網站優化banner圖
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
16May2016
這篇文章主要介紹了網站基於flash實現的Banner圖切換效果代碼,是基於Flash與js實現的banner圖片自動定時切換特效,並附有完整的示例源碼,非常具有實用價值,需要的朋友可以參考下
 網站圖片怎麼去優化?
網站圖片怎麼去優化?24May2019
圖片優化的方法:1.利用截圖改變圖片大小,減輕了網站頁面的負載量,提升了使用者開啟頁面的速度。 2.在ALT之中建立關鍵字,讓搜尋引擎更好的索引。 3、為圖片底部添加標示或浮水印,讓使用者尋找到產品時注意到提供產品的網站,從而進行二次訪問。
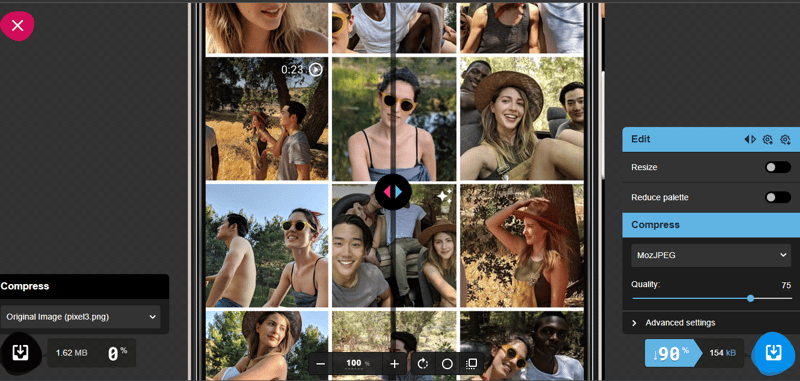
 Web 效能優化:圖片優化讓網站大小減少 62%
Web 效能優化:圖片優化讓網站大小減少 62%19Oct2019
圖像是web上提供的最基本的內容類型之一。他們說一張圖片勝過千言萬語。但是如果你不小心的話,圖片大小有時高達幾十兆。因此,雖然網路圖像需要清晰明快,但它們尺寸可以縮小壓縮的,使用載入時間保持在可接受的水平。
 利用Webman實現網站的圖像優化與處理
利用Webman實現網站的圖像優化與處理25Aug2023
利用Webman實現網站的圖像優化和處理在現如今的互聯網時代,圖像在網頁中的應用已經變得越來越重要。無論是美觀還是頁面載入速度,都與影像的優化和處理密不可分。本文將介紹如何利用Webman這個強大的工具來實現網站的圖像優化和處理,以提升使用者體驗和頁面效能。 Webman是一個基於Python的影像處理工具,它結合了多種優秀的影像處理演算法和最佳化技術,可以幫助我
 如何透過圖片優化提高PHP網站的造訪速度?
如何透過圖片優化提高PHP網站的造訪速度?05Aug2023
如何透過圖片優化提高PHP網站的造訪速度?概述:隨著網路的發展,網站的速度對使用者體驗和搜尋引擎排名變得越來越重要。尤其在使用PHP建立的網站中,圖片是網頁載入速度的重要因素。本文將介紹如何透過圖片優化方法,提高PHP網站的存取速度,並提供對應的程式碼範例。使用合適的圖片格式:選擇合適的圖片格式對網站的載入速度有重要影響。常見的圖片格式有JP