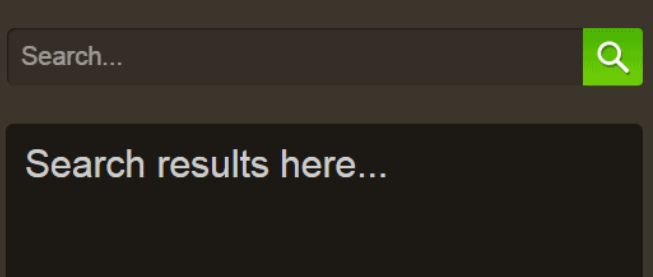
可伸縮搜尋框
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 HTML5實作-可伸縮的mobile搜尋框圖文詳解
HTML5實作-可伸縮的mobile搜尋框圖文詳解23Mar2017
今天我將介紹如何使用css製作一個可伸縮的mobile的搜尋框,他非常適合於mobile的響應式設計的需要。本教學沒有使用JavaScript,只使用了原生css屬性,所以這是一個非常簡單且有效率的實作。
 window10搜尋框如何變小 window10工作列搜尋框縮小的方法
window10搜尋框如何變小 window10工作列搜尋框縮小的方法26Jun2024
我們在使用win10系統的時候會需要使用搜尋框,但也有不少的使用者在詢問win10搜尋框怎麼縮小?用戶可以直接的找到搜尋擴充圖示下的顯示搜尋圖示來進行操作就可以了。以下就讓本站來為使用者來仔細的介紹一下win10搜尋框如何變小方法吧。 win10搜尋框如何變小方法1、當你打開電腦的時候,你可以在電腦左下角的位置查看到搜尋框,如圖所示。 2.那麼你可以在搜尋框的位置進行右鍵點擊,即可在旁邊出現選單選項,用滑鼠點選【搜尋】的擴充圖示。 3.這時,你可以看到在子選項中將【顯示搜尋圖示】選項進行點選
 如何使用 Golang 框架建立可伸縮和高可用的應用程式?
如何使用 Golang 框架建立可伸縮和高可用的應用程式?06Jun2024
可伸縮且高可用的Golang應用程式:使用Golang框架:Gin、Echo和Fiber可提供高效能和易用性。最佳實務:微服務架構:提高可擴展性和可維護性。負載平衡:處理高峰流量。快取:減少資料庫請求,提高效能。資料庫故障轉移:確保資料可用性。實戰案例:建立一個簡單的RESTAPI,展示如何使用Gin框架處理GET和POST請求。建立一個可伸縮的Web服務,展示如何使用Echo框架和同步機制實現並發計數器。
 HTML5超逼真下雪場景效果
HTML5超逼真下雪場景效果18Jan2017
這是一款以jquery為基礎的超逼真下雪場景特效。此特效使用jquery程式碼來動態外掛程式html5 canvas元素,然後在canvas中製作下雪特效。


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER