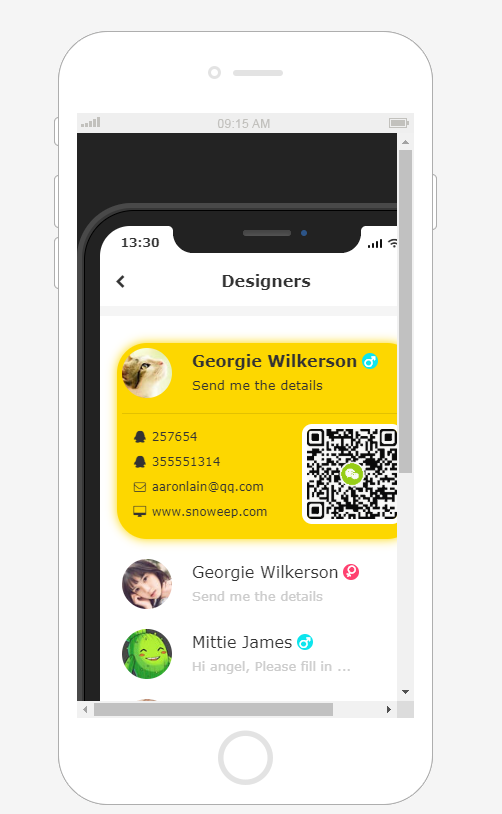
使用css繪製的iphoneX介面
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 您應該使用 Java 的 Cloneable 介面進行物件複製嗎?
您應該使用 Java 的 Cloneable 介面進行物件複製嗎?26Nov2024
反思 Java 的 Cloneable 介面及其應用在 Java 程式設計中,Cloneable 介面的設計目的是為了方便...
 如何在不修改核心檔案的情況下自訂Bootstrap的導覽列背景圖片?
如何在不修改核心檔案的情況下自訂Bootstrap的導覽列背景圖片?20Dec2024
覆蓋 Bootstrap 自訂 CSS 模板的預設設定像 Bootstrap 這樣的自訂 CSS 模板可能會為平衡帶來挑戰...
 以下是一些適合文章內容的基於問題的標題:
* 如何使用 Matplotlib 的 `plot_surface` 函數從 3D 點集合中繪製曲面?
* 在 Matplo 中繪製曲面
以下是一些適合文章內容的基於問題的標題:
* 如何使用 Matplotlib 的 `plot_surface` 函數從 3D 點集合中繪製曲面?
* 在 Matplo 中繪製曲面26Oct2024
在 Matplotlib 中繪製曲面當處理表示為 3 元組的 3D 點集合時,並不能立即清楚...
 如何在 Python 中使用 Matplotlib 的物件導向介面實作 Seaborn 繪圖函數?
如何在 Python 中使用 Matplotlib 的物件導向介面實作 Seaborn 繪圖函數?17Oct2024
如何將 Seaborn 與 Matplotlib 的物件導向介面結合使用對於那些習慣了 matplotlib 中物件導向方法的人來說,過渡到 Seaborn 可能會對維持對多個圖形和子圖的控制帶來挑戰。本文
 如何使用CSS的clip-path屬性繪製帶有橙色背景色的特定圖形?
如何使用CSS的clip-path屬性繪製帶有橙色背景色的特定圖形?05Apr2025
使用CSS繪製特定圖形的實例展示在現代網頁設計中,CSS不僅可以用於佈局和样式,更可以用來創建複雜的圖形。 ...


熱門文章
刺客信條陰影:貝殼謎語解決方案
28Mar2025手游攻略
Windows 11 KB5054979中的新功能以及如何解決更新問題
03Apr2025故障排查
在哪裡可以找到原子中的起重機控制鑰匙卡
28Mar2025手游攻略
<🎜>:死鐵路 - 如何完成所有挑戰
26Mar2025手游攻略
如何修復KB5055523無法在Windows 11中安裝?
10Apr2025故障排查