introduce
Directory
##What is Vue.js
Vue (pronounced /vju?/, similar to view) is a
progressive framework for building user interfaces. Unlike other large frameworks, Vue is designed to be applied layer by layer from the bottom up. Vue's core library only focuses on the view layer, which is not only easy to get started, but also easy to integrate with third-party libraries or existing projects. On the other hand, when used in conjunction with modern tool chains and various support libraries , Vue is also fully capable of providing drivers for complex single-page applications.
If you want to know more about Vue before learning it in depth, weproduced a video to take you through its core concepts and a sample project.
If you are already an experienced front-end developer and want to know the differences between Vue and other libraries/frameworks, please seeCompare other frameworks.
Getting Started
## Official Guide assumes you already know about HTML and CSS and intermediate knowledge of JavaScript. If you’re just starting to learn front-end development, using a framework as your first step might not be the best idea – come back with the basics down! Previous experience with other frameworks is helpful, but not required.
Install
The easiest way to try Vue.js is to use the Hello World example on JSFiddle. You can open it in a new tab in your browser and follow the examples to learn some basic usage. Or you can Create a .html file, and then introduce Vue as follows:
<!-- 开发环境版本,包含了有帮助的命令行警告 --> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
Or:
<!-- 生产环境版本,优化了尺寸和速度 --> <script src="https://cdn.jsdelivr.net/npm/vue"></script>
Installation tutorial Gives more ways to install Vue. Please note that we do not recommend novices to use vue-cli directly, especially if you are not familiar with Node.js-based build tools.
If you like interactive things, you can also check out This series of tutorials on Scrimba, which combines screen recording and code experimentation, and allows you to pause and play at any time.
Declarative Rendering
The core of Vue.js is a succinct A system that uses template syntax to declaratively render data into the DOM:
<div id="app">
{{ message }}
</div>var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})Output:
Hello Vue!
We have successfully created our first Vue application! It looks very similar to rendering a string template, but Vue does a lot of work behind the scenes. Now that the data is associated with the DOM, everything is responsive. How do we confirm this? Open your browser's JavaScript console (open on this page) and modify the value of app.message. You will see the above example update accordingly.
In addition to text interpolation, we can also bind element attributes like this:
<div id="app-2"> <span v-bind:title="message"> 鼠标悬停几秒钟查看此处动态绑定的提示信息! </span> </div>
var app2 = new Vue({
el: '#app-2',
data: {
message: '页面加载于 ' + new Date().toLocaleString()
}
})Output:
鼠标悬停几秒钟查看此处动态绑定的提示信息!
Here we encounter something new. The v-bind feature you see is called a directive. Directives are prefixed v- to indicate that they are special features provided by Vue. As you might have guessed, they apply special responsive behavior to the rendered DOM. Here, the meaning of this directive is: "Make the title attribute of this element node consistent with the message attribute of the Vue instance."
If you open the browser's JavaScript console again and enter app2.message = 'New Message', you will see this binding again title The HTML for properties has been updated.
Conditions and Loops
##It is also quite simple to control whether an element is displayed or not:
<div id="app-3"> <p v-if="seen">现在你看到我了</p> </div>
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})Output: 现在你看到我了Continue to enter
app3.seen = false in the console, you will find that the previously displayed message disappears.
This example demonstrates that we can bind data not only to DOM text or attributes, but also to DOM structures. In addition, Vue also provides a powerful transition effect system that can automatically apply transition effects when Vue inserts/updates/removes elements.
There are many other instructions, each with special functions. For example, the v-for directive can bind an array of data to render a list of items:
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{ text: '学习 JavaScript' },
{ text: '学习 Vue' },
{ text: '整个牛项目' }
]
}
})Output:

In control In Taiwan, enter app4.todos.push({ text: 'New Project' }), and you will find that a new project is added at the end of the list.
Handling user input
To allow users to interact with your application, we can use # The ##v-on directive adds an event listener through which a method defined in the Vue instance is called:
<div id="app-5">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">反转消息</button>
</div>var app5 = new Vue({
el: '#app-5',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split('').reverse().join('')
}
}
})Output: 
reverseMessage method, we updated the state of the application, but did not touch the DOM - all DOM operations are handled by Vue, and the code you write only needs to focus on the logical level. .
v-model directive, which can easily achieve two-way binding between form input and application state.
<div id="app-6">
<p>{{ message }}</p>
<input v-model="message">
</div>var app6 = new Vue({
el: '#app-6',
data: {
message: 'Hello Vue!'
