狀態過渡
目錄
Vue 的過渡系統提供了非常多簡單的方法來設定進入、離開和清單的動效。那麼對於資料元素本身的動效呢,例如:
#數字與運算
#顏色的顯示
-
#SVG 節點的位置
元素的大小和其他的屬性
這些資料要么本身就以數值形式存儲,要么可以轉換為數值。有了這些數值後,我們就可以結合 Vue 的響應式和元件系統,使用第三方函式庫來實現切換元素的過渡狀態。
狀態動畫與偵聽器
#透過偵聽器我們能監聽到任何數值屬性的數值更新。或許聽起來很抽象,所以讓我們先來看看使用GreenSock 一個例子:
<script src="https://cdnjs.cloudflare.com/ajax/libs/gsap/1.20.3/TweenMax.min.js"></script>
<div id="animated-number-demo">
<input v-model.number="number" type="number" step="20">
<p>{{ animatedNumber }}</p>
</div>new Vue({
el: '#animated-number-demo',
data: {
number: 0,
tweenedNumber: 0
},
computed: {
animatedNumber: function() {
return this.tweenedNumber.toFixed(0);
}
},
watch: {
number: function(newValue) {
TweenLite.to(this.$data, 0.5, { tweenedNumber: newValue });
}
}
})
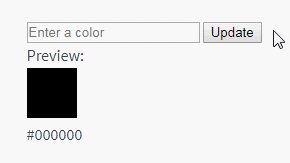
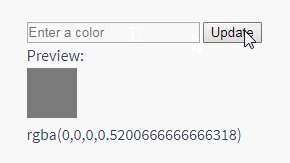
當你把數值更新時,就會觸發動畫。這個是一個不錯的演示,但是對於不能直接像數字一樣儲存的值,例如CSS 中的color 的值,透過下面的例子我們來透過Tween.js 和Color.js 實作一個例子:
<script src="https://cdn.jsdelivr.net/npm/tween.js@16.3.4"></script>
<script src="https://cdn.jsdelivr.net/npm/color-js@1.0.3"></script>
<div id="example-7">
<input
v-model="colorQuery"
v-on:keyup.enter="updateColor"
placeholder="Enter a color"
>
<button v-on:click="updateColor">Update</button>
<p>Preview:</p>
<span
v-bind:style="{ backgroundColor: tweenedCSSColor }"
class="example-7-color-preview"
></span>
<p>{{ tweenedCSSColor }}</p>
</div>var Color = net.brehaut.Color
new Vue({
el: '#example-7',
data: {
colorQuery: '',
color: {
red: 0,
green: 0,
blue: 0,
alpha: 1
},
tweenedColor: {}
},
created: function () {
this.tweenedColor = Object.assign({}, this.color)
},
watch: {
color: function () {
function animate () {
if (TWEEN.update()) {
requestAnimationFrame(animate)
}
}
new TWEEN.Tween(this.tweenedColor)
.to(this.color, 750)
.start()
animate()
}
},
computed: {
tweenedCSSColor: function () {
return new Color({
red: this.tweenedColor.red,
green: this.tweenedColor.green,
blue: this.tweenedColor.blue,
alpha: this.tweenedColor.alpha
}).toCSS()
}
},
methods: {
updateColor: function () {
this.color = new Color(this.colorQuery).toRGB()
this.colorQuery = ''
}
}
}).example-7-color-preview {
display: inline-block;
width: 50px;
