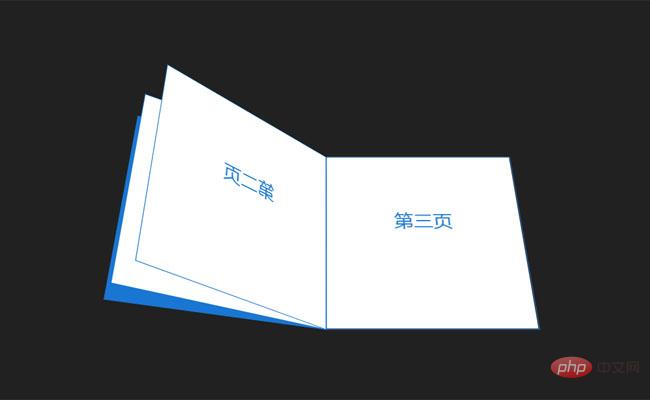
純CSS3實現逼真的翻書效果
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 一個好用的分頁函數_PHP教程
一個好用的分頁函數_PHP教程21Jul2016
一個好用的分頁函數。複製代碼代碼如下: 本人原創的代碼,高手看來,也許流程笨拙點,但是很實用.看者要頂啊/*-------------------- ------------------------------------------
 php oracle 分頁類別_PHP教程
php oracle 分頁類別_PHP教程21Jul2016
php oracle 分頁類別。 example.php 複製程式碼如下: ?php $conn = ociplogon("test","123456","test123"); include_once "pager.inc.php"; ? 複製程式碼如下: ?php /** 分頁測試開始*/ /
 SQL Server 中的鍵集分頁與 OFFSET:更有效的方法?
SQL Server 中的鍵集分頁與 OFFSET:更有效的方法?16Jan2025
SQL Server 中的偏移分頁替代方案:鍵集分頁 通常使用 SQL Server 中的 OFFSET 來實現分頁,但對於大型表,...


Hot Tools

jQuery藍色商品分頁樣式程式碼
jQuery藍色商品分頁樣式程式碼

jQuery動態分頁資料取得程式碼
jQuery動態分頁資料取得程式碼

6款簡單漂亮的CSS3分頁樣式程式碼
6款簡單漂亮的CSS3分頁樣式程式碼

jQuery紅色樣式分頁外掛下載
jQuery紅色樣式分頁外掛程式下載,紅色的分頁樣式程式碼,帶有搜尋的分頁樣式效果。

jquery實現無刷新分頁插件
jquery實現無刷新分頁外掛程式免費下載

熱門文章
王朝戰士起源控制器不工作:簡單修復
23Jan2025故障排查
如何解決真三國無雙:起源在 Windows 中一直凍結的問題?
24Jan2025故障排查
Windows 11 KB5049624 有哪些新增功能以及如何安裝?
23Jan2025故障排查
Aloft:如何製作木製齒輪
23Jan2025手游攻略
通過禁用Apple Intelligence來節省每個設備的7GB存儲空間
29Jan2025硬體新聞