Adapter基礎解說
本節引言
從本節開始我們要講的UI控制項都是跟Adapter(適配器)打交道的,了解並學會使用這個Adapter很重要, Adapter是用來幫助填充資料的中間橋樑,簡單點說就是:將各種資料以適當的形式顯示到view上,提供 給用戶看!
1.MVC模式的簡單理解
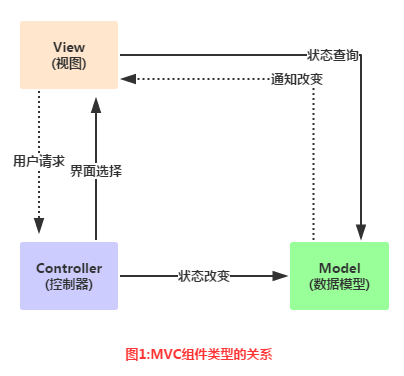
在開始學習Adapter之前我們要來了解下這個MVC模式概念: 舉個例子:大型的商業程序通常由多人一同開發完成,比如有人負責操作接口的規劃與設計, 有人負責程式碼的編寫如果要能夠做到程式專案的分工就必須在程式的結構上做適合的安排 ,如果,介面設計與修改都涉及到程式碼的改變的話,那麼兩者的分工就會造成執行上的困難 好的程式架構師將整個程式專案分割成如圖的三個部分:
關係圖解析:
而這個Adapter則是中間的這個Controller的部分:
- #Model:通常可以理解為資料,負責執行程式的核心運算與判斷邏輯,,透過view取得用戶 輸入的資料,然後根據從資料庫查詢相關的資訊,最後進行運算和判斷,再將得到的結果交給view來顯示
- ##view:使用者的操作介面,說白了就是GUI,應該使用哪一種介面元件,元件間的排列位置與順序都需要設計
- Controller:控制器,作為model與view之間的樞紐,負責控製程式的執行流程以及物件之間的一個互動
Model(資料) ---> Controller(以什麼方式顯示到)---> View(使用者介面) 這就是簡單MVC組件的簡單理解!
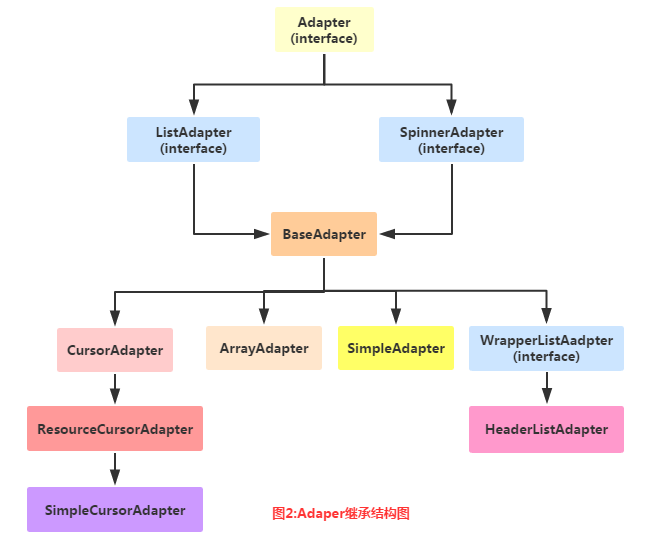
2.Adapter概念解析官方文件:Adapter首先我們來看看他的繼承結構圖:

