CSS編程圖標
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 7方便,免費的Favicon和圖標編輯
7方便,免費的Favicon和圖標編輯19Feb2025
本文探討了七個免費圖標和Favicon編輯器:X-Icon編輯器,免費圖標製造商,初級圖標編輯器,ICOFX Portable,Kiconedit,OS X Mac和Logaster的ICON ICON EDITOR/ICON MAKER和LOGASTER。 這些工具,從基於Web到桌面應用程序,
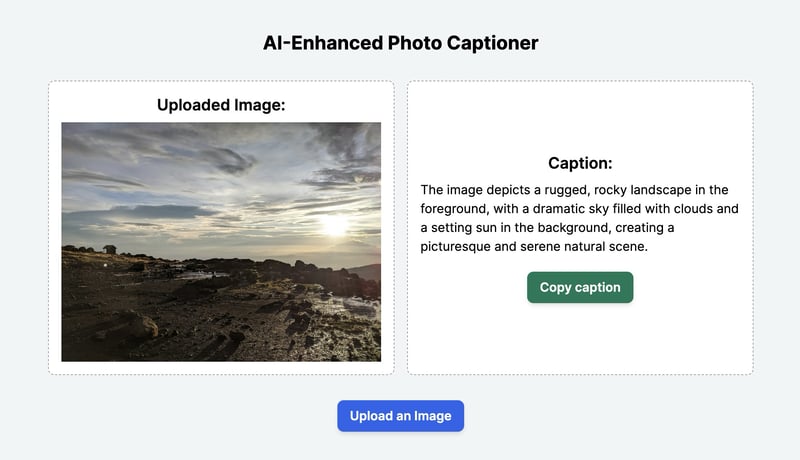
 如何使用 Cloudinary AI 編寫更好的圖像標題
如何使用 Cloudinary AI 編寫更好的圖像標題21Oct2024
您是否總是發現在 X 和 LinkedIn 等社交媒體平台上為圖像添加標題以使用替代文字進行訪問具有挑戰性? Caption Image 是一款透過分析影像及其細節自動解決此問題的應用程式
 在草圖應用程序3中使用基本圖像編輯3
在草圖應用程序3中使用基本圖像編輯320Feb2025
Sketch App 3 的圖像編輯功能:簡易而非萬能 Sketch App 3 雖然不如 Photoshop 功能全面,但它提供了一種簡單的位圖圖像編輯方式,包括飽和度、亮度、對比度、高斯模糊、混合模式、裁剪和魔術棒工具等功能。然而,它並不適合進行複雜的圖像調整、濾鏡和操作。 Sketch App 的非破壞性圖像編輯是其一大優勢,允許快速測試多個創意和變體。亮度、高斯模糊和混合模式等關鍵功能可有效用於創建現代網頁設計,無需打開 Photoshop。 雖然 Sketch App 3 存在局限性,


熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19Feb2025手游攻略
Longvinter:完整的釣魚指南
21Feb2025手游攻略
KCD 2:Zhelejov Marshes的地圖位置和解決方案
19Feb2025手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16Feb2025手游攻略
三角洲力量:如何找到鑰匙卡
16Feb2025手游攻略