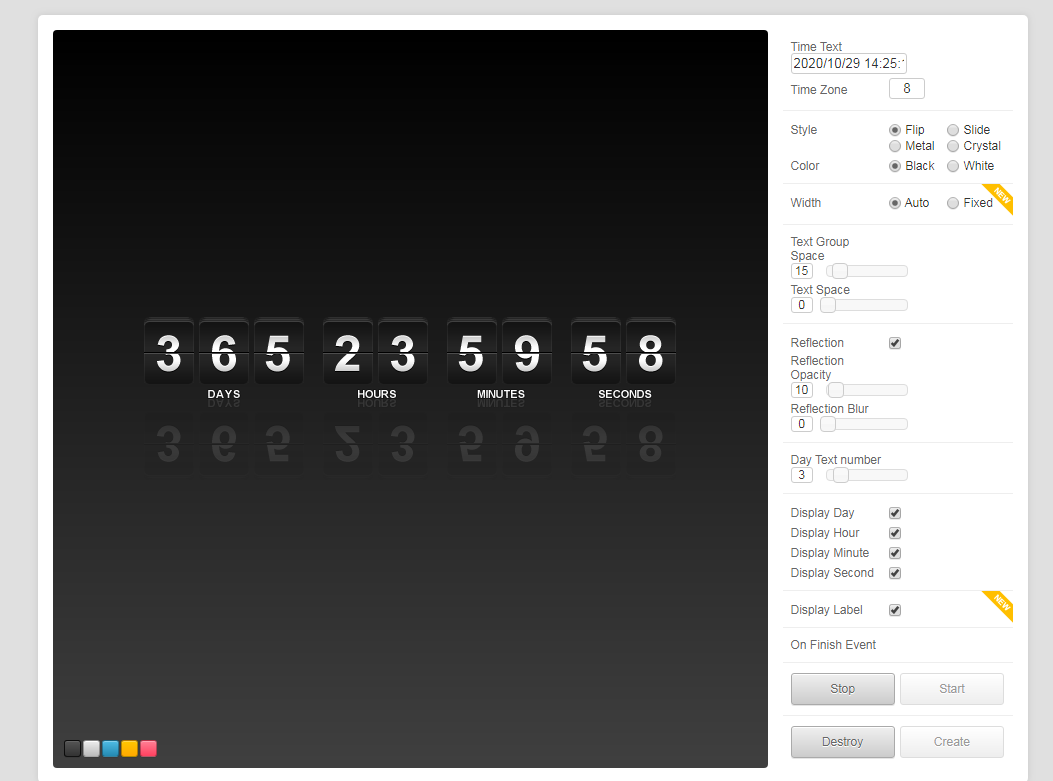
倒數計時插件jCountdown
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何在 Java 8 中計算日期之間的天數,處理夏令時和日期物件?
如何在 Java 8 中計算日期之間的天數,處理夏令時和日期物件?06Nov2024
在 Java 8 中計算日期之間的天數在 Java 8 中,可以使用新的 Date API 來計算兩個日期之間的天數。為了滿足特定...
 如何使用 JPA 在 MySQL 的 datetime 欄位中正確儲存 Java 日期和時間?
如何使用 JPA 在 MySQL 的 datetime 欄位中正確儲存 Java 日期和時間?03Dec2024
在 MySQL 日期時間中儲存 Java 日期和時間 使用 JPA 在 JPA 中,將 Java 日期對應到 MySQL 日期時間需要考慮時間資訊...
 如何將 JavaScript 日期和時間轉換為 MySQL DateTime?
如何將 JavaScript 日期和時間轉換為 MySQL DateTime?03Dec2024
如何將 JavaScript 日期時間轉換為 MySQL 日期時間 將 JavaScript 日期時間轉換為 MySQL 日期時間是 Web 開發中的常見任務。這裡...
 如何使用標準函式庫在 Python 中將 UTC 日期時間轉換為本機日期時間?
如何使用標準函式庫在 Python 中將 UTC 日期時間轉換為本機日期時間?03Nov2024
使用標準庫將 UTC 日期時間轉換為本地日期時間可以使用以下命令將 UTC 日期時間實例轉換為本地日期時間:


Hot Tools

抖音羅馬時鐘效果
抖音羅馬時鐘效果

簡潔的js時鐘效果
使用 html、css 和 javascript設計的時脈來顯示目前時間。

價格日曆插件PriceCalendar
價格日曆插件PriceCalendar

科技感的數位時鐘vue特效
時鐘,html5時鐘,vue

熱門文章
丟失記錄:Bloom&Rage -Corey和Dylan的鎖組合
19Feb2025手游攻略
Longvinter:完整的釣魚指南
21Feb2025手游攻略
KCD 2:Zhelejov Marshes的地圖位置和解決方案
19Feb2025手游攻略
Hello Kitty Island冒險:重新啟動機器人任務演練
16Feb2025手游攻略
丟失的唱片:Bloom&Rage-如何打開機艙門
19Feb2025手游攻略