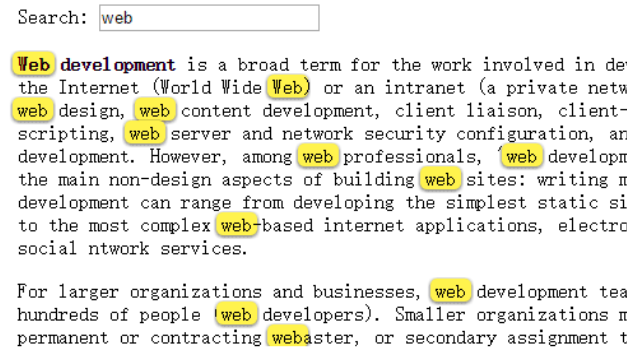
搜尋關鍵字高亮插件
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 以下是一些標題選項,重點關注'操作方法”方面並包括可搜尋性的關鍵字:
* **如何根據ObjectID時間戳記查詢MongoDB文件**
* **針對莫
以下是一些標題選項,重點關注'操作方法”方面並包括可搜尋性的關鍵字:
* **如何根據ObjectID時間戳記查詢MongoDB文件**
* **針對莫25Oct2024
如何透過 ObjectId 的嵌入日期定位 MongoDB 文件原始問題:如何根據時間戳記進行 MongoDB 查詢...
 10 jQuery酷菜單效果插件
10 jQuery酷菜單效果插件01Mar2025
10款炫酷jQuery菜單特效插件,提升網站用戶體驗!我們已經分享了許多jQuery導航菜單插件,現在又為您帶來10款令人驚豔的jQuery菜單特效插件。盡情享受吧!相關閱讀:- 10款炫麗jQuery導航菜單- 15款優秀的jQuery導航菜單 右鍵菜單 這款插件非常易於使用,體積小巧,可以創建右鍵菜單。 源碼 演示 2. jQuery多級菜單 – 帶子菜單的FX CSS菜單 100% CSS菜單,由jQuery提供視覺特效。僅使用Javascript實現特效。完全兼容跨瀏覽器,包
 10個jQuery插件可提供酷炫效果
10個jQuery插件可提供酷炫效果27Feb2025
這篇文章展示了十個傑出的jQuery插件,可提供獨特的視覺效果。 讓我們探索這些插件及其功能! jQuery鏡頭耀斑效果插件:此插件毫不費力地為Yo添加了時尚的鏡頭效果
 如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?
如何使用 jQuery 和 JavaScript 高效解析和顯示 JSON 資料?06Dec2024
使用 jQuery 和 JavaScript 解析 JSON 資料這個簡短的教程解決了有效操作 JSON 資料的挑戰,特別是...
 10個魔術jQuery文本效果插件
10個魔術jQuery文本效果插件07Mar2025
10款神奇的jQuery文字特效插件,讓你的網站脫穎而出! jQuery不僅僅用於菜單和動畫效果。利用jQuery,你還可以創建吸引人的文字特效,並巧妙地運用文字與用戶進行有效溝通。通過這個合集,你可以創建文字漸變、文字飛入效果、文字輝光等等。盡情享受吧! Codename Rainbows 我們運用一些JavaScript和CSS魔法,為任何文本應用雙色漸變。還可以應用陰影和高光。這在大型網站或動態內容中特別有效,因為在這些情況下為每個實例創建圖像是不切實際的。 來源 jQuer


Hot Tools

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER