微信小程式載入佈局特效
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 什麼是來源映射以及為什麼 JavaScript 開發人員需要它們?
什麼是來源映射以及為什麼 JavaScript 開發人員需要它們?23Oct2024
來源映射(.map 檔案)彌合了縮小程式碼和原始程式碼之間的差距,使開發人員能夠調試神秘的縮小程式碼。它們提供從縮小程式碼到原始程式碼的映射,允許在生產環境中進行有效的故障排除
 如何從 .NET EXE 檔案中恢復遺失的 C# 原始碼?
如何從 .NET EXE 檔案中恢復遺失的 C# 原始碼?17Jan2025
從 .NET EXE 產生 C# 原始程式碼當 C# 應用程式的原始程式碼遺失時,從 EXE 檔案產生程式碼可能至關重要...
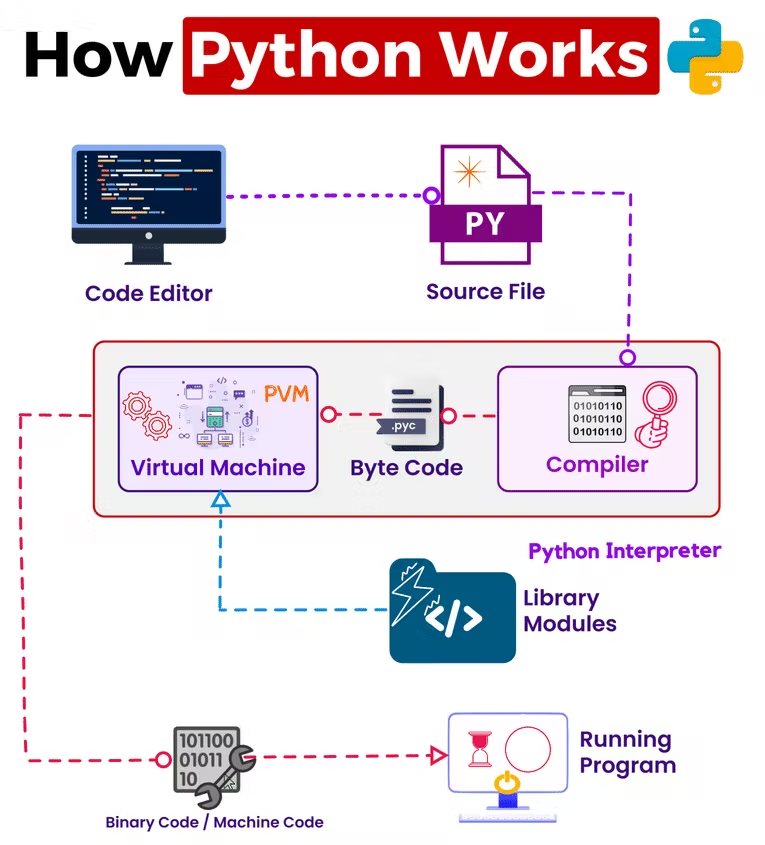
 Python 的內部運作原理
Python 的內部運作原理04Nov2024
這是完整的程式碼檔案:程式碼 1. 原始碼 當您編寫 Python 腳本時,它是人類可讀的文字。該原始碼是一切的起點。 您的 Python 原始碼以 .py 檔案編寫,是人類可讀的。這段程式碼
 如何存取 C 原始程式碼中的 CMake 變數?
如何存取 C 原始程式碼中的 CMake 變數?02Nov2024
在 C 原始程式碼中存取 CMake 變數問題:如何在 C 原始程式碼中存取和使用 CMake 變量,例如 LIBINTERFACE_VERSION...


熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19Feb2025手游攻略
Longvinter:完整的釣魚指南
21Feb2025手游攻略
KCD 2:Zhelejov Marshes的地圖位置和解決方案
19Feb2025手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16Feb2025手游攻略
三角洲力量:如何找到鑰匙卡
16Feb2025手游攻略