, attrs);
## }
//重寫鍵盤按下觸發的事件
@Override
public boolean KeyDown(keyCode,event);
# # Log.i(TAG, "onKeyDown方法被呼叫");
return true; ## # @Override
public boolean onKeyUp(int keyCode, KeyEvent event) {
super.onKeyUp(keyCode,event); ## return true;
}
//元件被觸摸了
@Override
public boolean onTouchEvent(Mo Log.i(TAG,"onTouchEvent方法被呼叫");
return true;
}
##}
佈局文件:
xmlns: tools="http://schemas.android.com/tools"
# android:layout_width="match_parent"
android: #
<example.jay.com.mybutton.MyButton
android:layout_width=" android:text="按鈕"/>
程式碼解析:
因為我們直接重寫了Button的三個回呼方法,當點擊事件發生後就不需要我們在Java文件中進行 事件監聽器的綁定就可以完成回呼,即元件會處理對應的事件,即事件由事件來源(元件)自行處理!
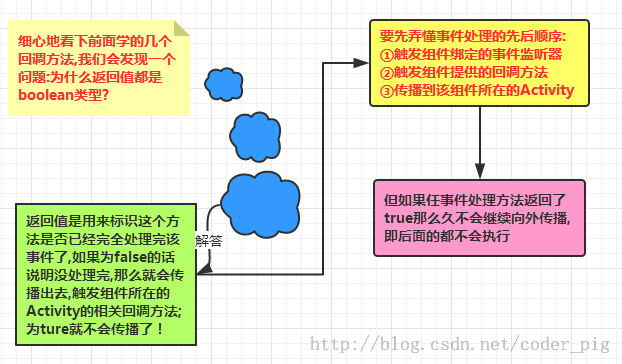
2)基於回呼的事件傳播:
#綜上,就是如果是否向外傳播取決於方法的回傳值是時true還是false;

public class MyButton extends Button{ # private static String TAG
private static String TAG# public MyButton(Context context, AttributeSet attrs) {
super(context
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
super.onKeyDown(keyCode,event); #o super.onKeyDown(keyCode,event); # return false;
}
}
#
main.xml:
# android:layout_width="match_parent"
android
android:text="自訂按鈕"
android:id="@+id/btn_my"/>
#
MainActivity.java:
@Override ## super.onCreate (已儲存實例狀態);
setContentView(R.layout.activity_my);
按鈕 btn = (Button)findViewById(R.id.btn_my);
btn.setOnKeyListener(new View.OnKeyListener() {
, int keyCode, KeyEvent event) {
if(event.getAction() == KeyEvent。 ACTION_DOWN)
{
}
return });
}
# @Override
public boolean onKeyDown(int keyCode, KeyEvent );
Log.i("呵呵","Activity的onKeyDown方法被呼叫");
則返回 false;
}
}
#
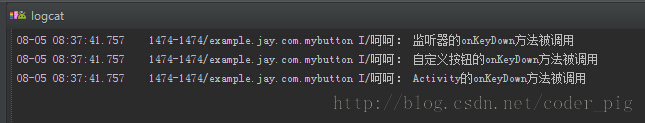
運行截圖:

#結果分析: 從上面的運行結果,我們就可以知道,傳播的順序是:監聽器--->view組件的回調方法--->Activity的回呼方法了;
本節小結
本節對Android事件處理機制中的基於回呼的事件處理機制進行了講解!核心就是事件傳播的順序 監聽器優先,然後到View元件自身,最後再到Activity;返回值false繼續傳播,true終止傳播~!








