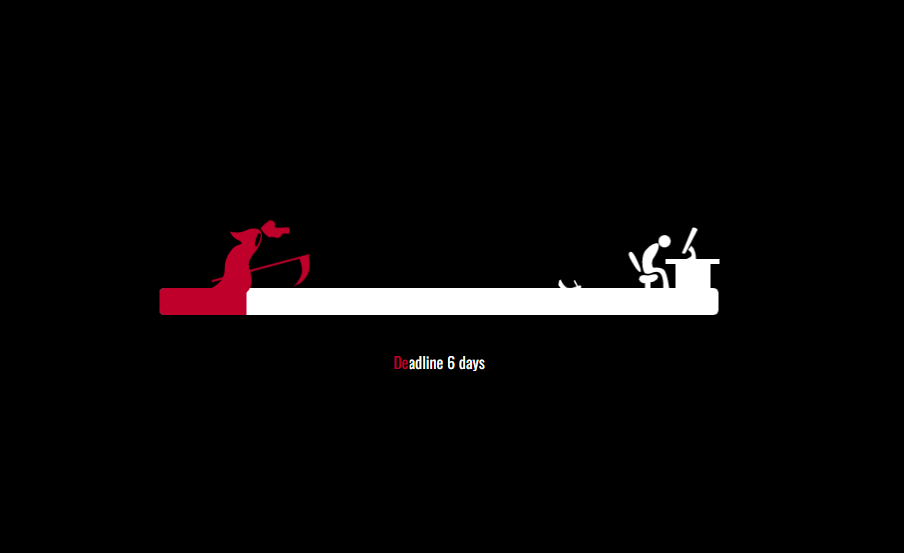
使用CSS3的SVG倒數動畫
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何將已棄用的 SMIL SVG 動畫移轉到使用 CSS 和 Web 動畫?
如何將已棄用的 SMIL SVG 動畫移轉到使用 CSS 和 Web 動畫?25Oct2024
將已棄用的 SMIL SVG 動畫遷移到 CSS 和 Web 動畫簡介隨著 SMIL 動畫的棄用,有必要...
 使用交互式SVG動畫創建動態的網絡體驗
使用交互式SVG動畫創建動態的網絡體驗08Feb2025
關鍵要點 響應用戶交互(如鼠標點擊/懸停、滾動和触摸事件)的交互式SVG動畫是現代網頁設計的核心組成部分,可在網頁或移動應用內創建動態、沉浸式體驗。 主要類型的交互式SVG動畫包括點擊/觸摸事件、懸停、滾動和自定義觸發事件,每種類型都滿足不同的用戶需求和期望。 交互式SVG動畫的常見用例包括沉浸式用戶體驗、品牌推廣、數字營銷、可用性/輔助功能、在線學習和移動優先設計,每種用例都能增強用戶參與度和互動性。 SVGator是一個允許用戶輕鬆創建交互式SVG動畫的工具,其功能包括全功能矢量創建器和編


Hot Tools

CSS文字組合成心型動畫特效
CSS文字組合成心型動畫特效

CSS3 SVG表白花動畫特效
SS3 SVG表白花動畫特效是一款情人節動畫特效。

CSS的商城網站常用左側分類下拉導覽選單代碼
CSS的商城網站常用左側分類下拉導覽選單代碼

jQuery+CSS3情人節愛心特效
jQuery+CSS3情人節愛心特效是情人節懸掛擺動愛心動畫特效。

css3湯匙撈起湯圓動畫特效
一碗可愛的湯圓表情,湯匙撈起一個湯圓動畫特效

熱門文章
王朝戰士起源控制器不工作:簡單修復
23Jan2025故障排查
如何修復KB5050094無法在Windows 11中安裝?
30Jan2025故障排查
如何解決真三國無雙:起源在 Windows 中一直凍結的問題?
24Jan2025故障排查
KB5050188 安裝失敗:無與倫比的方法就在這裡
23Jan2025故障排查
Windows 11 KB5049624 有哪些新增功能以及如何安裝?
23Jan2025故障排查