(九妹)圖片怎麼玩
1.本節引言:
可能有的一些疑問:
##1.什麼是.9圖片? 答:圖片後綴名前有.9的圖片,如pic1.9.png這樣的圖片
2. .9圖片能幹嘛? 答: 在圖片拉伸的時候特定的區域不會發生圖片失真,而不失真的區域可以由我們自己繪製 3. .9圖片用什麼做? 答:工欲善其事,必先利其器,做.9圖片的工具有:
①Android SDK自帶:draw9patch.bat,不過這玩意出了好久,Google竟然沒更新過...
②
NinePatchEditor,相比起自帶的,做了一些優化,支援批次操作,而且介面看起來美觀一點: 有興趣的可以下載下,筆者平時用的這個,下載連結:NinePatchEditor.zip
③
NinePng九圖神器,手機版的.9處理工具,做得還是比較讚的,但是要連wifi互傳圖片,實際操作起來有點麻煩,功能還是比較強大的,有興趣到相關應用市場搜尋下載:
④
PhotoShop,這就顯得比較誇張了,一般用這個做.9圖的都是美工,有興趣的可搜下相關教程!
2. .9圖片怎麼做?
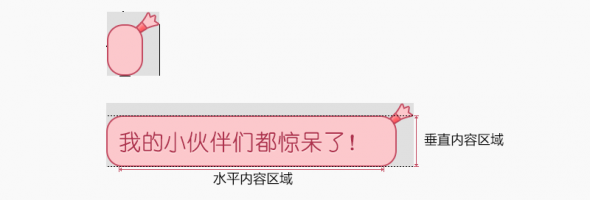
! !核心重點:左上拉伸,右下內容! ! ! ! ! ! 其實核心就上面的內容!先來找圖片試試手!
1. draw9patch.bat製作.9圖實例:有這樣的圖片:
,我們透過TextView的android:blackground可以設定為TextView的一個背景,內容少的時候還正常,一多起來就可能出現下面這種情況:
會發現圖片被拉伸變形了,很明顯,這不合我們的需求,於是乎我們需要對這個圖片來進行一些處理,讓圓角部分的不隨長度拉伸,中間部分才拉伸