height: 50px;
}
#動態狀態過渡

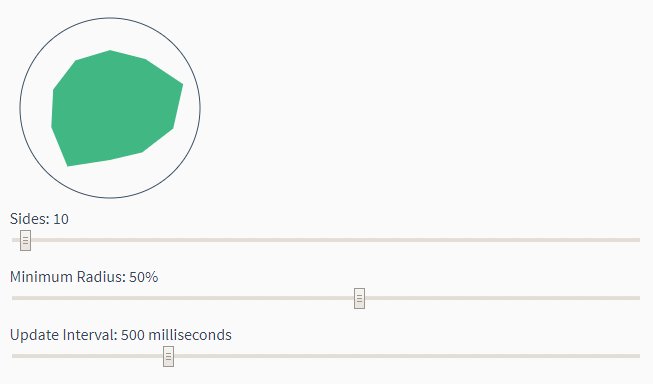
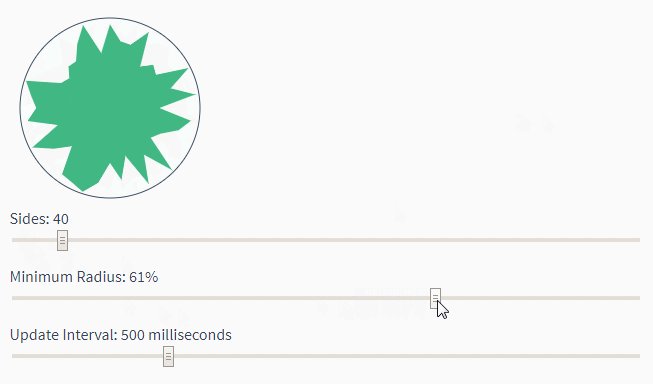
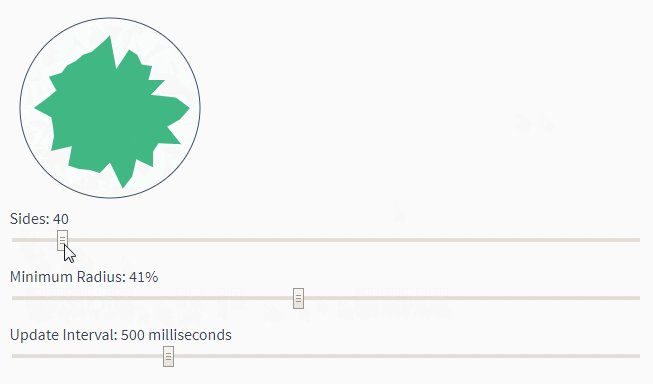
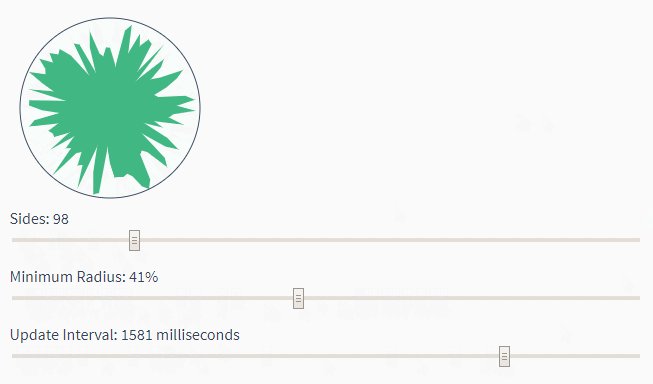
就像Vue 的過渡元件一樣,資料背後狀態過渡會即時更新,這對於原型設計十分有用。當你修改一些變量,即使是一個簡單的 SVG 多邊形也可實現許多難以想像的效果。
<script src="https://cdn.jsdelivr.net/npm/tween.js@16.3.4"></script>
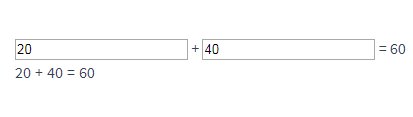
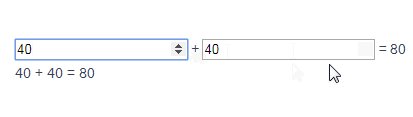
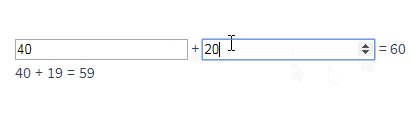
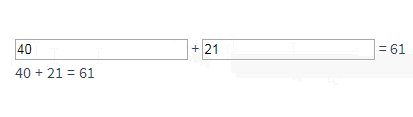
<div id="example-8">
<input v-model.number="firstNumber" type="number" step="20"> +
<input v-model.number="secondNumber" type="number" step="20"> =
{{ result }}
<p>
<animated-integer v-bind:value="firstNumber"></animated-integer> +
<animated-integer v-bind:value="secondNumber"></animated-integer> =
<animated-integer v-bind:value="result"></animated-integer>
</p>
</div>// 这种复杂的补间动画逻辑可以被复用
// 任何整数都可以执行动画
// 组件化使我们的界面十分清晰
// 可以支持更多更复杂的动态过渡
// 策略。
Vue.component('animated-integer', {
template: '<span>{{ tweeningValue }}</span>',
props: {
value: {
type: Number,
required: true
}
},
data: function () {
return {
tweeningValue: 0
}
},
watch: {
value: function (newValue, oldValue) {
this.tween(oldValue, newValue)
}
},
mounted: function () {
this.tween(0, this.value)
},
methods: {
tween: function (startValue, endValue) {
var vm = this
function animate () {
if (TWEEN.update()) {
requestAnimationFrame(animate)
}
}
new TWEEN.Tween({ tweeningValue: startValue })
.to({ tweeningValue: endValue }, 500)
.onUpdate(function () {
vm.tweeningValue = this.tweeningValue.toFixed(0)
})
.start()
animate()
}
}
})
// 所有的复杂度都已经从 Vue 的主实例中移除!
new Vue({
el: '#example-8',
data: {
firstNumber: 20,
secondNumber: 40
},
computed: {
result: function () {
return this.firstNumber + this.secondNumber
}
}
})
我們能在元件中結合使用這一節講到各種過渡策略和 Vue 內建的過渡系統。總之,對於完成各種過渡動效幾乎沒有阻礙。
賦予設計以生命
#只要一個動畫,就可以帶來生命。不幸的是,當設計師創建圖標、logo 和吉祥物的時候,他們交付的通常都是圖片或靜態的 SVG。所以,雖然 GitHub 的章魚貓、Twitter 的小鳥以及其它許多 logo 類似於生靈,它們看起來實際上並不是活著的。
Vue 可以幫到你。因為 SVG 的本質是數據,我們只需要這些動物興奮、思考或警戒的範例。然後 Vue 就可以輔助完成這幾種狀態之間的過渡動畫,來製作你的歡迎頁面、載入指示、以及更有情感的提示。
Sarah Drasner 展示了下面這個 demo,這個 demo 結合了時間和互動相關的狀態改變:
##








