HTML5標誌-3
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何有效地將標誌整合到 Bootstrap 3 導覽列中?
如何有效地將標誌整合到 Bootstrap 3 導覽列中?05Dec2024
帶有標誌的 Bootstrap 3 導覽列建立帶有圖像標誌的自訂導覽列可以為您的 Bootstrap 3 網站添加視覺吸引力。為了實現這一目標,...
 如何在 Bootstrap 3 導覽列中完美居中品牌標誌?
如何在 Bootstrap 3 導覽列中完美居中品牌標誌?09Dec2024
在 Bootstrap 導覽列中將品牌標誌居中您正在嘗試建立一個具有持久居中對齊品牌標誌的 Bootstrap 3 導覽列。您目前的...
 如何將品牌標誌置於 Bootstrap 3 導覽列中的中心?
如何將品牌標誌置於 Bootstrap 3 導覽列中的中心?08Dec2024
讓品牌標誌在 Bootstrap 導覽列中居中您可以使用自訂定位在 Bootstrap 3 導覽列中實現居中品牌標誌...
 如何負責任地將標誌整合到 Bootstrap 3 導覽列中?
如何負責任地將標誌整合到 Bootstrap 3 導覽列中?16Dec2024
Bootstrap 3:在導覽列中整合標誌而不影響回應能力在 Bootstrap 3 中,預設導覽列提供了自訂的彈性...
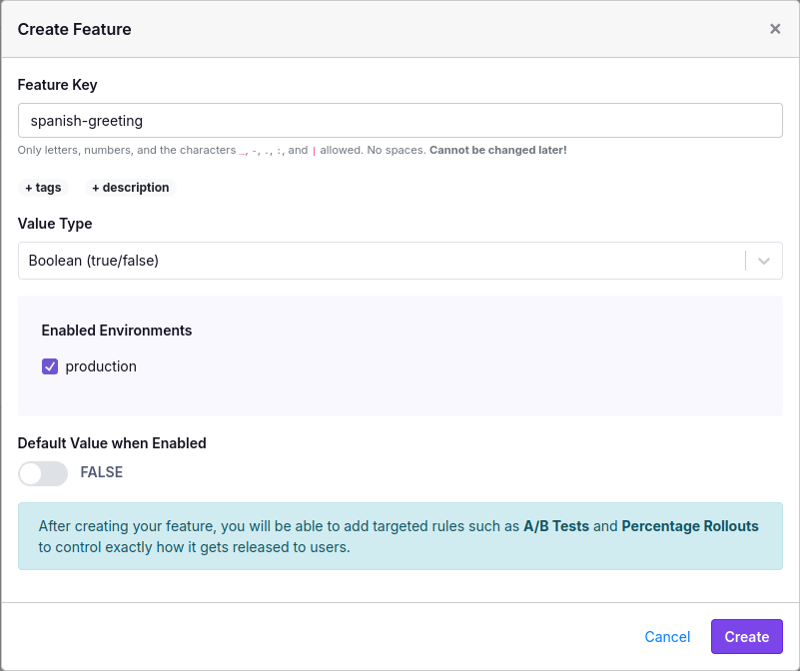
 Express.js 和 GrowthBook 的功能標誌
Express.js 和 GrowthBook 的功能標誌12Dec2024
本指南逐步介紹如何將 GrowthBook 功能標誌新增至 Express.js 應用程式。它假設您從頭開始,因此如果您已經有 Express.js 應用程序,則可以跳到步驟 2。 1. 建立 Express.js 應用程式 冷杉
 CSS 新標誌背景故事
CSS 新標誌背景故事11Dec2024
所以你一定知道並見過新的 css 標誌。是的,所以人們說「CSS 永遠改變了」。但你知道為什麼新的 css 標誌中使用了特定的紫色嗎? 所以新的 css 標誌包含顏色 #663399 w
 如何有效地將標誌整合到我的 Bootstrap 3 導覽列中?
如何有效地將標誌整合到我的 Bootstrap 3 導覽列中?05Dec2024
帶有標誌的 Bootstrap 3 導覽列:進階方法將圖像標誌整合到 Bootstrap 3 預設導覽列中提出了一個常見的挑戰...


熱門文章
Tales Of Graces F 重製版:所有鎖定的寶箱密碼
18Jan2025手游攻略
崩壞:星穹鐵道 - 所有金色替罪羊謎題解決方案
18Jan2025手游攻略
如何修復 KB5049622 在 Windows 11 中安裝失敗的問題?
15Jan2025故障排查
Haikyuu傳奇風格指南:完整列表和最佳選擇
25Jan2025手游攻略
如何修復 KB5050009 在 Windows 11 中安裝失敗的問題?
15Jan2025故障排查










