jquery可自訂彈出窗口
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 jQuery捕獲彈出窗口的關閉
jQuery捕獲彈出窗口的關閉25Feb2025
此代碼段演示瞭如何檢測何時關閉jQuery窗口: //監視彈出窗口的關閉 const popupwindow = window.open(“ http://dev.com/index.php?m = social&a=testlinkedin”,'',','height = 500,width = 500'); c
 jQuery在彈出窗口中乾淨打開鏈接
jQuery在彈出窗口中乾淨打開鏈接05Mar2025
此jQuery代碼在新的彈出窗口中乾淨地打開“彈出窗口”的鏈接,從而阻止它們在當前頁面或新選項卡中打開。 根據需要自定義高度和寬度參數。 這是代碼:jQuery(文檔)。
 最佳10個jQuery彈出窗口教程
最佳10個jQuery彈出窗口教程26Feb2025
這篇文章展示了十個jQuery彈出窗口教程,非常適合將交互式元素集成到您的網站中。 讓我們探索這些有用的資源! 相關:14個jQuery模態對話框 更新了13/06/2013:添加了11。 佛羅里達州
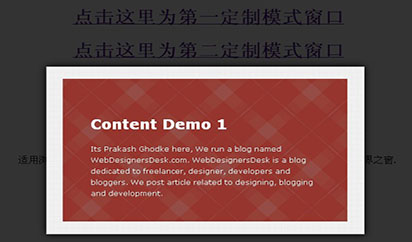
 現在您可以直接從Elementor構建面向設計的彈出窗口
現在您可以直接從Elementor構建面向設計的彈出窗口08Feb2025
Elementor的彈出式構建器:設計令人驚嘆的彈出窗口而無需編碼 關鍵功能: 創建視覺上吸引人的彈出窗口無縫集成到您的Elementor網站中。 提供100個預先設計的模板,從而消除了編碼的需求。 提供補充
 我可以自訂BeforeUnload彈窗嗎?
我可以自訂BeforeUnload彈窗嗎?06Dec2024
BeforeUnload 彈出視窗中的自訂訊息:瀏覽器相容性傳奇問題:您能否在 beforeunload 彈出視窗中顯示自訂訊息,以及如何...
 如何阻止彈出窗口和煩人的自動播放視頻
如何阻止彈出窗口和煩人的自動播放視頻25Feb2025
本文已更新。最初發表於2018年2月14日。 您點擊一個文章鏈接——突然您的揚聲器響了。彈出窗口出現在屏幕上,您不小心將鼠標移到一個廣告上,廣告突然啟動,一個無法避免的自動播放視頻在您向下滾動頁面時跟隨您。您必須先關閉這些干擾才能看到您想要的內容。 幸運的是,最流行的網絡瀏覽器都具有可幫助您消除不需要的噪音的設置。如果這些設置不起作用,您可以使用第三方附加組件來控制。以下是如何在 Google Chrome、Mozilla Firefox、Apple Safari 和 Microsoft Edg


熱工具

jQuery酷炫彈跳窗外掛-hsycmsAlert.js
分享一款jQuery酷彈窗外掛-hsycmsAlert.js

網站功能引導使用者提示操作效果
網站功能引導使用者提示操作效果

19種html5+CSS3絢麗的彈出視窗動畫過渡效果
19種html5+CSS3絢麗的彈出視窗動畫過渡效果

輕量級html5 WinBox.js頁面彈窗插件
一款現代、輕量級html5 WinBox.js頁面彈窗插件

js網頁點擊右鍵選單效果
漸層背景色動畫,網頁滑鼠點選右鍵選單效果,右鍵選單