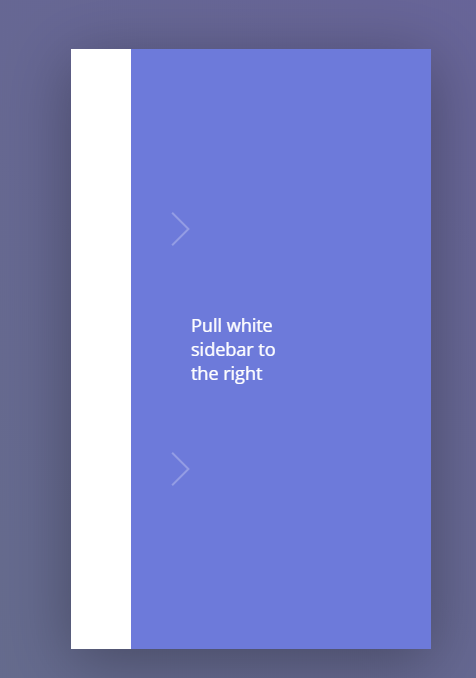
網頁聊天頁面效果
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 為什麼在Safari中自定義樣式表能在本地網頁生效,但在百度頁面上卻無法生效?
為什麼在Safari中自定義樣式表能在本地網頁生效,但在百度頁面上卻無法生效?05Apr2025
在Safari中使用自定義樣式表的問題探討今天我們來探討一個關於Safari瀏覽器的自定義樣式表應用問題。前端新手...
 H5頁面製作的效果如何體現
H5頁面製作的效果如何體現06Apr2025
H5頁面效果的體現涉及方方面面,包括:HTML結構、CSS樣式、JavaScript交互,以及性能優化和最佳實踐。 H5代碼中,HTML負責結構,CSS負責樣式,JavaScript賦予交互。優化技術包括圖片壓縮、代碼優化、緩存策略等,以確保用戶體驗。總之,H5效果體現是一個系統工程,需要綜合考慮設計、代碼、性能等方面。
 如何使用 Selenium 有效偵測頁面載入完成以進行網頁擷取?
如何使用 Selenium 有效偵測頁面載入完成以進行網頁擷取?12Dec2024
如何使用 Selenium WebDriver for Python 偵測頁面載入完成以提高網頁擷取效率優化以下頁面的網頁擷取...
 Selenium WebDriver 如何優化頁面載入偵測以實現 Python 中的高效網頁抓取?
Selenium WebDriver 如何優化頁面載入偵測以實現 Python 中的高效網頁抓取?31Dec2024
優化 Selenium WebDriver 以在 Python 中進行高效的頁面加載檢測當利用無限滾動從頁面中抓取資料時,最佳...
 如何高效地在網頁中為PNG圖片添加描邊效果?
如何高效地在網頁中為PNG圖片添加描邊效果?04Mar2025
本文展示了使用CSS為網頁中添加有效的PNG邊框。 它認為,與JavaScript或庫相比,CSS提供了出色的性能,詳細介紹瞭如何調整邊界寬度,樣式和顏色以獲得微妙或突出的效果


熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
18Mar2025手游攻略
R.E.P.O.最佳圖形設置
18Mar2025手游攻略
刺客信條陰影:貝殼謎語解決方案
28Mar2025手游攻略
R.E.P.O.如果您聽不到任何人,如何修復音頻
17Mar2025手游攻略
WWE 2K25:如何解鎖Myrise中的所有內容
15Mar2025手游攻略