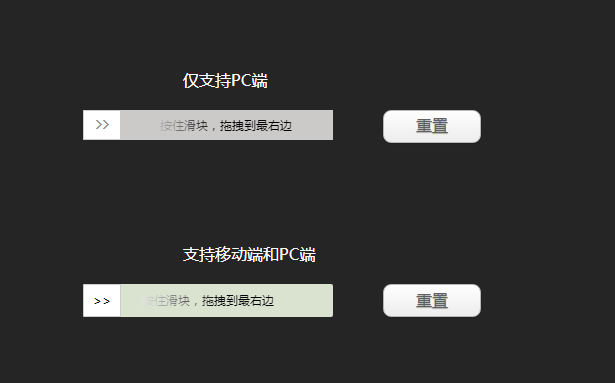
jQuery拖曳驗證
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 5好的jQuery驗證表格演示
5好的jQuery驗證表格演示22Feb2025
五個出色的jQuery形式驗證演示 提供了許多表單驗證插件,但這裡有五個一流的jQuery驅動的演示展示有效的表單驗證技術。 來源和演示1:jQuery驗證插件 這個插件
 如何使用 CSS 變換比例修復 jQuery 拖曳/調整大小問題?
如何使用 CSS 變換比例修復 jQuery 拖曳/調整大小問題?26Oct2024
jQuery 使用 CSS 變換縮放比例問題拖曳/調整大小:當套用 CSS 轉換時,特別是變換:matrix(0.5, 0, 0, 0.5, 0, 0);,到一個 div...
 jQuery驗證的出生日期DD-MM-YY
jQuery驗證的出生日期DD-MM-YY22Feb2025
DOB對特定格式的jQuery驗證IE DD-MM-YY $ .. validator.addmethod(“ dateformat”, 函數(值,元素){ 返回value.match(/^dd?-dd?-dd $/); },, “請以DD-MM-Yyyy格式輸入日期。”);
 jQuery Ajax驗證使用遠程規則
jQuery Ajax驗證使用遠程規則26Feb2025
jQuery遠程驗證規則:高效的AJAX表單驗證 核心要點 jQuery驗證插件提供一個名為“remote”的規則,允許在驗證過程中進行AJAX請求,無需編寫包含AJAX調用的自定義規則,從而節省時間。 “remote”規則特別適用於根據服務器數據驗證字段,例如檢查用戶名或電子郵件是否已註冊。它向服務器發送包含字段值的AJAX請求,並等待服務器響應以確定該值是否有效。 儘管“remote”規則一次只驗證一個字段,但它可以處理動態數據或變化的字段,因為它每次字段值更改並失去焦點時都會發送AJA
 jQuery驗證僅在表單上驗證
jQuery驗證僅在表單上驗證26Feb2025
使用jQuery驗證插件時,您可能會在輸入字段中鍵入內容時遇到驗證卡頓的問題。當使用觸發ajax請求以驗證用戶輸入的自定義驗證規則時(例如,檢查用戶的電子郵件在數據庫中是否唯一),這種情況最為常見。卡頓體驗很糟糕。要消除持續的驗證檢查,請向表單驗證函數添加以下參數: onkeyup: false, onclick: false, onfocusout: false, 因此,您的驗證函數可能如下所示: $("#form").validate({ onkeyup: fal
 ## 如何解決 jQuery 拖曳/調整 CSS 縮放比例差異?
## 如何解決 jQuery 拖曳/調整 CSS 縮放比例差異?29Oct2024
jQuery 使用 CSS 變換縮放拖曳/調整大小問題:對元素套用 CSS 變換(包括矩陣縮放)會導致拖曳時出現差異...


熱工具

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER