表單輸入綁定
目錄
基礎用法
你可以用v -model 指令在表單<input>、<textarea> 及<select> 元素上建立雙向資料綁定。它會根據控制項類型自動選取正確的方法來更新元素。儘管有些神奇,但 v-model 本質上不過是語法糖。它負責監聽用戶的輸入事件以更新數據,並對一些極端場景進行一些特殊處理。
v-model會忽略所有表單元素的value、checked、selected特性的初始值而總是將 Vue 實例的資料作為資料來源。你應該透過 JavaScript 在元件的data選項中宣告初始值。
v-model 在內部為不同的輸入元素使用不同的屬性並拋出不同的事件:
text 和textarea 元素使用
value屬性和input事件;- ##checkbox 和radio 使用
checked
屬性和change事件; - select 欄位將
value
作為prop 並將change作為事件。
對於需要使用輸入法 (如中文、日文、韓文等) 的語言,你會發現
v-model不會在輸入法組合文字過程中得到更新。如果你也想處理這個過程,請使用input事件。
文字
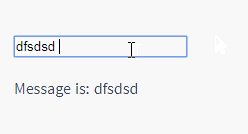
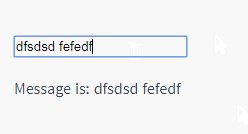
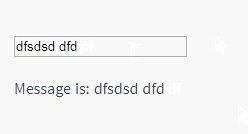
#<input v-model="message" placeholder="edit me">
<p>Message is: {{ message }}</p>
<span>Multiline message is:</span>
<p style="white-space: pre-line;">{{ message }}</p>
<br>
<textarea v-model="message" placeholder="add multiple lines"></textarea>

多行文字<input type="checkbox" id="checkbox" v-model="checked"> <label for="checkbox">{{ checked }}</label>
#在文字區內插值 (< textarea>{{text}}</textarea>) 並不會生效,應用 v-model 來代替。


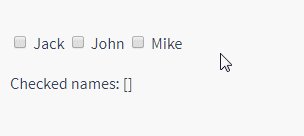
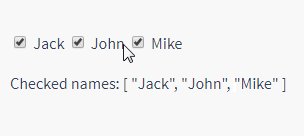
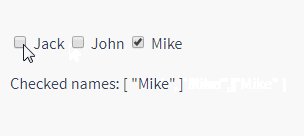
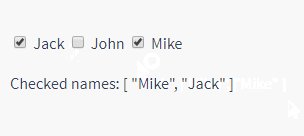
#單一複選框,綁定到布林值:
<div id='example-3'>
<input type="checkbox" id="jack" value="Jack" v-model="checkedNames">
<label for="jack">Jack</label>
<input type="checkbox" id="john" value="John" v-model="checkedNames">
<label for="john">John</label>
<input type="checkbox" id="mike" value="Mike" v-model="checkedNames">
<label for="mike">Mike</label>
<br>
<span>Checked names: {{ checkedNames }}</span>
</div>
單選按鈕##new Vue({
el: '#example-4',
data: {
picked: ''
}
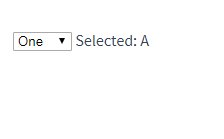
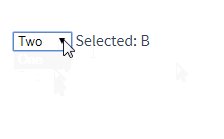
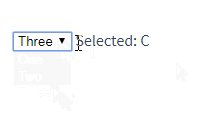
})<div id="example-5">
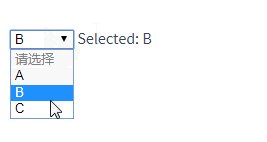
<select v-model="selected">
<option disabled value="">请选择</option>
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<span>Selected: {{ selected }}</span>
</div>

