房屋圖標
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 免費100 jQuery移動圖標包!
免費100 jQuery移動圖標包!23Feb2025
免費獲取100個jQuery Mobile圖標包,專為jQuery 4u博客讀者提供! 該圖標包包含100個矢量圖標,格式為Photoshop PSD、Illustrator AI/EPS和SVG。 下載圖標包 關於作者 Freepik.com Freepik.com 幫助您找到可在網站、橫幅、演示文稿、雜誌和廣告中使用的免費照片、插圖、PSD和矢量圖。目前有1,430,425個免費矢量圖、照片和PSD可供下載! :) jQuery Mobile圖標包常見問題 什麼是jQuery Mobile圖標
 如何在每個地圖應用程序上隱藏房屋
如何在每個地圖應用程序上隱藏房屋25Feb2025
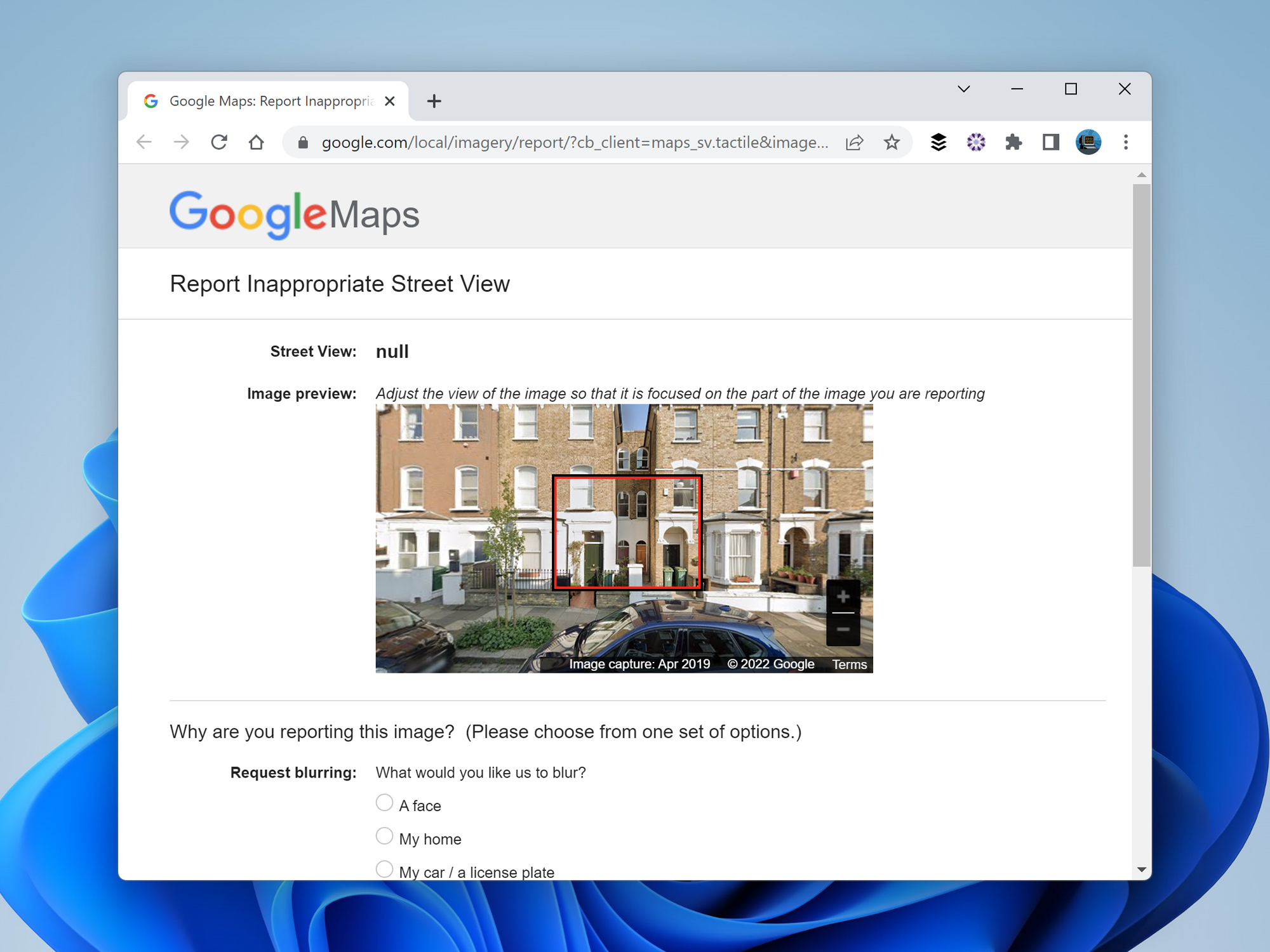
在線地圖服務對您的房屋的不必要關注? 了解如何在Google,Apple和Microsoft Maps上快速模糊您的財產以保護您的隱私。 數字偷窺者可以輕鬆地使用映射應用程序找到您的房屋。 為了阻止這一點,你可以


熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19Feb2025手游攻略
Longvinter:完整的釣魚指南
21Feb2025手游攻略
KCD 2:Zhelejov Marshes的地圖位置和解決方案
19Feb2025手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16Feb2025手游攻略
三角洲力量:如何找到鑰匙卡
16Feb2025手游攻略