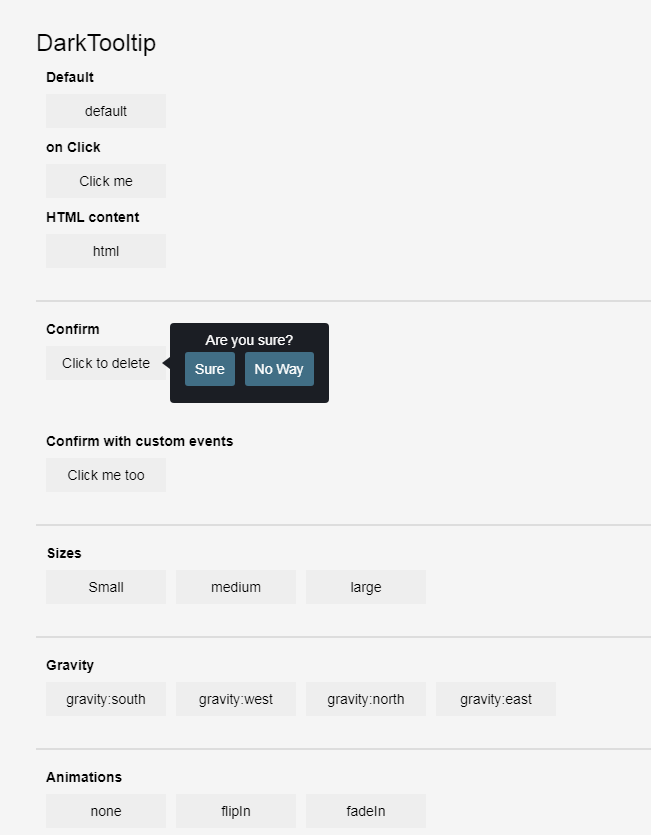
自訂工具提示插件DarkTooltip
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 自訂 Shadcn 工具提示箭頭的 Hacky 方法
自訂 Shadcn 工具提示箭頭的 Hacky 方法31Dec2024
介紹 Shadcn 是 React 專案中複製貼上 UI 元件的首選函式庫。工具提示是一種常用的元件,它建構在 @radix-ui/react-tooltip 之上。 預設的工具提示如下所示: 新增工具
 JS代碼片段以打開彈出窗口
JS代碼片段以打開彈出窗口24Feb2025
沒有什麼特別的只是一些JavaScript代碼段來打開彈出窗口。 w =窗口, d =文檔; //將窗口設置為小部件尺寸 var winh = 400,//允許窗口填充和標頭 winw = 400, Wint = 400,


熱工具

jQuery酷炫彈跳窗外掛-hsycmsAlert.js
分享一款jQuery酷彈窗外掛-hsycmsAlert.js

網站功能引導使用者提示操作效果
網站功能引導使用者提示操作效果

19種html5+CSS3絢麗的彈出視窗動畫過渡效果
19種html5+CSS3絢麗的彈出視窗動畫過渡效果

輕量級html5 WinBox.js頁面彈窗插件
一款現代、輕量級html5 WinBox.js頁面彈窗插件

js網頁點擊右鍵選單效果
漸層背景色動畫,網頁滑鼠點選右鍵選單效果,右鍵選單

熱門文章
兩個點博物館:邦格荒地地點指南
28Feb2025手游攻略
擊敗分裂小說需要多長時間?
07Mar2025手游攻略
倉庫:如何復興隊友
04Mar2025手游攻略
Hello Kitty Island冒險:如何獲得巨型種子
05Mar2025手游攻略
公眾號網頁更新緩存難題:如何避免版本更新後舊緩存影響用戶體驗?
04Mar2025html教學