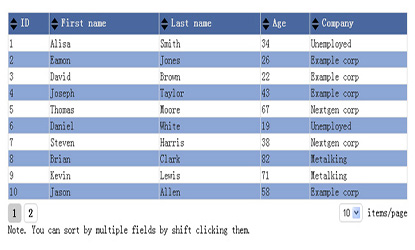
jQuery表格分頁排序插件
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 一個好用的分頁函數_PHP教程
一個好用的分頁函數_PHP教程21Jul2016
一個好用的分頁函數。複製代碼代碼如下: 本人原創的代碼,高手看來,也許流程笨拙點,但是很實用.看者要頂啊/*-------------------- ------------------------------------------
 php oracle 分頁類別_PHP教程
php oracle 分頁類別_PHP教程21Jul2016
php oracle 分頁類別。 example.php 複製程式碼如下: ?php $conn = ociplogon("test","123456","test123"); include_once "pager.inc.php"; ? 複製程式碼如下: ?php /** 分頁測試開始*/ /
 網頁上的嵌入交互式JSFIDDLE片段
網頁上的嵌入交互式JSFIDDLE片段25Feb2025
在網頁上嵌入交互式jsFiddle代碼片段,讓您的網頁更具互動性!本文將指導您如何輕鬆實現這一功能。 步驟 訪問jsfiddle.net創建您的代碼片段。 點擊菜單欄的“分享”>“嵌入代碼”(以iframe形式嵌入)。 將生成的iframe代碼複製到您的網頁HTML中。 演示 以下是一個jsFiddle嵌入的演示。您可以切換js、css等選項,並在頁面上實時運行代碼,只需點擊播放按鈕! 盡情享受jsFiddle的樂趣吧!您可能還會對以下內容感興趣: 隱藏您的jQuery源代碼 J
 SQL Server 中的鍵集分頁與 OFFSET:更有效的方法?
SQL Server 中的鍵集分頁與 OFFSET:更有效的方法?16Jan2025
SQL Server 中的偏移分頁替代方案:鍵集分頁 通常使用 SQL Server 中的 OFFSET 來實現分頁,但對於大型表,...


Hot Tools

jQuery藍色商品分頁樣式程式碼
jQuery藍色商品分頁樣式程式碼

jQuery動態分頁資料取得程式碼
jQuery動態分頁資料取得程式碼

6款簡單漂亮的CSS3分頁樣式程式碼
6款簡單漂亮的CSS3分頁樣式程式碼

jQuery紅色樣式分頁外掛下載
jQuery紅色樣式分頁外掛程式下載,紅色的分頁樣式程式碼,帶有搜尋的分頁樣式效果。

jquery實現無刷新分頁插件
jquery實現無刷新分頁外掛程式免費下載