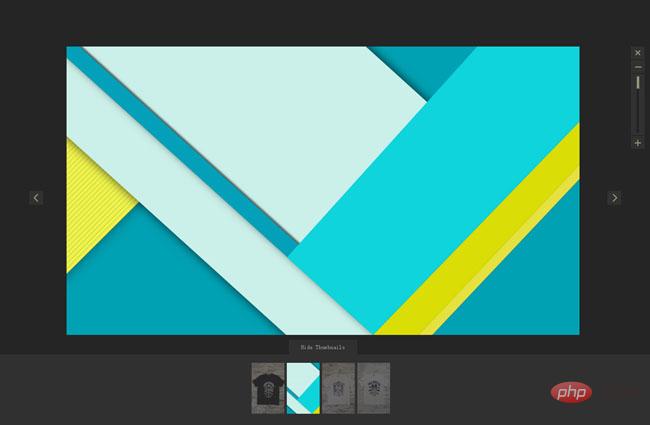
jQuery全螢幕相簿插件zoomVisualizer
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用 Graph API 將照片上傳到 Facebook 相簿?
如何使用 Graph API 將照片上傳到 Facebook 相簿?23Nov2024
使用 Facebook 的 Graph API 將照片上傳到相簿概述使用 Facebook 的 Graph API 將圖像上傳到 Facebook 相簿需要特定的...
 小米雲端相簿登入入口官網網址
小米雲端相簿登入入口官網網址12Dec2024
小米雲端相簿登入入口位於小米官網,網址為 https://account.xiaomi.com/pass/serviceLogin。登入步驟包括:存取網址、輸入帳號密碼、點選「登入」。登入後可查看雲端相簿、裝置相簿及發現內容,並使用自動備份、臉部辨識、場景辨識、分享、相簿管理等功能。
 如何使用 Graph API 將照片上傳到 Facebook 相簿?
如何使用 Graph API 將照片上傳到 Facebook 相簿?04Dec2024
使用 Facebook 的 Graph API 將照片上傳到相簿 Facebook 的 Graph API 允許開發人員使用以下方式將照片上傳到相簿:
 如何使用 Pandas 有效率地從大型 Excel 檔案載入特定工作表?
如何使用 Pandas 有效率地從大型 Excel 檔案載入特定工作表?29Nov2024
使用 Pandas 有效率地從工作簿載入特定工作表Pandas 的 pd.read_excel() 函數是讀取 Excel 的強大工具...
 如何使用 Graph API 將照片上傳到 Facebook 相簿?
如何使用 Graph API 將照片上傳到 Facebook 相簿?24Nov2024
使用 Facebook 的 Graph API 將照片上傳到相簿簡介導航 Facebook 的 Graph API 可能具有挑戰性,尤其是當涉及...
 如何在 C 中實現與'std::map”等效的'std::remove_if”?
如何在 C 中實現與'std::map”等效的'std::remove_if”?22Nov2024
remove_if 相當於 std::map 在 C 中,std::remove_if 演算法可以有效地從序列中刪除滿足特定...


Hot Tools

flash+xml全螢幕立體式圖片相簿效果
flash+xml全螢幕立體式圖片相簿效果

jQuery+CSS3流暢相簿特效
jQuery+CSS3流暢相簿特效,適用於個人網站,例如博客之類的,可以在網頁中加上此特效,讓網頁更加酷炫,相冊的圖片是可以拖動的,php中文網推薦下載!

帶著櫻花雨的旋轉相冊
櫻花雨,旋轉相簿,相冊

jQuery相簿圖片掀開切換程式碼
jQuery相簿圖片掀開切換程式碼

簡單易用的類似banner切換效果的圖片牆動畫效果
簡單易用的類似banner切換效果的圖片牆動畫效果