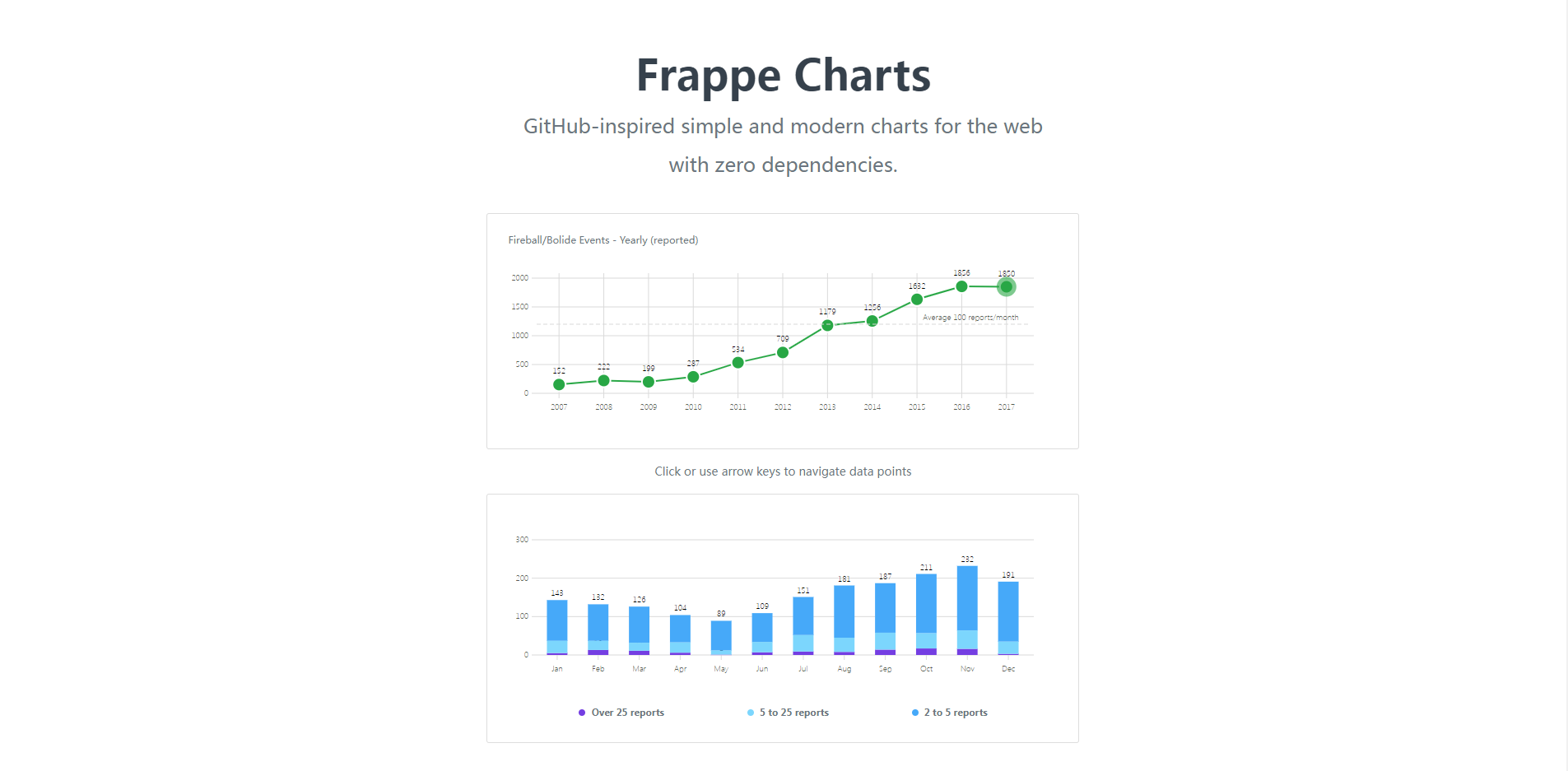
Web Frappe Charts圖表應用
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用 PHP、MySQL 和 Google Charts API 產生圖表?
如何使用 PHP、MySQL 和 Google Charts API 產生圖表?06Dec2024
PHP MySQL Google Chart JSON - 完整的範例此範例向你展示如何使用 PHP、MySQL 和 Google Chart API...
 使用 CanvasJS 在 Express.js 應用程式中顯示圖表
使用 CanvasJS 在 Express.js 應用程式中顯示圖表03Dec2024
Express.js 是用於創建伺服器端應用程式的強大工具,而 CanvasJS 可以輕鬆地透過互動式圖表視覺化資料。本教學將向您展示如何將兩者集成,以便在 Express.js 應用程式中獲得無縫的圖表體驗
 如何使用長條圖上的反應圖表顯示標籤來視覺化長條圖
如何使用長條圖上的反應圖表顯示標籤來視覺化長條圖30Nov2024
要使用react-chartjs-2在React中建立條形圖並直接在條形上顯示標籤(而不是在工具提示中),您可以將react-chartjs-2庫與Chart.js DataLabels外掛程式結合使用。 實施步驟 安裝所需的庫
 如何將自訂 CSS 應用到 Web 視圖中的 HTML 內容?
如何將自訂 CSS 應用到 Web 視圖中的 HTML 內容?01Dec2024
在 WebView 中使用自訂 CSS 渲染 HTML 當開發依賴於渲染外部 HTML 內容的應用程式時,樣式化內容...
