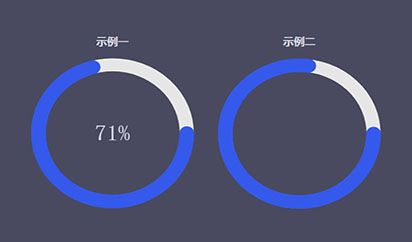
jQuery進度條插件
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 5個進度加載線(YouTube樣式)jQuery插件
5個進度加載線(YouTube樣式)jQuery插件21Feb2025
YouTube風格的五個出色的jQuery插件 本文展示了五個jQuery插件,它們創建了視覺上吸引人的進度加載線,類似於YouTube上的插件。 這些在Angular Spas中特別有用
 8 jQuery 360度圖像顯示插件
8 jQuery 360度圖像顯示插件02Mar2025
利用jQuery插件輕鬆創建360度全景圖像展示效果!無需Flash,只需JavaScript和jQuery,即可實現從各個角度查看物體或景點的360度視圖。大多數插件需要36張圖像來構成全景,準備好圖片後,操作起來非常簡單。相關推薦:- 30款文本疊加圖像插件 - 30款獨特的jQuery圖像滑塊 - jQuery圖像視差演示 Reel 1.1.3 這是一個jQuery插件,它將圖像標籤轉換為預構建動畫幀序列的動態“投影”,旨在提供物體的360°視圖。它是廣泛使用的Flash和Java
 10條線的頂部jQuery日期彈出插件
10條線的頂部jQuery日期彈出插件26Feb2025
前10個jQuery Date Picker插件以增強您的表格 這十個頂級的jQuery Date Picker插件可以在幾分鐘內顯著增強您的表格,從而提供用戶友好的體驗。 當日期字段為一個時,大多數提供可單擊的日曆彈出
 使用jQuery開發密碼強度插件
使用jQuery開發密碼強度插件22Feb2025
即使多因素身份驗證的興起,密碼仍然是在線安全的基石。 本文指導您使用ZXCVBN庫創建強大的jQuery密碼強度插件。 該插件可幫助用戶生成stron
 如何在SQLite中模擬SQL Server的IF NOT EXISTS進行條件插入?
如何在SQLite中模擬SQL Server的IF NOT EXISTS進行條件插入?15Dec2024
在 SQLite 中插入不存在的記錄:探索 IF NOT EXISTS 在 MS SQL Server 中,IF NOT EXISTS 子句用於有條件地...
 如何在HTML5和JavaScript中創建圖形文件上傳進度條
如何在HTML5和JavaScript中創建圖形文件上傳進度條25Feb2025
關鍵要點 HTML5 Progress標籤可為當前的進度值和完成時提供屬性,可用於創建圖形文件上傳進度欄,儘管作者選擇使用標準的P標籤來進行更多樣式Opti
 10 jQuery酷菜單效果插件
10 jQuery酷菜單效果插件01Mar2025
10款炫酷jQuery菜單特效插件,提升網站用戶體驗!我們已經分享了許多jQuery導航菜單插件,現在又為您帶來10款令人驚豔的jQuery菜單特效插件。盡情享受吧!相關閱讀:- 10款炫麗jQuery導航菜單- 15款優秀的jQuery導航菜單 右鍵菜單 這款插件非常易於使用,體積小巧,可以創建右鍵菜單。 源碼 演示 2. jQuery多級菜單 – 帶子菜單的FX CSS菜單 100% CSS菜單,由jQuery提供視覺特效。僅使用Javascript實現特效。完全兼容跨瀏覽器,包


熱工具

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER