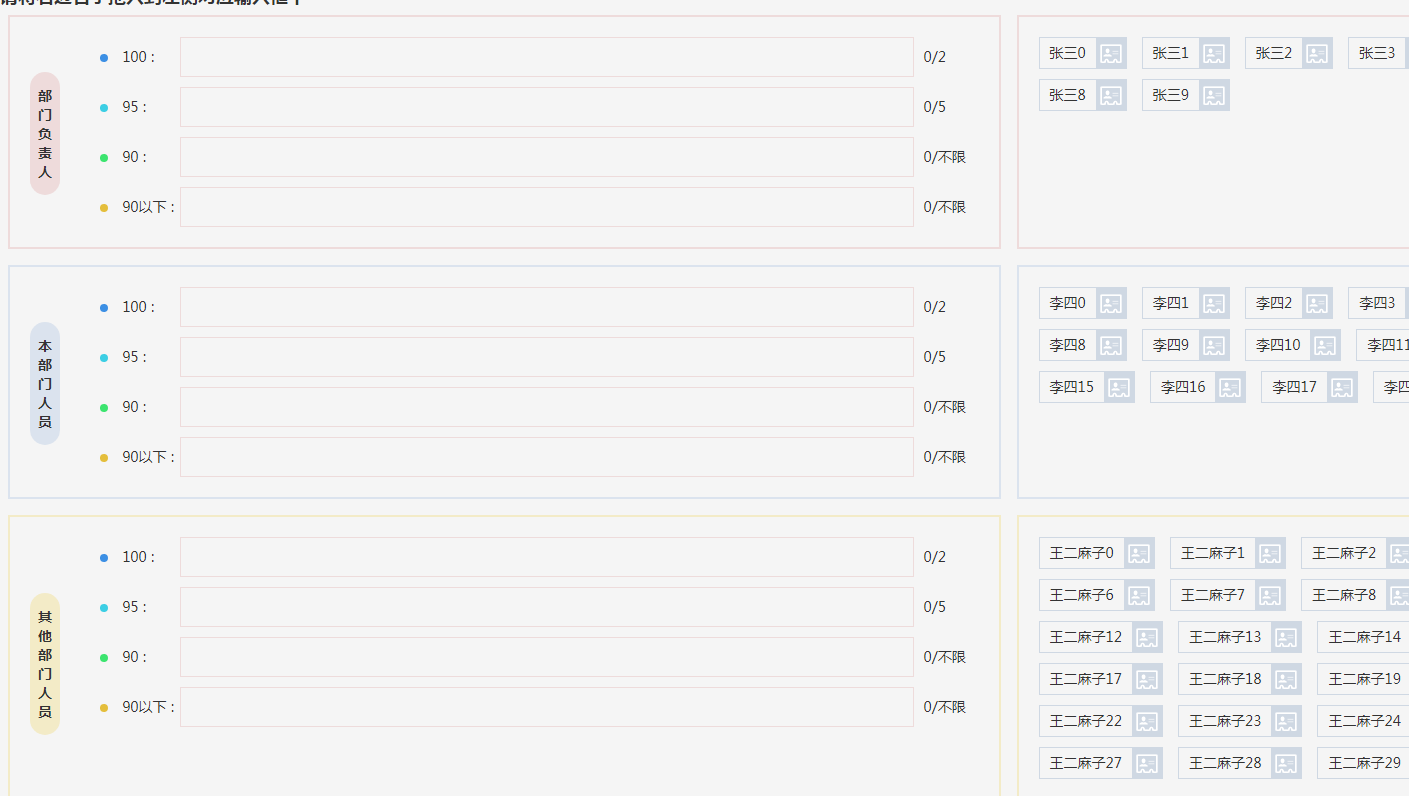
元素內容拖曳效果
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 為什麼將內容附加到 DOM 元素時,「appendChild(txtNode)」比「innerHTML = ...」更有效?
為什麼將內容附加到 DOM 元素時,「appendChild(txtNode)」比「innerHTML = ...」更有效?11Nov2024
檢查“innerHTML = ...”和“appendChild(txtNode)”之間的差異比較使用“innerHTML = ...”修改 DOM 的影響...
 如何使用 JavaScript 高效替換共享類別名稱的 HTML 元素中的內容?
如何使用 JavaScript 高效替換共享類別名稱的 HTML 元素中的內容?02Dec2024
利用 JavaScript 的元素選擇魔法:getElementByClassJavaScript 是一種功能強大的 Web 程式語言,提供了一整套...
 以下是一些根據您提供的內容量身定制的基於問題的標題:
* **如果元素存在於另一個陣列中,如何從陣列中刪除元素 (JavaScript)? ** **
* **有效刪除重複項
以下是一些根據您提供的內容量身定制的基於問題的標題:
* **如果元素存在於另一個陣列中,如何從陣列中刪除元素 (JavaScript)? ** **
* **有效刪除重複項27Oct2024
如何刪除另一個數組中存在的數組元素要有效地從一個數組中刪除另一個數組中存在的元素,請考慮...
 10 jQuery酷菜單效果插件
10 jQuery酷菜單效果插件01Mar2025
10款炫酷jQuery菜單特效插件,提升網站用戶體驗!我們已經分享了許多jQuery導航菜單插件,現在又為您帶來10款令人驚豔的jQuery菜單特效插件。盡情享受吧!相關閱讀:- 10款炫麗jQuery導航菜單- 15款優秀的jQuery導航菜單 右鍵菜單 這款插件非常易於使用,體積小巧,可以創建右鍵菜單。 源碼 演示 2. jQuery多級菜單 – 帶子菜單的FX CSS菜單 100% CSS菜單,由jQuery提供視覺特效。僅使用Javascript實現特效。完全兼容跨瀏覽器,包
 使用jQuery的10個驚人的圖像效果
使用jQuery的10個驚人的圖像效果10Mar2025
十款驚豔的jQuery圖像特效插件,為您的網站注入時尚活力!利用這些jQuery圖像特效插件,您可以輕鬆轉換網站上的普通圖像,增強圖像效果,創建畫廊、滾動器,讓您的網站煥然一新! 結合CSS和jQuery的圖像分割特效 本教程將創建一個圖像分割特效。它類似於滑動門效果,圖像向左或向右滑動,顯示其背後的文本,但不同之處在於,該效果看起來像是圖像被分成兩半,一部分向左移動,另一部分向右移動。 Source jQuery圖像扭曲腳本 ImageWarp為頁面上的選定圖像添加了有趣的扭曲效果
 10個jQuery插件可提供酷炫效果
10個jQuery插件可提供酷炫效果27Feb2025
這篇文章展示了十個傑出的jQuery插件,可提供獨特的視覺效果。 讓我們探索這些插件及其功能! jQuery鏡頭耀斑效果插件:此插件毫不費力地為Yo添加了時尚的鏡頭效果


熱工具

jQuery2019情人節表白放煙火動畫特效
一款抖音上很火紅的jQuery情人節表白放煙火動畫特效,適合程式設計師、科技宅用來向心愛的女孩告白,無論你選擇願意或不願意,到最後都得同意。

layui響應式動畫登入介面模板
layui響應式動畫登入介面模板

520情人節表白網頁動畫特效
jQuery情人節表白動畫、520表白背景動畫

酷炫的系統登入頁
酷炫的系統登入頁

HTML5卡音樂播放器-CASSETTE PLAYER
HTML5卡音樂播放器-CASSETTE PLAYER