 如何在 Web 應用程式中動態調整 Google 地圖的大小?
如何在 Web 應用程式中動態調整 Google 地圖的大小?06Nov2024
動態調整 Google 地圖大小在 Web 應用程式中,您可能會遇到需要在加載 Google 地圖後調整其大小的情況...
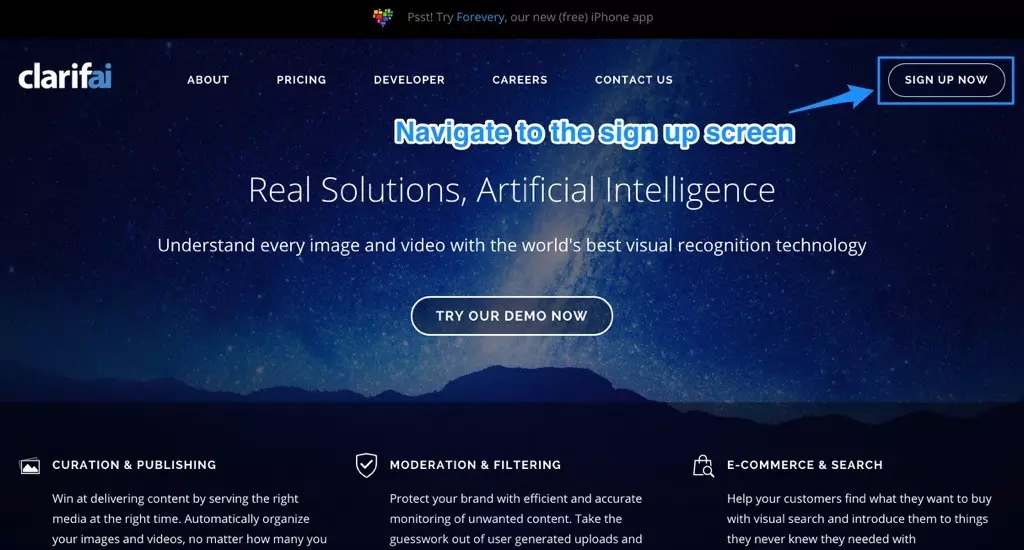
 如何通過圖像識別使您的Web應用程序更聰明
如何通過圖像識別使您的Web應用程序更聰明18Feb2025
本文演示瞭如何使用Clarifai的圖像識別API構建簡單的Web應用程序。 該應用程序允許用戶從Web上拖放圖像,然後Clarifai對其進行分析以識別對象並返回標籤列表。 這


Hot Tools

jQuery+Html5實作唯美表白動畫程式碼
jQuery+Html5實作唯美表白動畫程式碼,動畫效果很棒,程式設計師表白必備!

情侶浪漫表白js特效程式碼
情侶浪漫表白js特效程式碼,這樣的特效,可以用在婚禮攝影的網站上,也可以放在個人網站中,也還一個不錯的特效,php中文網推薦下載!

簡單js戀愛表白神器
簡單原生js戀愛表白神器

碉堡的html5粒子動畫表白特效
碉堡的html5粒子動畫表白特效程式碼,動畫特效文字可以在程式碼裡面進行更改,大家可以做個頁面,大家可以自訂文字的輸入是應該是非常受歡迎的,此HTML5特效非常美的。

jQuery響應式後台登入介面模板
jQuery響應式後台登入介面範本html源碼,登入頁面透過jquery來驗證表單,判斷使用者名稱和密碼是否符合要求,通常登入頁面在企業網站或商城網站都是必須要用到的頁面,響應式的後台頁面,當瀏覽器放大或縮小,背景會根據瀏覽器來調整圖片的大小! php中文網推薦下載!