}
})Output: 
Componentized application construction
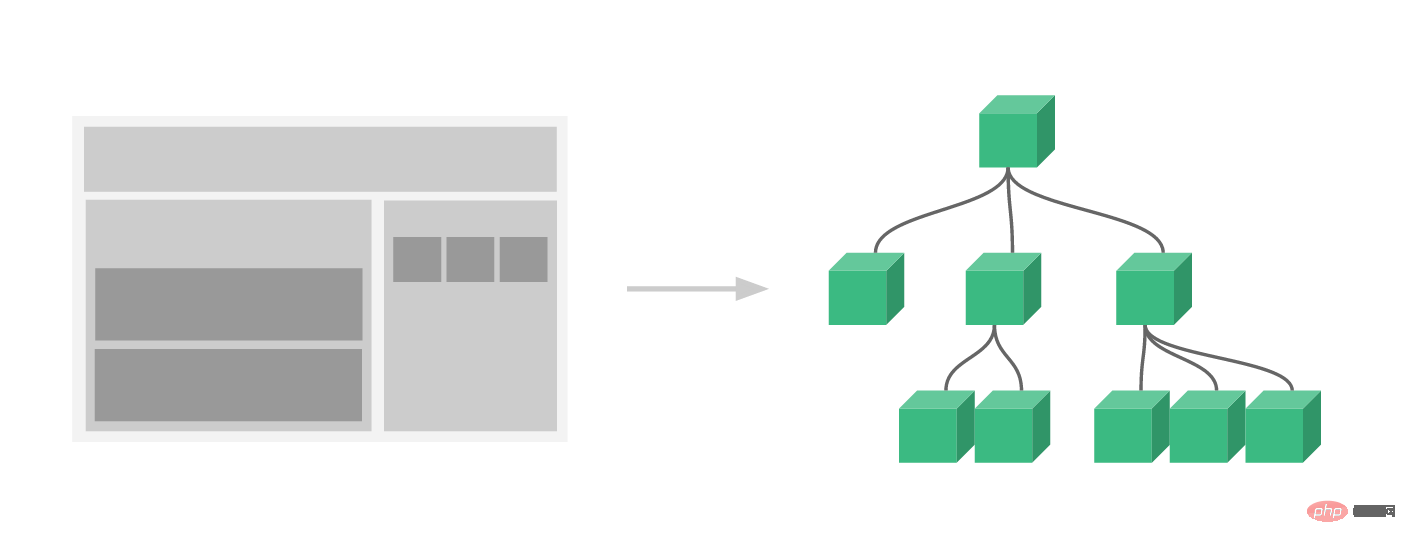
The component system is Vue Another important concept is that it is an abstraction that allows us to build large applications using small, independent and often reusable components. If you think about it carefully, almost any type of application interface can be abstracted into a component tree:
// 定义名为 todo-item 的新组件
Vue.component('todo-item', {
template: '<li>这是个待办项</li>'
}) Now you can use it to build another component template: <ol> <!-- 创建一个 todo-item 组件的实例 --> <todo-item></todo-item> </ol>But this will render the same text for each to-do item, which looks like Not cool. We should be able to pass data from the parent scope to the child component. Let's modify the component definition so that it accepts a
prop:
Vue.component('todo-item', {
// todo-item 组件现在接受一个
// "prop",类似于一个自定义特性。
// 这个 prop 名为 todo。
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})Now we can use the v-bind directive to pass the to-do item to In each component of the loop output:
<div id="app-7"> <ol> <!-- 现在我们为每个 todo-item 提供 todo 对象 todo 对象是变量,即其内容可以是动态的。 我们也需要为每个组件提供一个“key”,稍后再 作详细解释。 --> <todo-item v-for="item in groceryList" v-bind:todo="item" v-bind:key="item.id" ></todo-item> </ol> </div>
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{ id: 0, text: '蔬菜' },
{ id: 1, text: '奶酪' },
{ id: 2, text: '随便其它什么人吃的东西' }
]
}
}) Output: 
Although this is just a deliberate example, we have managed to split the application into two smaller units. Child units are well decoupled from their parent units through the prop interface. We can now further improve the <todo-item> component to provide more complex templates and logic without affecting the parent unit.
In a large application, it is necessary to divide the entire application into components to make development more manageable. We'll cover components in detail in Following Tutorials, but here's a (hypothetical) example of what an application template using components would look like:
<div id="app"> <app-nav></app-nav> <app-view> <app-sidebar></app-sidebar> <app-content></app-content> </app-view> </div>
Relationship with Custom Elements
You may have noticed that Vue components are very similar to Custom Elements—— It is part of the Web Component Specification because Vue's component syntax part refers to this specification. For example, the Vue component implements the Slot API and is features. However, there are a few key differences:
The Web Components specification is completed and adopted, but is not implemented natively by all browsers. Currently Safari 10.1, Chrome 54 and Firefox 63 support Web Components natively. In contrast, Vue components do not require any polyfills and behave consistently across all supported browsers (IE9 and above). When necessary, Vue components can also be wrapped in native custom elements.
Vue components provide some important capabilities that pure custom elements do not have, most notably cross-component data flow, custom event communication, and build tool integration.
Although Vue does not use custom elements internally, when the application uses custom elements or is published in the form of custom elements, still has good interoperability. The Vue CLI also supports building Vue components into native custom elements.
Are you ready?
We have just briefly introduced the most basic functions of Vue core - the rest of this tutorial will cover these and other advanced functions in more detail, so be sure to read the entire tutorial !








