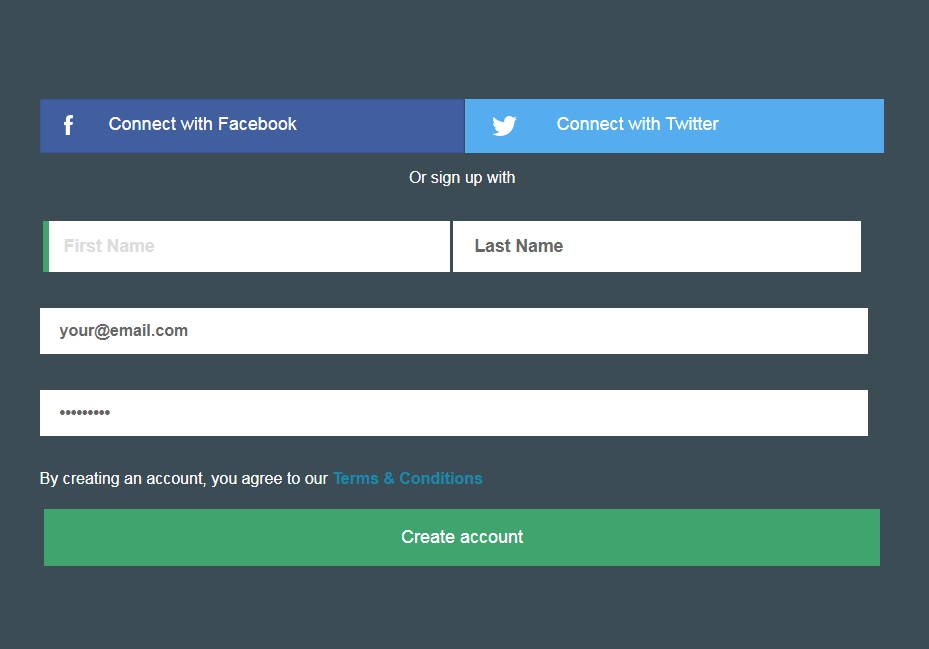
實用的表單註冊html模板
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何將資料從 Flask 傳遞到模板中的 JavaScript?
如何將資料從 Flask 傳遞到模板中的 JavaScript?31Oct2024
在模板中將資料從 Flask 傳遞到 JavaScript 使用 Flask 時,通常需要將資料從後端傳遞到前端...
 使用車把4.0使用內聯部分和裝飾器
使用車把4.0使用內聯部分和裝飾器18Feb2025
車把是一種流行的JavaScript模板庫,用於客戶端和服務器端渲染,它擴展了小鬍子規範,以改善模板管理。 對於新移民,通過PluralSight Cour探索使用車把模板的JavaScript
 PHP 應用程式中前端控制器的用途和功能是什麼?
PHP 應用程式中前端控制器的用途和功能是什麼?23Oct2024
本指南介紹了 PHP 應用程式中常用的前端控制器設計模式來處理請求。它充當所有請求的集中入口點,促進路由、模板和安全性。前端控制器確保清晰
 PHP應用程式中前端控制器的作用和實作是什麼?
PHP應用程式中前端控制器的作用和實作是什麼?24Oct2024
本文探討了 PHP 中的前端控制器,這是一種簡化複雜 PHP 應用程式的重要設計模式。它討論了使用前端控制器作為路由、模板和安全的集中入口點的功能和優勢。
 php Smarty 模板使用方法詳解_PHP教程
php Smarty 模板使用方法詳解_PHP教程22Jul2016
php Smarty 模板使用方法詳解。一、模板中的註解 每一個Smarty模板文件,都是透過Web前台語言(xhtml,css和javascript等)結合Smarty引擎的語法開發的。 用到的web前台開發的語言


熱門文章
Hello Kitty 島冒險:巧克力貓角色指南
24Jan2025手游攻略
如何修復KB5050081無法在Windows 10中安裝?
31Jan2025故障排查
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19Feb2025手游攻略
AI Checkers可能會標記您的寫作的4個原因,即使您不使用Chatgpt
27Jan2025人工智慧
王朝勇士:起源 - Xinye練習之戰
26Jan2025手游攻略