Vue 實例
目錄
#建立一個Vue 實例
每個Vue 應用程式都是透過用Vue 函數建立一個新的Vue 實例開始的:
var vm = new Vue({
// 选项
})雖然沒有完全遵循MVVM 模型,但是Vue 的設計也受到了它的啟發。因此在文件中常會使用 vm (ViewModel 的縮寫) 這個變數名稱表示 Vue 實例。
當建立一個 Vue 實例時,你可以傳入一個選項物件。這篇教學主要描述的是如何使用這些選項來創造你想要的行為。作為參考,你也可以在 API 文件 中瀏覽完整的選項清單。
一個 Vue 應用程式由一個透過 new Vue 建立的根 Vue 實例,以及可選的嵌套的、可重複使用的元件樹組成。舉個例子,一個 todo 應用的元件樹可以是這樣的:
根实例 └─ TodoList ├─ TodoItem │ ├─ DeleteTodoButton │ └─ EditTodoButton └─ TodoListFooter ├─ ClearTodosButton └─ TodoListStatistics
我們會在稍後的 元件系統 章節具體展開。不過現在,你只需要明白所有的 Vue 元件都是 Vue 實例,並且接受相同的選項物件 (一些根實例特有的選項除外)。
資料與方法
#當一個Vue 實例被建立時,它將data 物件中的所有的屬性加入Vue 的響應式系統。當這些屬性的值發生改變時,視圖將會產生“回應”,即匹配更新為新的值。
// 我们的数据对象
var data = { a: 1 }
// 该对象被加入到一个 Vue 实例中
var vm = new Vue({
data: data
})
// 获得这个实例上的属性
// 返回源数据中对应的字段
vm.a == data.a // => true
// 设置属性也会影响到原始数据
vm.a = 2
data.a // => 2
// ……反之亦然
data.a = 3
vm.a // => 3當這些資料改變時,視圖會進行重渲染。值得注意的是只有當實例被建立時就已經存在於 data 中的屬性才是回應式的。也就是說如果你新增一個新的屬性,例如:
vm.b = 'hi'
那麼對 b 的改變將不會觸發任何視圖的更新。如果你知道你會在稍後需要一個屬性,但是一開始它為空或不存在,那麼你只需要設定一些初始值。例如:
data: {
newTodoText: '',
visitCount: 0,
hideCompletedTodos: false,
todos: [],
error: null
}這裡唯一的例外是使用 Object.freeze(),這會阻止修改現有的屬性,也意味著回應系統無法再追蹤變更。
var obj = {
foo: 'bar'
}
Object.freeze(obj)
new Vue({
el: '#app',
data: obj
})<div id="app">
<p>{{ foo }}</p>
<!-- 这里的 `foo` 不会更新! -->
<button v-on:click="foo = 'baz'">Change it</button>
</div>除了資料屬性,Vue 實例也揭露了一些有用的實例屬性與方法。它們都有前綴 $,以便與使用者定義的屬性區分開來。例如:
var data = { a: 1 }
var vm = new Vue({
el: '#example',
data: data
})
vm.$data === data // => true
vm.$el === document.getElementById('example') // => true
// $watch 是一个实例方法
vm.$watch('a', function (newValue, oldValue) {
// 这个回调将在 `vm.a` 改变后调用
})以後你可以在 API 參考 中查閱到完整的實例屬性和方法的清單。
實例生命週期鉤子
每個Vue 實例在被建立時都要經過一系列的初始化過程——例如,需要設定資料監聽、編譯模板、將實例掛載到DOM 並在資料變更時更新DOM 等。同時在這個過程中也會執行一些叫做生命週期鉤子的函數,這給了使用者在不同階段加入自己的程式碼的機會。
例如created 鉤子可以用來在一個實例被創建之後執行程式碼:
new Vue({
data: {
a: 1
},
created: function () {
// `this` 指向 vm 实例
console.log('a is: ' + this.a)
}
})
// => "a is: 1"也有一些其它的鉤子,在實例生命週期的不同階段被調用,如mounted、updated 和destroyed #。生命週期鉤子的 this 上下文指向呼叫它的 Vue 實例。
不要在選項屬性或回呼上使用箭頭函數,例如
created: () => console.log(this.a)或vm.$watch('a', newValue => this.myMethod())。因為箭頭函數並沒有this,this會作為變量一直向上級詞法作用域查找,直至找到為止,經常導致Uncaught TypeError: Cannot read property of undefined或Uncaught TypeError: this.myMethod is not a function之類的錯誤。
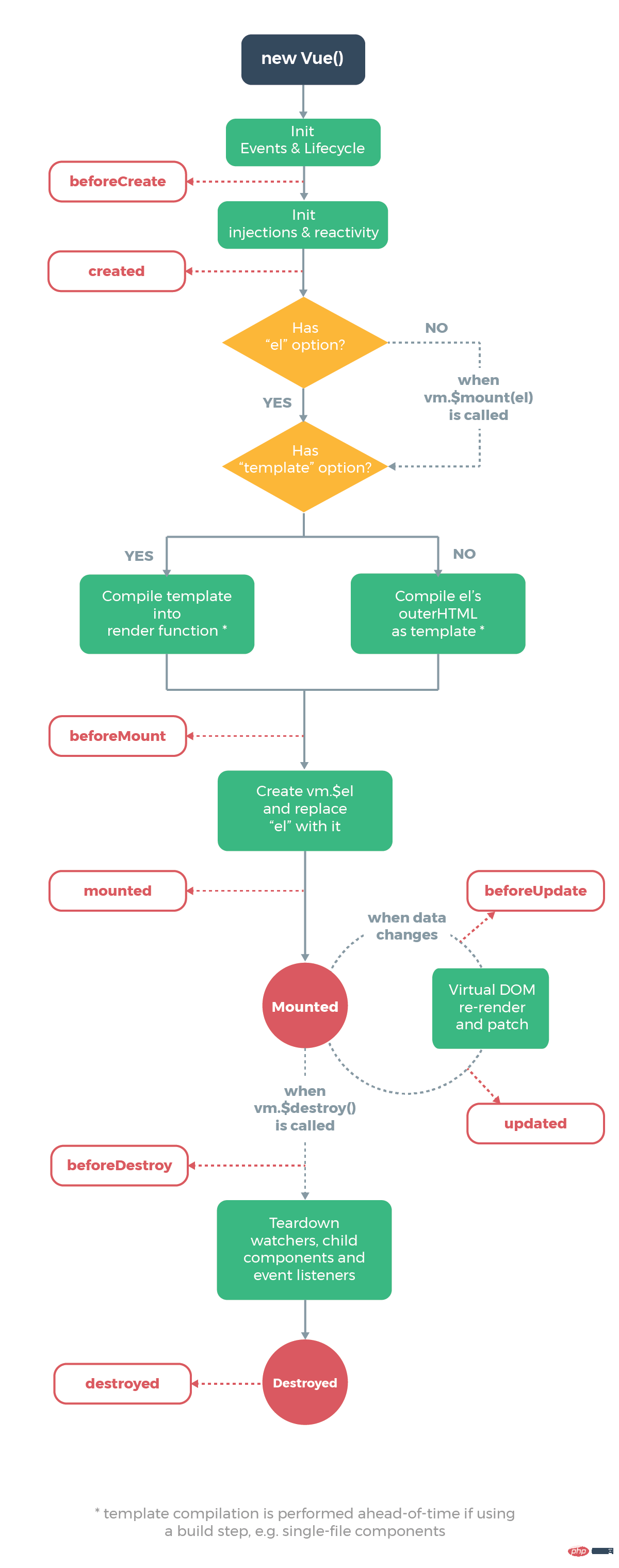
生命週期圖示
#下圖顯示了實例的生命週期。你不需要立刻弄清楚所有的東西,不過隨著你的不斷學習和使用,它的參考價值會越來越高。