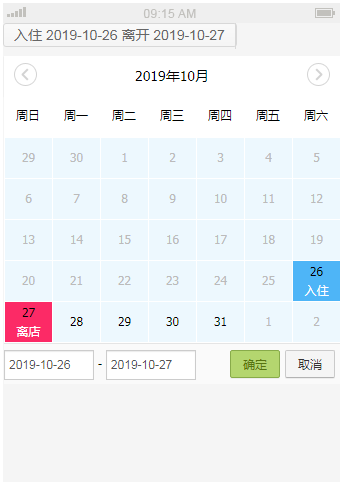
時間範圍選擇插件dateRange.js
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 為什麼我無法在 MySQL 中選擇日期/時間範圍內的資料?
為什麼我無法在 MySQL 中選擇日期/時間範圍內的資料?01Dec2024
在 MySQLQuery 中選擇日期/時間範圍內的資料:當嘗試使用 MySQL 的 Between 檢索指定日期範圍內的資料時...
 如何使用 JPA 在 MySQL 的 datetime 欄位中正確儲存 Java 日期和時間?
如何使用 JPA 在 MySQL 的 datetime 欄位中正確儲存 Java 日期和時間?03Dec2024
在 MySQL 日期時間中儲存 Java 日期和時間 使用 JPA 在 JPA 中,將 Java 日期對應到 MySQL 日期時間需要考慮時間資訊...
 如何將 JavaScript 日期和時間轉換為 MySQL DateTime?
如何將 JavaScript 日期和時間轉換為 MySQL DateTime?03Dec2024
如何將 JavaScript 日期時間轉換為 MySQL 日期時間 將 JavaScript 日期時間轉換為 MySQL 日期時間是 Web 開發中的常見任務。這裡...
 如何使用標準函式庫在 Python 中將 UTC 日期時間轉換為本機日期時間?
如何使用標準函式庫在 Python 中將 UTC 日期時間轉換為本機日期時間?03Nov2024
使用標準庫將 UTC 日期時間轉換為本地日期時間可以使用以下命令將 UTC 日期時間實例轉換為本地日期時間:


熱工具

抖音羅馬時鐘效果
抖音羅馬時鐘效果

簡潔的js時鐘效果
使用 html、css 和 javascript設計的時脈來顯示目前時間。

價格日曆插件PriceCalendar
價格日曆插件PriceCalendar

科技感的數位時鐘vue特效
時鐘,html5時鐘,vue

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
18Mar2025手游攻略
倉庫:如何復興隊友
04Mar2025手游攻略
Hello Kitty Island冒險:如何獲得巨型種子
05Mar2025手游攻略
擊敗分裂小說需要多長時間?
07Mar2025手游攻略
R.E.P.O.保存文件位置:在哪里以及如何保護它?
06Mar2025故障排查