html5標誌圖標
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
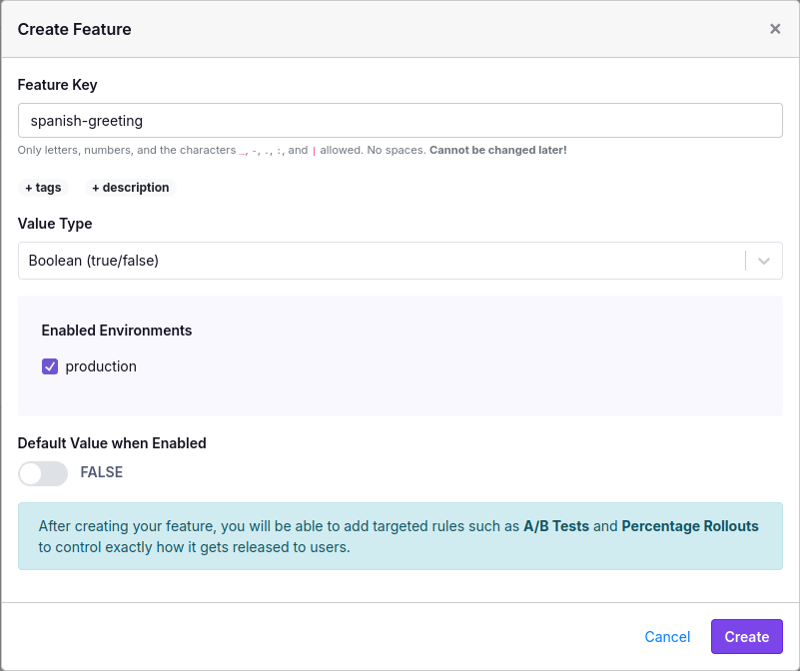
 Express.js 和 GrowthBook 的功能標誌
Express.js 和 GrowthBook 的功能標誌12Dec2024
本指南逐步介紹如何將 GrowthBook 功能標誌新增至 Express.js 應用程式。它假設您從頭開始,因此如果您已經有 Express.js 應用程序,則可以跳到步驟 2。 1. 建立 Express.js 應用程式 冷杉
 CSS 新標誌背景故事
CSS 新標誌背景故事11Dec2024
所以你一定知道並見過新的 css 標誌。是的,所以人們說「CSS 永遠改變了」。但你知道為什麼新的 css 標誌中使用了特定的紫色嗎? 所以新的 css 標誌包含顏色 #663399 w
 如何從 Google 地圖重新創建標誌性街景小人
如何從 Google 地圖重新創建標誌性街景小人19Dec2024
這是我很長一段時間以來一直想嘗試的一個小片段。我終於開始重新建立 Google 地圖的這項標誌性功能:拖放這個名為街景小人的小傢伙即可切換到街景視圖。 長話短說 點擊並拖曳 t
 HTML5表格:標記
HTML5表格:標記21Feb2025
關鍵要點 HTML5引入了一系列表格的新輸入類型和屬性,包括電子郵件,電話,URL,搜索,搜索,範圍,日期,日期,日期,日期,日期,月份,月,週,週,時間和顏色,提供本機輸入幫助和驗證
 為什麼反應圖標可能是您需要的唯一圖標庫
為什麼反應圖標可能是您需要的唯一圖標庫08Feb2025
React 圖標庫:在React項目中選擇合適的圖標 選擇合適的圖標對於提升用戶體驗至關重要。本文將探討React圖標庫,特別是流行的React Icons庫及其特性,並推薦其他值得考慮的替代方案。 React Icons:功能強大的圖標解決方案 React Icons是一個開源項目,整合了30多個圖標集,提供超過45,000個圖標,只需安裝一個包即可使用。其每週npm下載量超過150萬次,GitHub星標近11,000個,備受React開發者青睞。 React Icons包含許多高質量的圖標














