js時間插件calendar.js
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 如何使用Python正確地將日期和時間物件插入MySQL?
如何使用Python正確地將日期和時間物件插入MySQL?25Nov2024
MySQL 插入中的類型格式化:日期和時間物件當嘗試將 datetime.datetime 物件插入 MySQL 表中時,可能會...
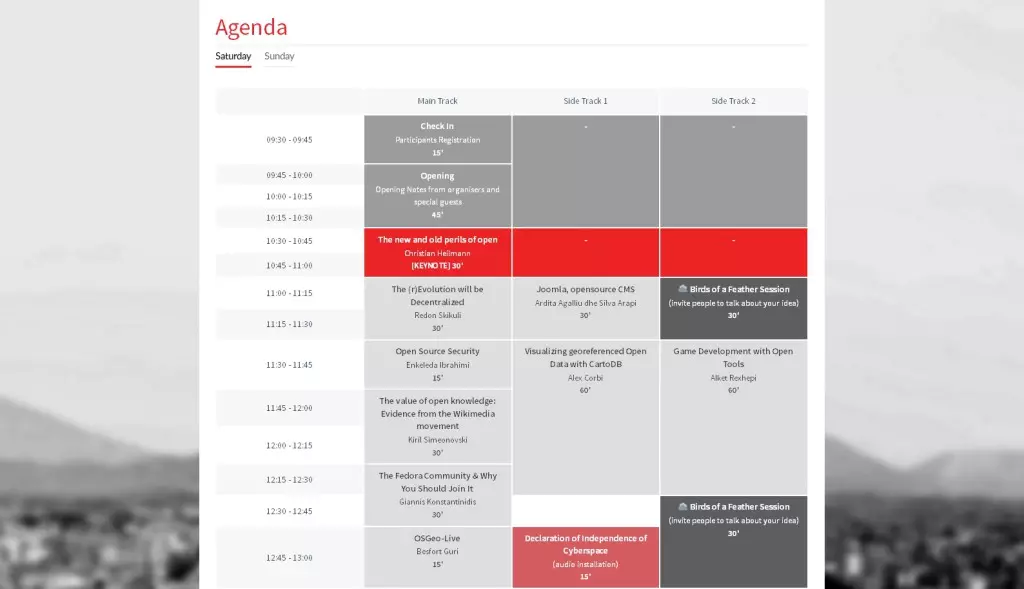
 使用時間表插件的WP的響應迅速時間表
使用時間表插件的WP的響應迅速時間表16Feb2025
此WordPress插件評論重點介紹了時間表響應時間表插件,該插件的定價價格為20美元。 它因創建適合各種企業和活動的時尚和響應迅速的日程的能力而受到稱讚
 如何使用 JPA 在 MySQL 的 datetime 欄位中正確儲存 Java 日期和時間?
如何使用 JPA 在 MySQL 的 datetime 欄位中正確儲存 Java 日期和時間?03Dec2024
在 MySQL 日期時間中儲存 Java 日期和時間 使用 JPA 在 JPA 中,將 Java 日期對應到 MySQL 日期時間需要考慮時間資訊...
 如何將 JavaScript 日期和時間轉換為 MySQL DateTime?
如何將 JavaScript 日期和時間轉換為 MySQL DateTime?03Dec2024
如何將 JavaScript 日期時間轉換為 MySQL 日期時間 將 JavaScript 日期時間轉換為 MySQL 日期時間是 Web 開發中的常見任務。這裡...
 如何使用標準函式庫在 Python 中將 UTC 日期時間轉換為本機日期時間?
如何使用標準函式庫在 Python 中將 UTC 日期時間轉換為本機日期時間?03Nov2024
使用標準庫將 UTC 日期時間轉換為本地日期時間可以使用以下命令將 UTC 日期時間實例轉換為本地日期時間:


Hot Tools

抖音羅馬時鐘效果
抖音羅馬時鐘效果

簡潔的js時鐘效果
使用 html、css 和 javascript設計的時脈來顯示目前時間。

價格日曆插件PriceCalendar
價格日曆插件PriceCalendar

科技感的數位時鐘vue特效
時鐘,html5時鐘,vue

熱門文章
Aloft:如何製作木製齒輪
23Jan2025手游攻略
Hello Kitty 島冒險:巧克力貓角色指南
24Jan2025手游攻略
如何修復KB5050081無法在Windows 10中安裝?
31Jan2025故障排查
如何修復 Windows 更新錯誤 0x80070306?
22Jan2025故障排查
高空:完整的Leviathan Boss Battle Guide
30Jan2025手游攻略








