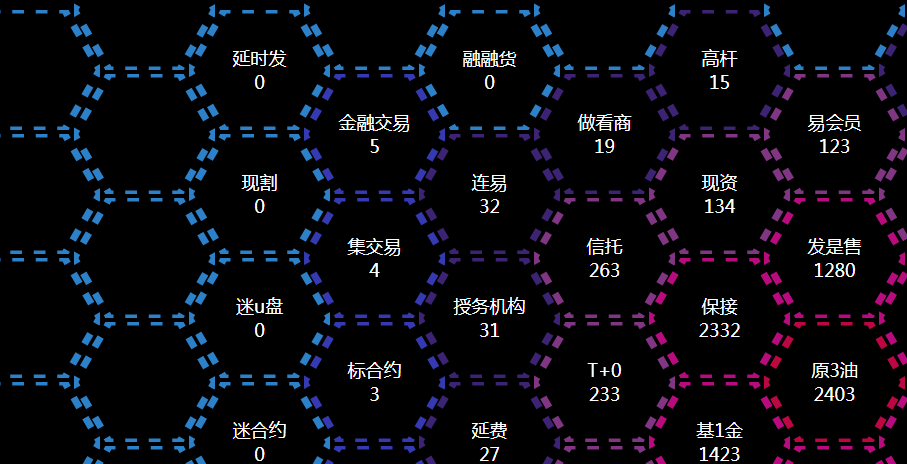
會動的蜂巢邊框效果
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在不修改核心檔案的情況下自訂Bootstrap的導覽列背景圖片?
如何在不修改核心檔案的情況下自訂Bootstrap的導覽列背景圖片?20Dec2024
覆蓋 Bootstrap 自訂 CSS 模板的預設設定像 Bootstrap 這樣的自訂 CSS 模板可能會為平衡帶來挑戰...
 為什麼我的 Bootstrap 3 黏性頁腳不黏?
為什麼我的 Bootstrap 3 黏性頁腳不黏?08Dec2024
掌握 Twitter Bootstrap 3 黏性頁腳問題:儘管使用了 Twitter Bootstrap 3 入門模板,但黏性頁腳拒絕...


熱門文章
兩個點博物館:邦格荒地地點指南
28Feb2025手游攻略
擊敗分裂小說需要多長時間?
07Mar2025手游攻略
在哪裡可以在怪物獵人荒野中找到地球晶體
27Feb2025手游攻略
倉庫:如何復興隊友
04Mar2025手游攻略
兩個點博物館:所有展覽以及在哪裡可以找到它們
05Mar2025手游攻略