- BaseAdapter:抽象類,實際開發中我們會繼承這個類別並且重寫相關方法,用得最多的一個Adapter!
- ArrayAdapter
:支援泛型運算,最簡單的一個Adapter,只能展現一行文字~ - SimpleAdapter :同樣具有良好擴充性的一個Adapter,可以自訂多種效果!
- SimpleCursorAdapter:用來顯示簡單文字類型的listView,一般在資料庫那裡會用到,不過有點過時, 不建議使用!
其實一個BaseAdapter就夠玩的了,至於其他的,實際開發中用得不多,後面用到在講解~
3.程式碼範例:
好的,多說無益,寫程式最實際,接下來我們來用寫幾個簡單的Adapter實例, 幫助我們了解Adapter帶給我們的便利,另外,因為Adapter需要結合ListView, GridView等等控制講解,一些高級一點的用法我們都放在ListView那裡講! 這裡就簡單示範下效果,另外這裡用到的控制是ListView,下一節就會講解, 現在看不懂也沒關係!
1)ArrayAdapter使用範例:
執行效果圖:

##程式碼實作:
##public @Override
er. onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//想要顯示"曹神","J神"};
//創建ArrayAdapter
ArrayAdapter<String> (this,android.R.layout.simple_expandable_list_item_1,strs);
//取得ListView對象,透過呼叫setAdapter方法為ListView設定Adapter設定適配器
ListView list_test = (ListView); ter(adapter);
}
}
一些相關的東西:
1.除了透過陣列外,我們還可以寫到一個陣列資源檔案中:
例如:在res\valuse下建立一個陣列資源的xml檔:arrays.xml:
<?xml version="1.0" encoding="utf -8"?>
<resources>
<string-array name="myarray">
;/item>
<item>英文</item>
</string-array> 下這個清單項目:
width="match_parent"
android:entries="@array/myarray"/>就可以了~
當然我們也可以在Java程式碼中這樣寫:
2.
一開始也說了這個ArrayAdapter支援泛型,那麼集合必不可少啦,比如,這樣寫:List<String> data = new ArrayList<String>();
ArrayAdapter<String> adapter = new ArrayAd
(this,android.R.layout.simple_expandable_list_item_1,data);# 就可以了~ 3.我們看到了在實例化ArrayAdapter的第二個參數:android.R.layout.simple_expandable_list_item_1其實這些是系統提供我們好的一些ListView模板,有以下幾種: simple_list_item_1 : 單獨一行的文字方塊 simple_list_item_2 : 兩個文字方塊組成 simple_list_item_checked : 每項都是由一個已選取的清單項目 simple_list_item_multiple_choice : 都帶有一個複選框 #simple_list_item_single_choice : 都帶有一個單選鈕 SimpleAdapter:簡單的Adapter ,看似簡單,功能強大,以下我們來寫個稍微複雜一點的列表
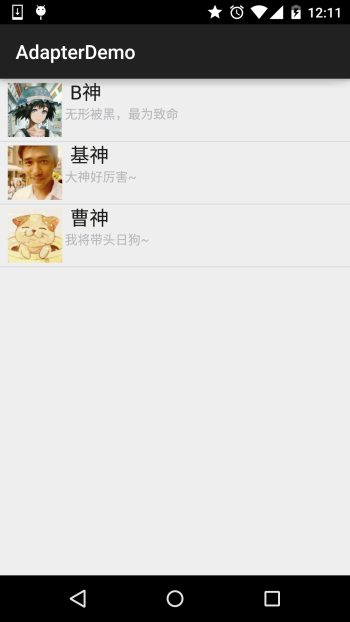
佈局吧! 執行效果圖: #程式碼實作: #先來寫一個列表項目每一項的佈局: list_item.xml 接下來是MainActivity.java: 好的,上面就是SimpleAdapter的簡單用法了,有點意思~ 雖然這東西過時了,不過對於不怎麼會SQLite的初學者來說,用起來還蠻方便的!
記得前面我們學ContentProivder寫過的讀取聯絡人的例子麼?之前是透過列印Log的
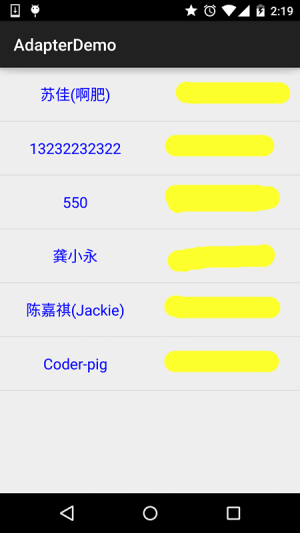
方式顯示出來,現在我們透過這個SimpleCursorAdapter把它顯示到ListView上! 實作效果圖: #程式碼實作: 先寫下listView每個item的佈局: list_item.xml: 接著activity_main佈局和前面的一樣,就是簡單的ListView,然後是 MainActivity.java: :你說這東西過時了,那拿什麼來代替? 





2)SimpleAdapter使用範例:

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/ android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:ori 頭像的ImageView -->
<ImageView
android:id="@+id/imgtou"
height="64dp"
android:baselineAlignBottom="true"
android:paddingLeft="8dp" />
<!-- 定義一個垂直方向的LinearLayout,QQQ<!-- 定義一個垂直方向的LinearLayout,QQ呢設定與說的文字QQ呢出來 -->
<LinearLayout
android:layout_width="match_parent"
="vertical">
< ;TextView
android:id="@+id/name"
content"
android:paddingLeft="8dp"
android :textColor="#1D1D1C"
android:textSize="20sp" />
「
android:layout_width= 「wrap_content"
android:layout_height="wrap_content"
android:textColor="#B4B4B9"
android:textSize="14sp" />
a#out#
# private String[神", "基神", "曹神"};
private String[] says = new String[]{"無形被黑,最致命", "大神好意~", "我將帶頭為日狗~"};
private int[] imgIds = new int[]{R.mipmap.head_icon1, R.mipmap.head_icon2, R.mipmap.head_icon3};##o#>o#o> onCreate(Bundle savedInstanceState) {
# super.onCreate(savedInstanceState);
, Object>> listitem = new ArrayList<Map< ;String, Object>>();
for (int i = 0; i < names.length; i++) new HashMap<String, Object>() ;
showitem.put("touxiang", imgIds[i]);
showitem.put("says", says[i] );
listitem.add(showitem);
}
= new SimpleAdapter(getApplicationContext(), listitem, R.layout.list_item, new String []{"touxiang", "name", "says"}, new int[]{R.id.imgtou, R.id.name, R.id.says});
View findViewById(R.id.list_test);
listView.setAdapter(myAdapter);
}
#}
#3)SimpleCursorAdapter使用範例:

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_height="m. android:orientation="horizontal">
<TextView
android:id="@+id/list_name"## layout_height="64dp"
android:layout_weight="1"
android:gravity="center"## ="#0000FF"
android:textSize="18sp" />
<TextView
android:id="@+id/list_phone"##卷roid:layout_height= "64dp"
android:layout_weight="1"
android:gravity="center"
:textColor="#EA5C4D"
android:textSize ="18sp" />
</LinearLayout>
#
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ListView list_test = (ListView) findViewById(R.id.list_test);
//读取联系人
Cursor cursor = getContentResolver()
.query(ContactsContract.CommonDataKinds.Phone.CONTENT_URI, null, null, null, null);
SimpleCursorAdapter spcAdapter = new SimpleCursorAdapter(this,R.layout.list_item,cursor,
new String[]{ContactsContract.CommonDataKinds.Phone.DISPLAY_NAME,ContactsContract.CommonDataKinds.Phone.NUMBER},
new int[]{R.id.list_name,R.id.list_phone});
list_test.setAdapter(spcAdapter);
}
}
運行實例»
點擊"運行實例"按鈕查看在線實例
最後AndroidManifest.xml裡加個讀取聯絡人的權限就可以了!
<uses-permission android:name="android.permission.READ_CONTACTS"/>##一問一答: #問
-答案:是的,直接取得到Cursor,然後綁定就好了,不用你自己再寫什麼SQL語句!
問
:一般的做法是自己重寫BaseAdapter,取得到資料集合後面跟著對應的控制項進行綁定!