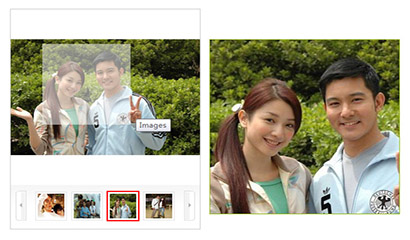
MagicZoom-js放大鏡插件
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 帶有 SVG 的軟變形元素
帶有 SVG 的軟變形元素19Oct2024
更改放大倍率以顯示不同比例的效果 feBlend a feGussianBlur 與 feColorMatrix 注意:如果您不想要柔和的外觀,您可以從 .blob 元素中刪除模糊濾鏡並使用 alpha 通道
 10個jQuery插件可提供酷炫效果
10個jQuery插件可提供酷炫效果27Feb2025
這篇文章展示了十個傑出的jQuery插件,可提供獨特的視覺效果。 讓我們探索這些插件及其功能! jQuery鏡頭耀斑效果插件:此插件毫不費力地為Yo添加了時尚的鏡頭效果
 Photoshop高級排版:創建令人驚嘆的文本效果
Photoshop高級排版:創建令人驚嘆的文本效果07Apr2025
在Photoshop中,可以通過圖層樣式和濾鏡創建文字效果。 1.創建新文檔並添加文字。 2.應用圖層樣式如陰影和外發光。 3.使用濾鏡如波浪效果,並添加斜面和浮雕效果。 4.使用蒙版調整效果範圍和強度,以優化文字效果的視覺衝擊力。
 ps怎麼放大查看圖片
ps怎麼放大查看圖片06Apr2025
在手機上放大圖片很簡單:1. 打開圖片並雙擊屏幕;2. 通過捏合手勢進一步放大;3. 滑動查看圖片不同部分;4. 單擊縮小。其他放大方法包括使用放大鏡應用或輔助功能。


熱工具

jQuery淘寶產品圖片放大鏡程式碼
jQuery淘寶產品圖片放大鏡程式碼是一款基於jquery.imagezoom外掛程式實現的jQuery放大鏡。

jq仿京東商品詳頁圖片放大鏡
jq仿京東商品詳細頁圖片放大鏡是一款基於jquery實現的jqzoom仿京東商城商品詳頁圖片放大鏡特效。

商品圖片放大鏡插件
基於jQuery的商品圖片放大鏡檢視效果,帶有陰影的放大鏡檢視器程式碼。

jQuery響應式圖片放大預覽
jQuery響應式圖片放大預覽是一款jquery etalage圖片放大鏡插件,滑鼠移到小圖片放大預覽圖片。

jQuery圖片放大鏡外掛滑鼠懸停圖片縮放程式碼
jQuery圖片放大鏡外掛程式支援整張圖片和局部圖片放大查看,透過滑鼠滾動控制圖片縮放效果碼。 (不相容IE6,7,8)