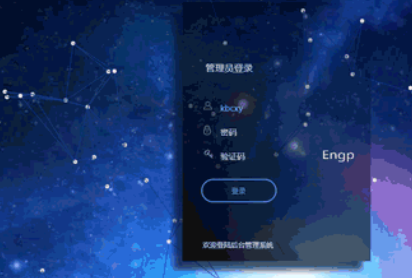
利用Css3 html5實現的登入
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用持久性 cookie 在 PHP 登入系統中實現安全的「記住我」功能?
如何使用持久性 cookie 在 PHP 登入系統中實現安全的「記住我」功能?11Dec2024
PHP 登入系統:實現持久性 Cookie「記住我」功能在許多應用程式中,使用者喜歡在多個應用程式中保持登入狀態...
 如何將 AngularJS 應用程式與 ui-router 整合以實現安全登入和基於角色的存取?
如何將 AngularJS 應用程式與 ui-router 整合以實現安全登入和基於角色的存取?31Oct2024
AngularJS ui-router 登入驗證:將不同應用程式的部分組合問題:您有兩個帶有 ui-router 的 AngularJS 應用程式...
 如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?06Dec2024
使用 jQuery 和 JavaScript 解析 JSON 資料這個簡短的教程解決了有效操作 JSON 資料的挑戰,特別是...


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER

熱門文章
崩壞:星穹鐵道 - 所有金色替罪羊謎題解決方案
18Jan2025手游攻略
Tales Of Graces F 重製版:所有鎖定的寶箱密碼
18Jan2025手游攻略
如何修復 KB5049622 在 Windows 11 中安裝失敗的問題?
15Jan2025故障排查
魯馬島:考古學家職業指南
03Jan2025手游攻略
印第安納瓊斯與大圈:Gizeh 藥瓶位置指南
31Dec2024手游攻略