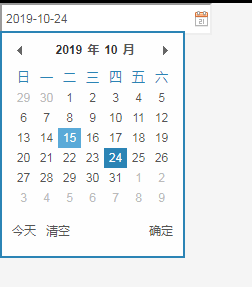
jquery下拉選擇日期效果
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用 JPA 在 MySQL 的 datetime 欄位中正確儲存 Java 日期和時間?
如何使用 JPA 在 MySQL 的 datetime 欄位中正確儲存 Java 日期和時間?03Dec2024
在 MySQL 日期時間中儲存 Java 日期和時間 使用 JPA 在 JPA 中,將 Java 日期對應到 MySQL 日期時間需要考慮時間資訊...
 如何將 JavaScript 日期和時間轉換為 MySQL DateTime?
如何將 JavaScript 日期和時間轉換為 MySQL DateTime?03Dec2024
如何將 JavaScript 日期時間轉換為 MySQL 日期時間 將 JavaScript 日期時間轉換為 MySQL 日期時間是 Web 開發中的常見任務。這裡...
 如何使用標準函式庫在 Python 中將 UTC 日期時間轉換為本機日期時間?
如何使用標準函式庫在 Python 中將 UTC 日期時間轉換為本機日期時間?03Nov2024
使用標準庫將 UTC 日期時間轉換為本地日期時間可以使用以下命令將 UTC 日期時間實例轉換為本地日期時間:
 如何將 JavaScript 日期時間轉換為 MySQL 日期時間並處理分鐘調整?
如何將 JavaScript 日期時間轉換為 MySQL 日期時間並處理分鐘調整?01Dec2024
將 JavaScript 日期時間轉換為 MySQL 日期時間在不同系統中處理日期和時間時,必須能夠轉換...


Hot Tools

抖音羅馬時鐘效果
抖音羅馬時鐘效果

簡潔的js時鐘效果
使用 html、css 和 javascript設計的時脈來顯示目前時間。

價格日曆插件PriceCalendar
價格日曆插件PriceCalendar

科技感的數位時鐘vue特效
時鐘,html5時鐘,vue

熱門文章
Haikyuu傳奇風格指南:完整列表和最佳選擇
25Jan2025手游攻略
王朝戰士起源控制器不工作:簡單修復
23Jan2025故障排查
Infinity Nikki:煙花狂歡節活動指南
25Jan2025手游攻略
如何修復KB5050094無法在Windows 11中安裝?
30Jan2025故障排查
社區修復:最終幻想VII重生低級致命錯誤
28Jan2025故障排查