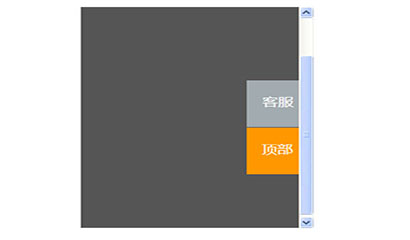
jQuery帶QQ客服下拉返回頂部程式碼
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 帶有平滑滾動的返回頂部按鈕
帶有平滑滾動的返回頂部按鈕07Jan2025
長頁面上的「回到頂部」按鈕是一個簡單而實用的導航功能。此按鈕使用戶無需過度滾動即可快速返回頁面頂部。請參閱以下Codepen演示:全文:帶有平滑滾動的回到頂部按鈕CSS程式碼片段


Hot Tools

jQuery卡通火箭回傳頂部效果
一款超簡單的jQuery卡通火箭回頂端效果

jQuery圖翼網側邊帶二維碼的回傳頂部代碼
jQuery圖翼網側邊帶二維碼的回傳頂部代碼

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19Feb2025手游攻略
丟失的記錄:Bloom&Rage-成就/獎杯指南
19Feb2025手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16Feb2025手游攻略
王國來:拯救2-婚禮要買的衣服
05Feb2025手游攻略
王國來:拯救2-如何獲得Comfrey
07Feb2025手游攻略