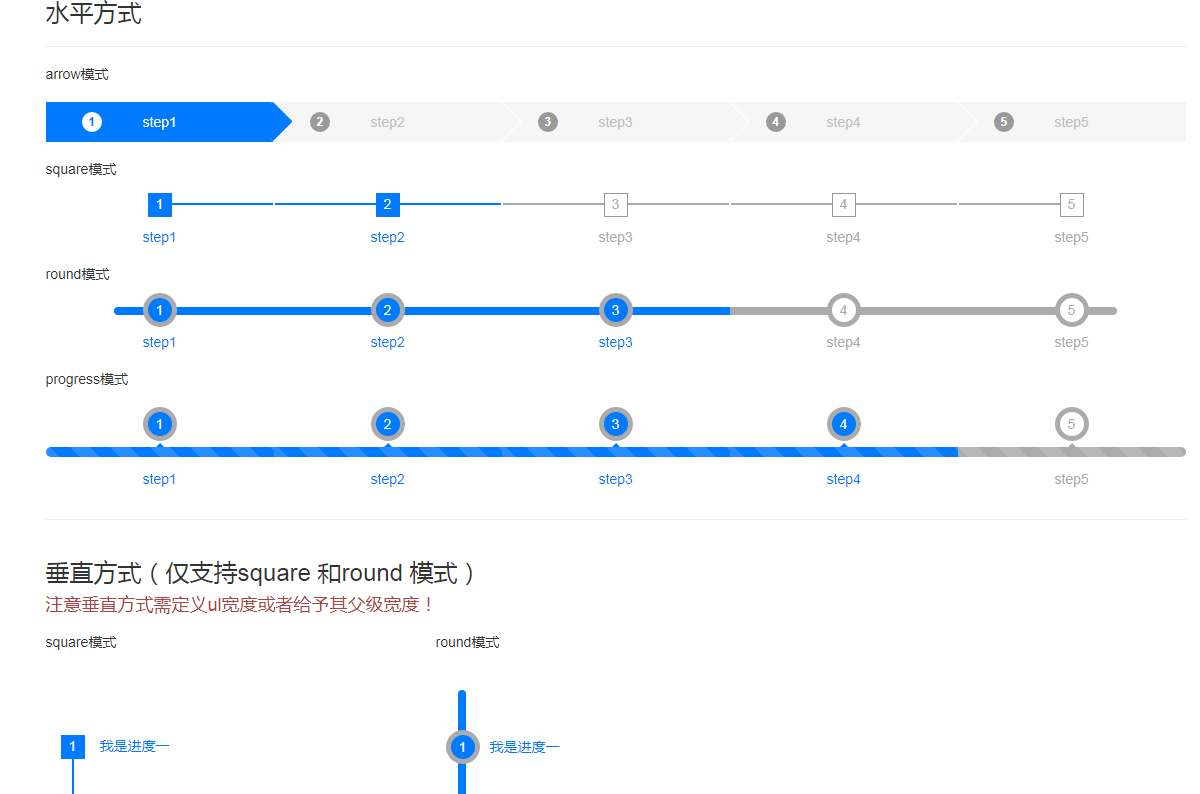
多種bootstrap進度條效果
免責聲明
本站所有資源皆由網友貢獻或各大下載網站轉載。請自行檢查軟體的完整性!本站所有資源僅供學習參考。請不要將它們用於商業目的。否則,一切後果都由您負責!如有侵權,請聯絡我們刪除。聯絡方式:admin@php.cn
相關文章
 MongoDB 設計中的演算法概念
MongoDB 設計中的演算法概念20Dec2024
1. 滑動視窗概念 在 MongoDB 中的應用 // 時間序列資料的滑動窗口 db.userActivity.aggregate([ // 過去 30 天用戶參與度的滑動窗口 { $匹配:{ 時間戳記:{ $gte:新日期


Hot Tools

jQuery酷炫彈跳窗外掛-hsycmsAlert.js
分享一款jQuery酷彈窗外掛-hsycmsAlert.js

網站功能引導使用者提示操作效果
網站功能引導使用者提示操作效果

19種html5+CSS3絢麗的彈出視窗動畫過渡效果
19種html5+CSS3絢麗的彈出視窗動畫過渡效果

輕量級html5 WinBox.js頁面彈窗插件
一款現代、輕量級html5 WinBox.js頁面彈窗插件

js網頁點擊右鍵選單效果
漸層背景色動畫,網頁滑鼠點選右鍵選單效果,右鍵選單

熱門文章
崩壞:星穹鐵道 - 所有金色替罪羊謎題解決方案
18Jan2025手游攻略
Tales Of Graces F 重製版:所有鎖定的寶箱密碼
18Jan2025手游攻略
如何修復 KB5049622 在 Windows 11 中安裝失敗的問題?
15Jan2025故障排查
魯瑪島:所有魯瑪蛋地點
05Jan2025手游攻略
驅動程式 AsIO.sys 無法載入:這裡有 3 個有用的方法
04Jan2025故障排查