選擇框

單選時:new Vue({
el: '...',
data: {
selected: ''
}
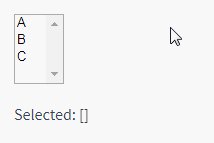
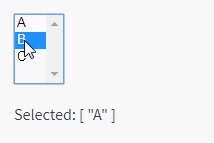
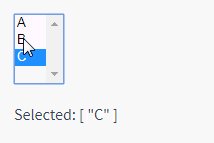
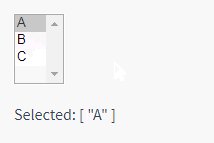
})<div id="example-6">
<select v-model="selected" multiple style="width: 50px;">
<option>A</option>
<option>B</option>
<option>C</option>
</select>
<br>
<span>Selected: {{ selected }}</span>
</div>

v-model
表達式的初始值未能符合任何選項,
new Vue({
el: '#example-6',
data: {
selected: []
}
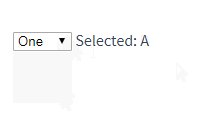
})<select v-model="selected">
<option v-for="option in options" v-bind:value="option.value">
{{ option.text }}
</option>
</select>
<span>Selected: {{ selected }}</span>#############用###v-for### 渲染的動態選項:###new Vue({
el: '...',
data: {
selected: 'A',
options: [
{ text: 'One', value: 'A' },
{ text: 'Two', value: 'B' },
{ text: 'Three', value: 'C' }
]
}
})<!-- 当选中时,`picked` 为字符串 "a" --> <input type="radio" v-model="picked" value="a"> <!-- `toggle` 为 true 或 false --> <input type="checkbox" v-model="toggle"> <!-- 当选中第一个选项时,`selected` 为字符串 "abc" --> <select v-model="selected"> <option value="abc">ABC</option> </select>###################
值綁定
對於單選按鈕,複選框及選擇框的選項,v-model綁定的值通常是靜態字串(對於複選框也可以是布林值):
<input type="checkbox" v-model="toggle" true-value="yes" false-value="no" >
但是有時我們可能想把值綁定到Vue 實例的一個動態屬性上,這時可以用v-bind 實現,而這個屬性的值可以不是字串。
複選框
#// 当选中时 vm.toggle === 'yes' // 当没有选中时 vm.toggle === 'no'
<input type="radio" v-model="pick" v-bind:value="a">
這裡的
true-value和false-value特性不會影響輸入控制項的value特性,因為瀏覽器在提交表單時不會包含未選取的核取方塊。如果您想確保表單中這兩個值中的一個能夠被提交,(例如「yes」或「no」),請換用單選按鈕。
// 当选中时 vm.pick === vm.a
<select v-model="selected">
<!-- 内联对象字面量 -->
<option v-bind:value="{ number: 123 }">123</option>
</select>
選擇框的選項
// 当选中时 typeof vm.selected // => 'object' vm.selected.number // => 123
<!-- 在“change”时而非“input”时更新 --> <input v-model.lazy="msg" >
#修飾符
#.lazy在預設情況下,
在每次input 事件觸發後將輸入框的值與資料進行同步(除了上述輸入法組合文字時)。你可以加入
修飾符,從而轉換為使用change 事件進行同步:<input v-model.number="age" type="number">
##.number如果想要自動將使用者的輸入值轉為數值類型,可以為v-model
number 修飾符:
<input v-model.trim="msg">
這通常很有用,因為即使在type="number" 時,HTML 輸入元素的值也總是會傳回字串。如果這個值無法被 parseFloat()
解析,則會傳回原始的值。
如果要自動過濾使用者輸入的首尾空白字符,可以給v-model
添加###trim### 修飾符:###rrreee#################在元件上使用###v-model########################如果你還不熟悉 Vue 的元件,可以暫且跳過這裡。 ######
HTML 原生的輸入元素類型並不總是能滿足需求。幸好,Vue 的元件系統可讓你建立具有完全自訂行為且可重複使用的輸入元件。這些輸入元件甚至可以和 v-model 一起使用!若要了解更多,請參閱元件指南中的自訂輸入元件。








