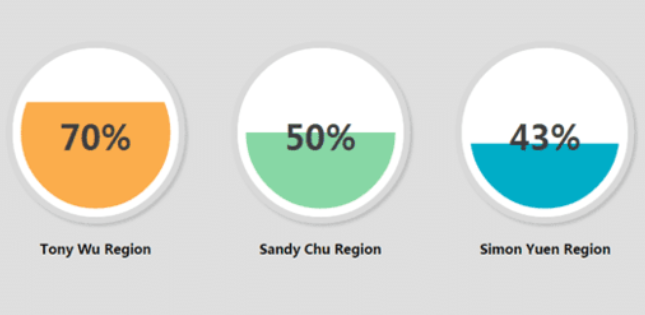
圓形百分比框
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 2024 年如何僅使用 CSS 建立帶有部分邊框的圓形形狀?
2024 年如何僅使用 CSS 建立帶有部分邊框的圓形形狀?01Nov2024
在 HTML5/CSS3 中建立具有部分邊框的圓形當負責使用 HTML5/CSS3 建立具有部分可見邊框的圓形形狀時,...


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER

熱門文章
崩壞:星穹鐵道 - 所有金色替罪羊謎題解決方案
18Jan2025手游攻略
印第安納瓊斯與大圈:高棉齒輪位置指南
27Dec2024手游攻略
Tales Of Graces F 重製版:所有鎖定的寶箱密碼
18Jan2025手游攻略
決鬥勇士 2024 年 12 月代碼
25Dec2024手游攻略
如何在SQL中隨機選擇行?
17Jan2025mysql教程