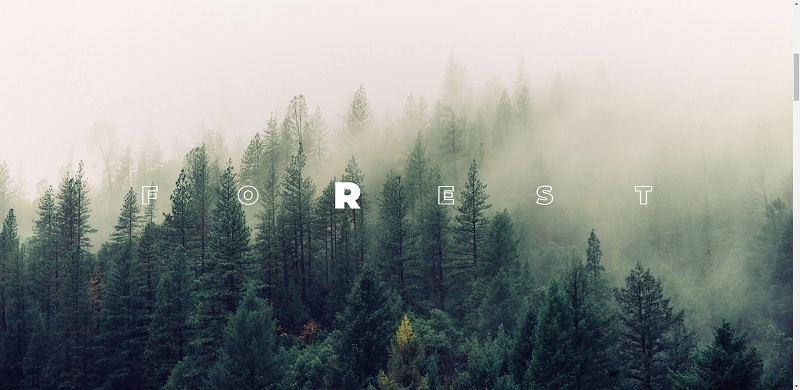
網頁設計的標題懸停效果
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 為什麼我無法在 Firefox 和 Internet Explorer 中製作背景圖片動畫?
為什麼我無法在 Firefox 和 Internet Explorer 中製作背景圖片動畫?05Nov2024
關鍵影格中的背景圖片:在 Firefox 和 Internet Explorer 中無效據報道,該問題涉及缺少背景圖片...


Hot Tools

jQuery 3D圖片滑桿輪播特效
基於jQuery實現的3D圖片Slider輪播特效

純CSS實作滑鼠經過圖片特效酷炫切換動畫
純CSS實作滑鼠經過圖片特效酷炫切換動畫代碼下載。

html5有視差效果的圖片輪播插件
一款html5有視差效果的圖片輪播插件,可滑鼠控制圖片,在圖片輪播滾動時產生酷炫的視覺差效果。

B站頭圖互動式滑鼠懸停景深對焦效果
一款B站頭圖互動式滑鼠懸停景深對焦效果網頁特效。

可拖曳旋轉的酷炫jQuery 3D圖片牆特效
一款可拖曳旋轉的酷炫jQuery 3D圖片牆特效,圖片圍繞起來形成一個圓形的圖片牆,而且每張圖片都帶有發光與倒影效果,非常好看的圖片展示特效。

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19Feb2025手游攻略
Longvinter:完整的釣魚指南
21Feb2025手游攻略
KCD 2:Zhelejov Marshes的地圖位置和解決方案
19Feb2025手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16Feb2025手游攻略
三角洲力量:如何找到鑰匙卡
16Feb2025手游攻略