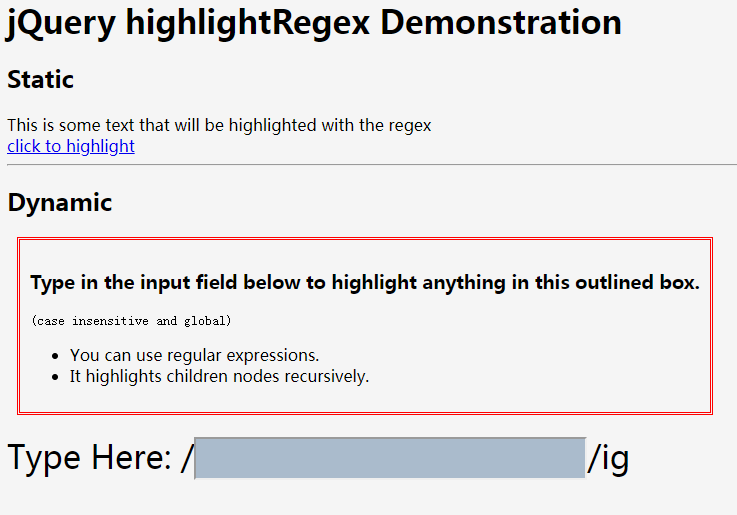
突出文本插件highlightRegex
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 10個魔術jQuery文本效果插件
10個魔術jQuery文本效果插件07Mar2025
10款神奇的jQuery文字特效插件,讓你的網站脫穎而出! jQuery不僅僅用於菜單和動畫效果。利用jQuery,你還可以創建吸引人的文字特效,並巧妙地運用文字與用戶進行有效溝通。通過這個合集,你可以創建文字漸變、文字飛入效果、文字輝光等等。盡情享受吧! Codename Rainbows 我們運用一些JavaScript和CSS魔法,為任何文本應用雙色漸變。還可以應用陰影和高光。這在大型網站或動態內容中特別有效,因為在這些情況下為每個實例創建圖像是不切實際的。 來源 jQuer
 5 jQuery文本旋轉弧插件
5 jQuery文本旋轉弧插件22Feb2025
五款jQuery文字旋轉弧形插件推薦,助您提昇文本佈局設計! 相關文章: 10款jQuery文本轉換插件 5款jQuery文本填充調整大小插件 CircleType.js 一款輕量級(4kb) jQuery插件,讓您輕鬆將文本設置成圓形排列。 源碼及演示 2. ARCTEXT.JS 使用CSS3和jQuery實現文本曲線效果。 源碼及演示 3. Pete R.出品的jQuery超簡易文本旋轉器 只需少量甚至無需任何標記,即可為您的網站添加超簡易的旋轉文本效果。 源碼及演示 4. ke
 10 jQuery文本熒光筆插件
10 jQuery文本熒光筆插件18Feb2025
此文章於2016年5月更新,以反映當前文本高亮插件的現狀。 許多應用程序或網站都允許用戶搜索特定術語。為了加快此過程,提供良好的用戶體驗,並幫助用戶找到他們正在搜索的內容,您可以在給定頁面上動態突出顯示這些搜索術語。 以下列出了10款可用於實現此目的的jQuery文本高亮插件。 關鍵要點 本文列出了10款jQuery文本高亮插件,可用於動態突出顯示網頁上的搜索詞,從而改善用戶體驗。 列出的插件包括:基於跨瀏覽器單元測試的關鍵字高亮插件mark.js;簡潔小巧的highlight插件;可定制但未
 如何使用粗體匹配突出顯示自訂自動完成插件顯示?
如何使用粗體匹配突出顯示自訂自動完成插件顯示?21Oct2024
使用粗體匹配突出顯示自訂自動完成插件結果的顯示在 jQuery UI 的自動完成插件中,突出顯示下拉結果中的搜尋字詞可增強使用者體驗。本文介紹如何自訂此顯示以適應特定情況
 崇高文本的頂角插件
崇高文本的頂角插件15Feb2025
提升Sublime Text中Angular开发效率的插件 本文介绍一系列Sublime Text文本编辑器中可用的Angular插件,旨在帮助Angular开发者(无论新手还是老手)更好地利用Sublime Text进行开发。 这些插件提供代码补全、代码片段、语法高亮和内置错误检查等功能,显著提升开发效率。 在开始之前,你需要先安装Sublime Text的包管理器——Package Control。 安装Package Control 大多数Angular插件都需要Package Con
 使用文字片段突出顯示連結中的文本
使用文字片段突出顯示連結中的文本24Nov2024
我現在在一些帖子中使用了 URL 文字片段,並且經常在本部落格之外使用它來將某人指向頁面上的特定文字片段。它們是一個非常有用的功能,可讓您建立一個不僅連結到頁面或錨點的 URL
 5 jQuery自動文本填充調整大小插件
5 jQuery自動文本填充調整大小插件25Feb2025
這篇文章展示了五個jQuery插件,用於動態調整文本大小,增強博客上的可讀性和可訪問性。 這些插件是改善用戶體驗的好方法,可確保每個人都可以閱讀。 相關的關節


熱工具

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER