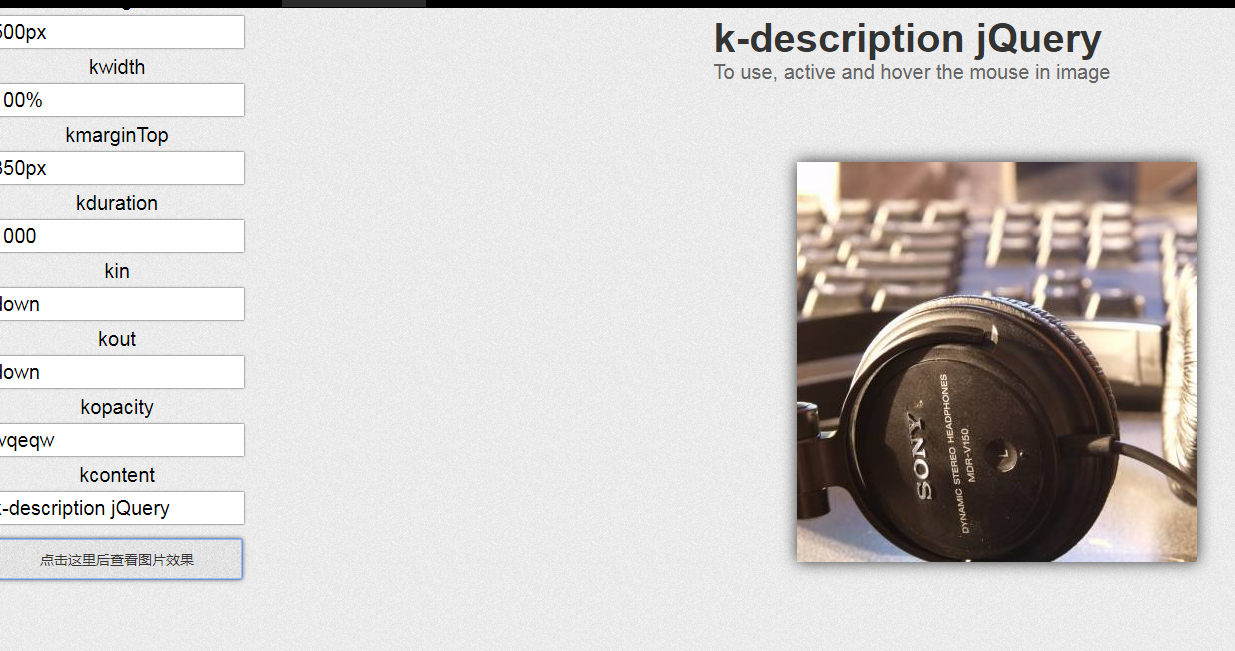
簡單的描述插件
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 10個簡單的jQuery拖放插件
10個簡單的jQuery拖放插件28Feb2025
這篇文章展示了您以前可能從未遇到的10個拖曳插件,從而增強了您的前端開發功能。 請注意,某些插件可能處於Beta,正在開發中或缺乏持續的維護中。 相關:18 jQuery博士
 快速提示:如何翻譯WordPress插件描述
快速提示:如何翻譯WordPress插件描述10Feb2025
关键要点 要使WordPress插件支持多语言翻译,开发者需要生成一个POT文件,其中包含插件中使用的所有字符串。POT文件还包括插件名称、其网站URL和描述。 为了使用翻译,开发者必须向WordPress指示其存在。这在插件主文件中的插件描述注释中完成。必须在此注释中添加两个新条目:“文本域”和“域路径”。 翻译WordPress插件描述可以显著提高插件的可见性和覆盖面,使非英语用户能够理解其功能。但是,为了确保翻译的插件描述的质量,建议使用专门的WordPress翻译插件或专业的翻译服务。
 10個高級但簡單的jQuery插件
10個高級但簡單的jQuery插件01Mar2025
這篇文章展示了十個高級但用戶友好的jQuery插件,以顯著增強您的Web開發工作流程。 這些插件添加了令人印象深刻的功能,而無需大量編碼。讓我們探索吧! 相關文章:10個簡單清潔
 grub bootloader配置的簡單概述
grub bootloader配置的簡單概述05Mar2025
掌握Linux啟動過程和GRUB引導程序對於系統管理員,開發人員和Linux愛好者尋求優化其係統至關重要。本指南深入研究Linux啟動序列,強調Grub的角色並提供PRAC
 JS代碼片段以打開彈出窗口
JS代碼片段以打開彈出窗口24Feb2025
沒有什麼特別的只是一些JavaScript代碼段來打開彈出窗口。 w =窗口, d =文檔; //將窗口設置為小部件尺寸 var winh = 400,//允許窗口填充和標頭 winw = 400, Wint = 400,


Hot Tools

jQuery酷炫彈跳窗外掛-hsycmsAlert.js
分享一款jQuery酷彈窗外掛-hsycmsAlert.js

網站功能引導使用者提示操作效果
網站功能引導使用者提示操作效果

19種html5+CSS3絢麗的彈出視窗動畫過渡效果
19種html5+CSS3絢麗的彈出視窗動畫過渡效果

輕量級html5 WinBox.js頁面彈窗插件
一款現代、輕量級html5 WinBox.js頁面彈窗插件

js網頁點擊右鍵選單效果
漸層背景色動畫,網頁滑鼠點選右鍵選單效果,右鍵選單