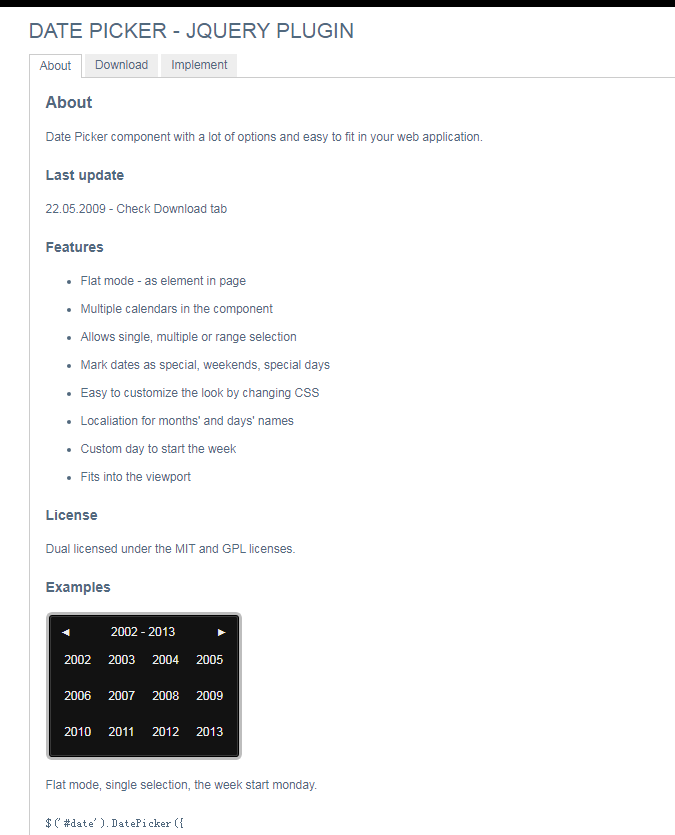
實用的日期選擇器datapicker
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用 MySQL 中的「signup_date」日期時間欄位從今天的日期中選擇資料?
如何使用 MySQL 中的「signup_date」日期時間欄位從今天的日期中選擇資料?27Nov2024
MySQL 查詢基於日期時間選擇今天的資料在 MySQL 中,您可以使用 DATE() 和 CURDATE() 來擷取特定日期的資料...
 如何將 jQuery 日期選擇器中的日期正確插入 MySQL 資料庫?
如何將 jQuery 日期選擇器中的日期正確插入 MySQL 資料庫?28Nov2024
PHP mysql 插入日期格式當使用 'MM/DD/YYYY' 格式的 jQuery 日期選擇器將日期插入 MySQL 資料庫時,您可能會遇到...
 如何為建立的元素實現動態日期選擇器
如何為建立的元素實現動態日期選擇器20Oct2024
建立元素的動態日期選擇器實作問題:您的目標是將日期選擇器附加到動態產生的文字方塊。但是,使用程式碼:$(".datepicker_recurring_start" ).datepicker();僅啟動日期選擇器
 尋找Bootstrap的日期選擇器輸入解決方案
尋找Bootstrap的日期選擇器輸入解決方案20Feb2025
跨瀏覽器日期輸入的最佳實踐 本文探討了在各種瀏覽器中實現日期輸入字段的挑戰和最佳解決方案。由於瀏覽器對的支持不一致,以及對lang屬性的忽略,我們需要一個健壯的方案來處理日期格式、UTC/本地時間問題以及不同瀏覽器間的差異。 關鍵要點: 瀏覽器對和lang屬性的支持參差不齊,導致無法在非原生語言中顯示輸入小部件。 許多JavaScript解決方案試圖改進日期輸入的支持,但很少有腳本能同時處理顯示和保存數據的兩種不同日期格式。 jQuery UI 的 Datepicker 是一款經過良好測試和支
 如何使用 jQuery 在動態元素上實作日期選擇器?
如何使用 jQuery 在動態元素上實作日期選擇器?20Oct2024
在動態建立的元素上實作 jQuery datepicker() 許多 Web 應用程式需要使用動態元素,例如文字框,可以根據需要新增或刪除這些元素。將日期選擇器新增至這些動態元素時,至關重要
 在uniapp中如何限制picker日期選擇器的年份範圍以提升用戶體驗?
在uniapp中如何限制picker日期選擇器的年份範圍以提升用戶體驗?04Apr2025
uniapp中如何限制picker日期選擇器的年份範圍在使用uniapp開發應用時,經常會遇到需要使用日期選擇器的情況。默...


熱工具

抖音羅馬時鐘效果
抖音羅馬時鐘效果

簡潔的js時鐘效果
使用 html、css 和 javascript設計的時脈來顯示目前時間。

價格日曆插件PriceCalendar
價格日曆插件PriceCalendar

科技感的數位時鐘vue特效
時鐘,html5時鐘,vue