CSS3圖示-7
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 王者榮耀自訂圖示素材圖片大全
王者榮耀自訂圖示素材圖片大全03Jun2024
王者榮耀可以自訂遊戲圖標,不少用戶都在尋找好看的王者榮耀自訂圖標素材,更換的步驟還是比較簡單的,下面小編為大家提供了王者榮耀自訂圖標素材圖片大全,喜歡就保存吧。王者榮耀自訂圖示素材圖片大全1、王者榮耀自訂圖示素材2、王者榮耀自訂圖示素材3、王者榮耀自訂圖示素材4、王者榮耀自訂圖示素材5、王者榮耀自訂圖示素材6、王者榮耀自訂圖示素材7、王者榮耀自訂圖示素材8、王者榮耀自訂圖示素材9、王者榮耀自訂圖示素材10、王者榮耀自訂圖示素材11、王者榮耀自訂圖示素材12、王者榮耀
 精選!網頁設計媒體圖示素材總表【免費下載】
精選!網頁設計媒體圖示素材總表【免費下載】02Jun2021
為了防止你挑選的眼花撩亂,以下PHP中文網就給大家精選匯總各種風格的常用社群媒體圖示素材,包括EPS和免扣PNG等格式,歡迎大家免費下載使用!
 CSS3中background-image實作多背景圖片(程式碼實例)
CSS3中background-image實作多背景圖片(程式碼實例)09Jun2020
本文目標:1、掌握background-image多背景的實現問題:1、實現以下效果,使用純DIV+CSS,必須使用background-image附加說明:1、整體寬度是1000px,高300px,要求頁面居中顯示2 、背景圖片寬,高均為300px3、每張圖片都是當做背景圖片來呈現的現在來具體操作1、準備素材:根目錄創建images文件夾,把相關素材圖片都存放與此,素材有2、創建好index.ht...
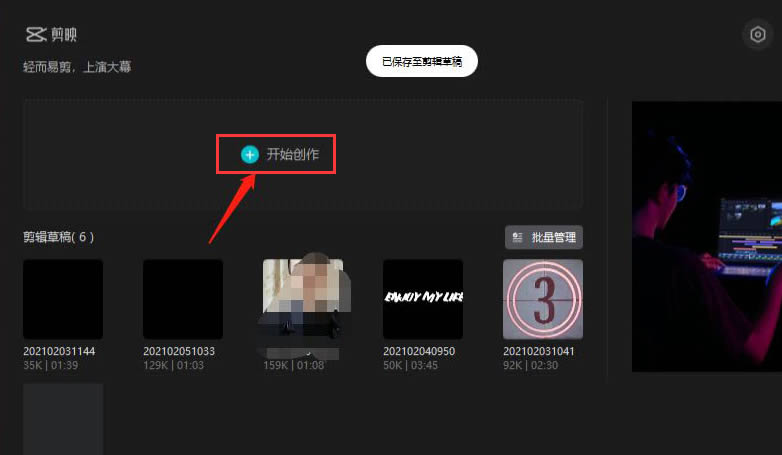
 剪下電腦端怎樣加入定位圖示 剪映電腦端新增定位圖示操作方法
剪下電腦端怎樣加入定位圖示 剪映電腦端新增定位圖示操作方法09Jun2024
1.開啟介面後點選開始創作按鈕2.匯入需要編輯的影片素材3.點選頁面上方的貼圖選單4.在貼圖素材的Vlog選項中找到並下載定位圖示5.將下載後的圖示拖曳到影片的時間軸中,即可完成新增6.然後在右邊視訊窗口,調整這個定位圖示的大小和位置
 推薦10個商城網站必用的按鈕素材png圖片(包含psd檔)
推薦10個商城網站必用的按鈕素材png圖片(包含psd檔)03Jun2017
商城網站常會用到一些按鈕素材,常用的按鈕素材有立即購買、加入購物車、立即搶購、點擊關注、立即領取優惠券等等,下面php中文網為你精選10個商城網站必用的按鈕素材png圖片,包含psd文件,歡迎下載!
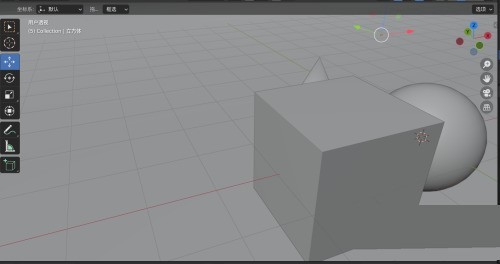
 Blender怎麼讓視圖顯示統計資料_Blender讓視圖顯示統計資料教學
Blender怎麼讓視圖顯示統計資料_Blender讓視圖顯示統計資料教學23Apr2024
1.先從電腦找到一個模型素材,點選檔案在Blender裡面開啟。 2、然後點選選單列右側的【顯示疊層】,使該按鈕高亮顯示。 3.最後點選【顯示疊加層】右側的展開圖標,在清單中勾選【統計資料】,即可使視圖左上角顯示對應的統計資料。
 關於CSS3多重背景及背景圖片裁剪與定位以及尺寸的具體詳解
關於CSS3多重背景及背景圖片裁剪與定位以及尺寸的具體詳解21May2017
CSS3之前我們可以對背景添加一張圖片CSS3允許我們在一個元素上添加多個圖片多重背景圖片.demo { width: 600px; height: 200px; border: 1px solid black; background: url('1.png' ) no-repeat;}多重背景可以把多個圖片資源添加












