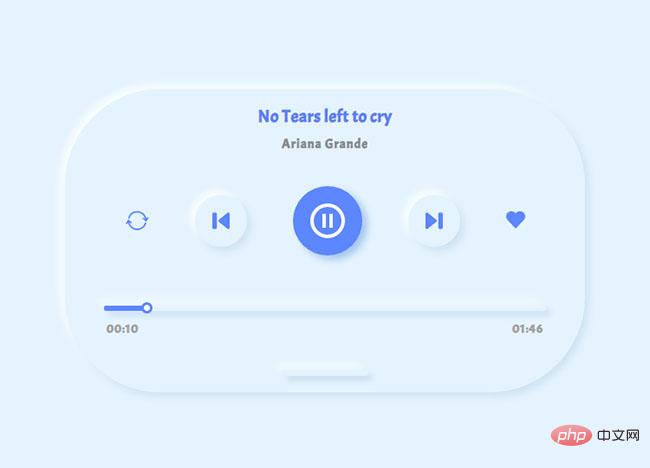
HTML5 SVG音樂播放器特效
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用 JavaScript API 控制現有的 YouTube 播放器?
如何使用 JavaScript API 控制現有的 YouTube 播放器?17Nov2024
使用 YouTube API 控制預先存在的 iFrame 播放器來了解挑戰您想要控制已經存在的 YouTube 播放器...
 如何使用 JavaScript 控制現有的 Iframe YouTube 播放器?
如何使用 JavaScript 控制現有的 Iframe YouTube 播放器?17Nov2024
使用 JavaScript 控制預先存在的 Iframe YouTube 播放器挑戰:控制 HTML 中已經存在的基於 iframe 的 YouTube 播放器...
 VLC媒體播放器的6個隱藏功能,您應該使用
VLC媒體播放器的6個隱藏功能,您應該使用11Apr2025
解鎖VLC媒體播放器的隱藏力量:超越基本播放 VLC Media Player是一位免費的開源媒體播放器,不僅提供基本音頻和視頻播放。 本文重點介紹了一些鮮為人知但非常有用的F
 Windows 11可以玩藍光嗎
Windows 11可以玩藍光嗎25Feb2025
Windows 11不本地支持藍光播放,但是用戶可以使用第三方軟件,例如Windows 11,PowerDVD 22 Ultra,DVDFAB播放器6或Leawo Blu-ray播放器啟用Blu-ray功能。免費選項包括
 命運2:異端 - 新播放列表武器的最佳卷
命運2:異端 - 新播放列表武器的最佳卷10Feb2025
Destiny 2的異端情節引入了大量的新武器。 本指南詳細介紹了每個播放列表武器的最佳卷,涵蓋了PVE和PVP方案。 讓我們深入研究每種武器的最佳篩選特權。 本賽季的播放列表WEA


熱工具

html5小型音樂播放器音訊播放代碼
html5 css3製作網頁音樂盒播放器ui佈局,支援mp3多首歌曲切換,附標題和進度條拖曳音訊播放程式碼。

jQuery mp4影片播放器插件
video基於jsmodern.js網頁影片播放插件,這是一款簡單的mp4影片播放器,帶有時間進度條,音量、全螢幕、暫停/播放按鈕等功能。支援點擊影片暫停/播放效果。

精美酷炫的黑膠唱片音頻播放器
一款黑膠唱片設計的精美酷炫的網頁音訊播放器,點擊播放鍵自動彈出黑膠唱片的特效,暫時即收,非常酷炫。

清爽簡單的HTML5音樂播放器
這是一款清爽簡單的HTML5 音樂播放器,簡潔的播放器包含了轉動的封面,有3 個主要的按鈕,分別為「上一首」、「播放/暫停」和「下一首」,點擊或拖曳進度條也可以控製播放進度。

黑色膠帶mp3音樂播放器特效
mp3播放器,音樂