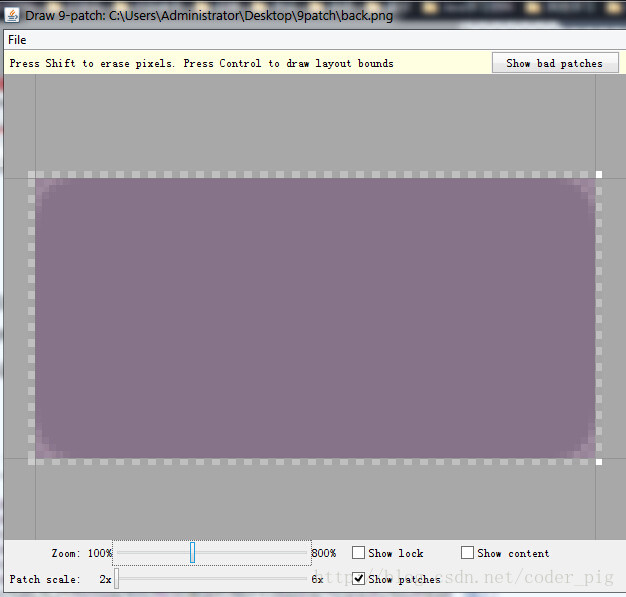
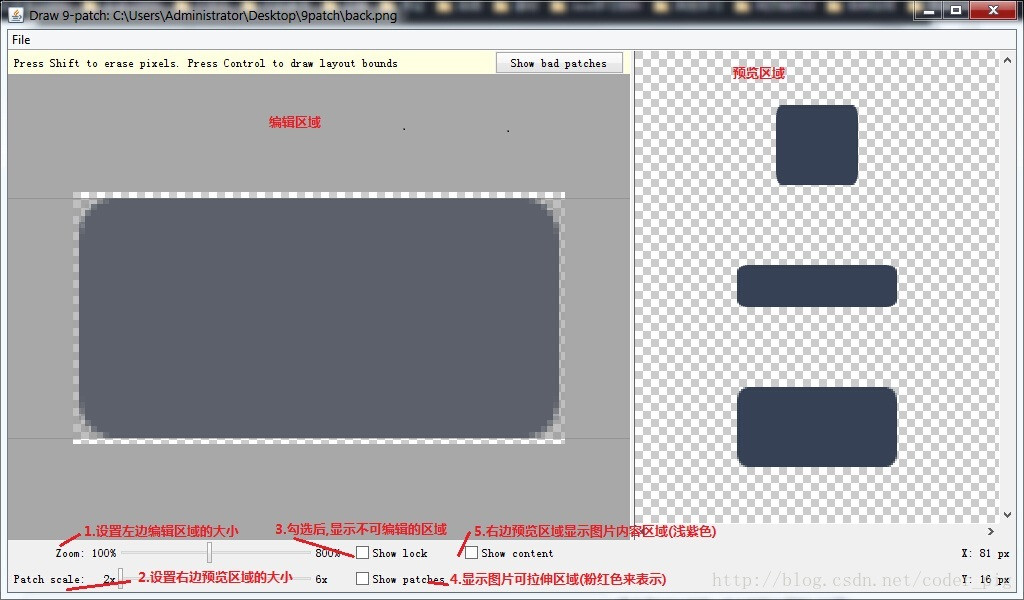
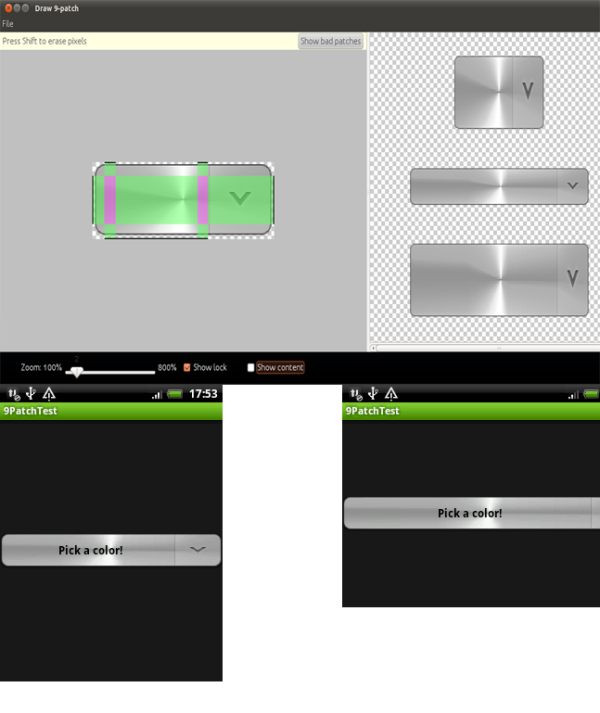
Step 1.調Zoom和Patch scale:設定自己適合的縮放比例,勾選show patch 可以讓Zoom夠大,因為後面我們需要處理"斑馬線"
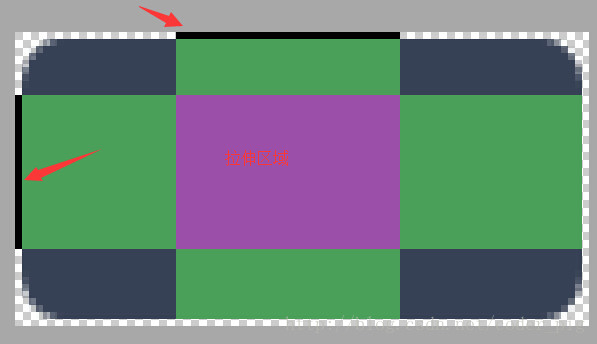
#Step 2.接下來我們只需要在"斑馬線"上進行操作就可以了: PS:黑色那條線是一條條點出來的,如果想消除點的話:按住shift點即可!
Step 3.儲存圖片,以.9.png結尾 例如這裡保存的檔名是back.9.png
; 嘿嘿,然後把他加入我們的工程,設定為TextView的背景:
#效果槓槓滴,接下來無論我們的顯示的字元多長,都是圖中這個結果,新技能get~
2.看別人如何做.9圖:
根據不同的情況我們可能需要做不同的.9圖,下面欣賞下幾個別人弄好的稍微複雜點的.9圖的例子! 範例:
原文連結:http://www.miued.com/2074/好吧,這素材我喜歡,可以沒有QAQ!

#2.原文連結:http:/ /blog.csdn.net/lizzy115/article/details/7950959


#3.本節小結:好的,本節關於.9製作可拉伸圖片的教學就到這裡,還是比較簡單的,記住我們的口訣:左上拉伸,右下內容! 做幾個.9圖後相信你就深有體會了,再見~